
- Details
- Documentation
- Changelog
- FAQs
Description
Template ini merupakan hasil modifikasi dari template Nekomimi yang dirubah agar bisa digunakan untuk Manga, Manhwa dan Manhua. untuk fitur template ini, ada beberapa fitur yang dihapus untuk menyesuaikan keguanan dari template ini. seperti setting font, setting color, other.
Pemberitahuan Penarikan Kembali Tema
Dengan menyesal, kami menginformasikan bahwa tema ini untuk sementara waktu ditarik kembali dari peredaran. Keputusan ini diambil karena adanya permasalahan yang belum dapat kami publikasikan saat ini.
Kami memahami bahwa penarikan ini mungkin menimbulkan ketidaknyamanan dan kekecewaan bagi Anda yang telah menantikan atau bahkan telah menggunakan tema ini. Kami mohon maaf atas ketidaknyamanan yang ditimbulkan.
Status dan Langkah SelanjutnyaSaat ini, tema ini tidak dapat dibagikan, diperjualbelikan, atau digunakan untuk proyek baru. Tim kami sedang bekerja keras untuk mengatasi permasalahan yang ada secepat mungkin.
Kami akan memberikan pembaruan lebih lanjut mengenai status tema ini setelah masalah teratasi dan tema siap untuk dirilis kembali. Mohon tetap pantau pengumuman resmi dari kami.
Permintaan MaafSekali lagi, kami mohon maaf atas ketidaknyamanan ini. Kami sangat menghargai dukungan dan pengertian Anda. Kami berkomitmen untuk memberikan produk berkualitas tinggi, dan kami akan memastikan bahwa tema ini memenuhi standar kami sebelum dirilis kembali.
Terima kasih atas kesabaran Anda.
Featured
- Web Documentation
- Mobile-Friendly
- 100% Responsive Design
- Google Testing Tool Validator
- Google Rich Results
- SEO Optimized
- BloggerScript
- Sort Komen
- License Gen 4
- Browser Compatibility
- Filter Label Genre (Data MyAnimeList)
- Filter Label Score
- Filter Label Volume & Chapter
- Filter Label Type (Light Novel & Web Novel)
- Custom Iklan (Igniel)
- Bookmark
- Other
Source All Material
- https://lightnovel.themesia.com/
- https://cdnjs.com/libraries/jquery
- https://cdnjs.com/libraries/font-awesome
- https://fontawesome.com
- https://www.igniel.com/2019/02/sitemap-daftar-isi-navigasi-per-huruf.html
- https://www.dayat.id/2022/07/bloggerscript-javascript-library-khusus.html
- https://dagruel.com/next-prev-otomatis/
- https://www.dagruel.com/2021/08/multi-tab-popular-post-blogger.html
- https://cdnjs.com/libraries/OwlCarousel2
- https://github.com/OwlCarousel2/OwlCarousel2?utm_source=cdnjs&utm_medium=cdnjs_link&utm_campaign=cdnjs_library
- https://emissionhex.blogspot.com/2022/06/zeistmanga-v5.html
- https://www.igniel.com/2023/04/embed-iklan-tag-pemanggil.html
Documentation
Pengaturan Awal.
Sebelum menggunakan tema ada beberapa hal yang di lakukan terlebih dahulu, agar tidak terjadi bug atau terjadinya error.
-
Sesuaikan zona waktu dengan wilayah masing - masing.

- Buat 6 atau lebih postingan untuk awal pemasangan sebagai pondasi/dasar, bisa juga menggunakan demo post dalam folder tema.
- Atur filter label Resolusi, Language dan Genre, Firebase pada Tata Letak.
-
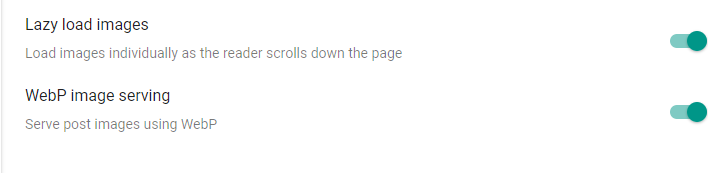
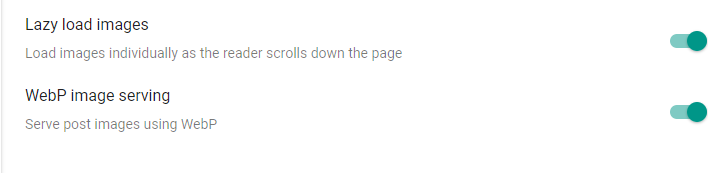
Aktifkan HTTPS, Lazy loading images dan WebP image serving pada pengaturan blogger.


1. Header.
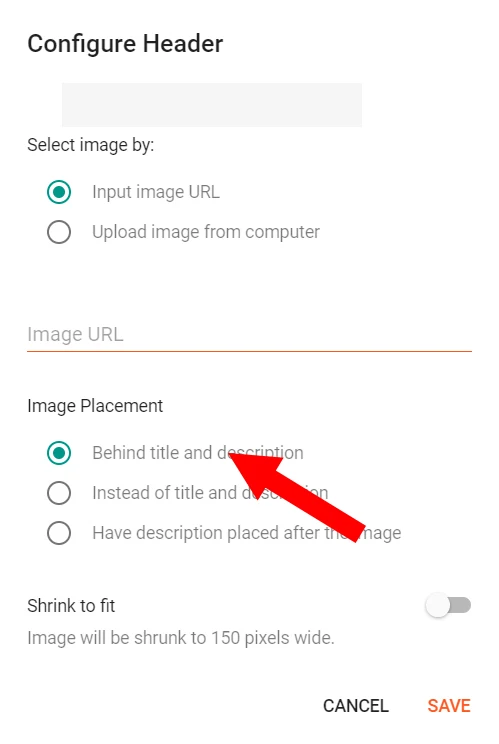
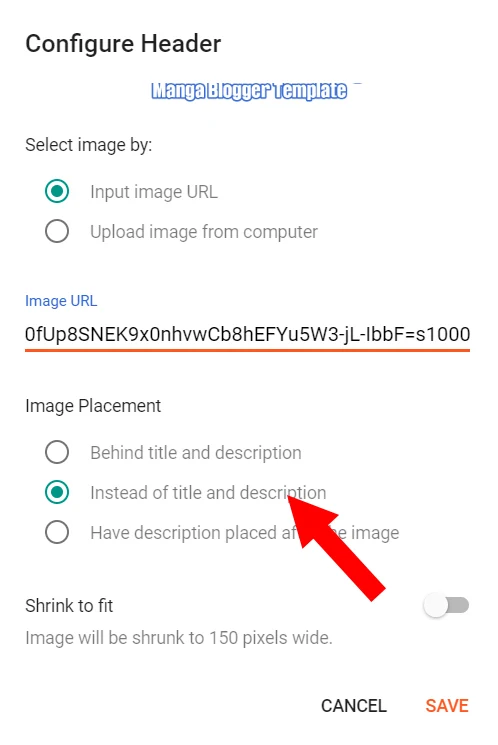
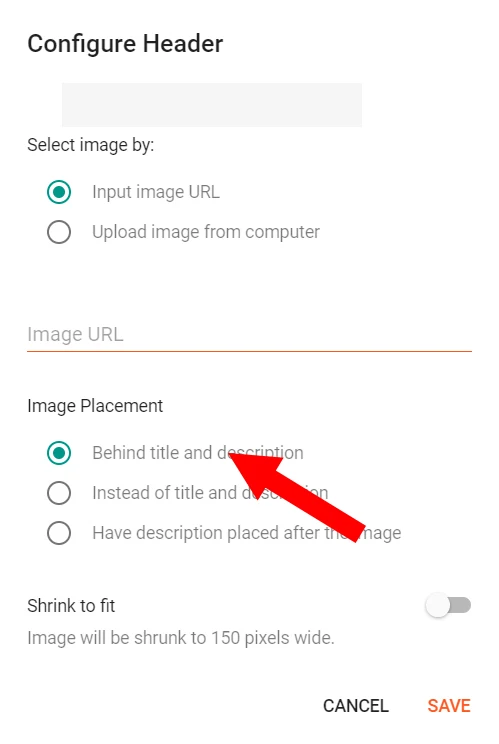
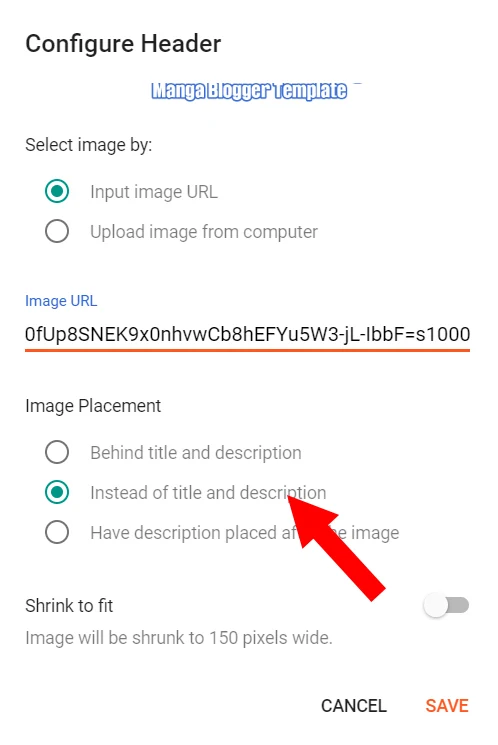
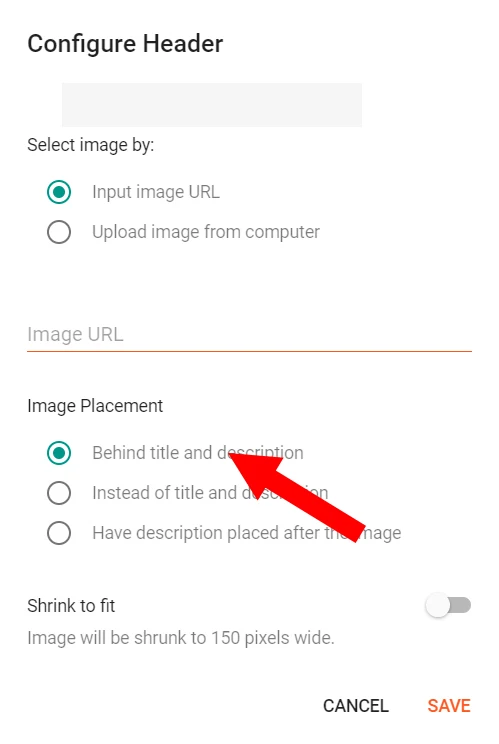
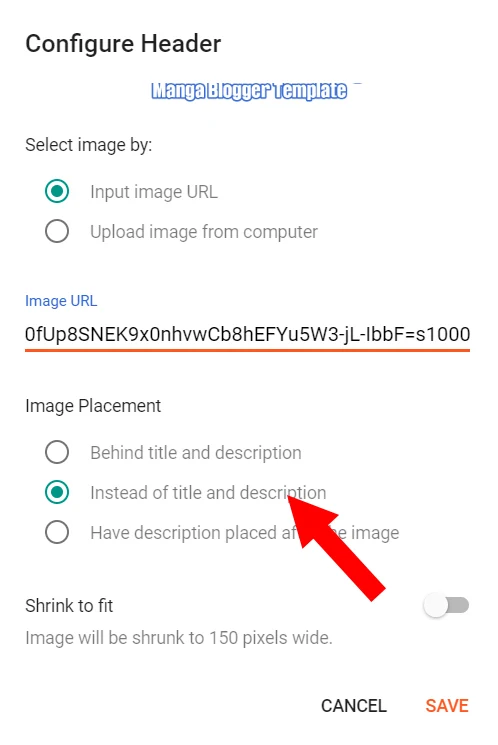
1.1 Header Logo.
Jika menggunakan text bisa pilih yang pertama.

Jika menggunakan Image bisa pilih yang kedua.

1.2 Header Menu
Atur seperti widget Linklist seperti biasanya.
2. Ads
2.1 Ads 1
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_1.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.2 Ads 2
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_2.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.3 Ads 3
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_3.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.4 Ads Postingan Atas
-
Di menu kiri, klik Thema.

-
Di bagian Thema, cari Edit HTML.

-
Setelah itu cari kode ini
<b:includable id='ADS_Post_Atas'> <div class="kln"> [Kode ADS] </div> </b:includable> -
Ganti [Kode ADS] dengan kode ADS kalian.
-
Setelah melakukan perubahan, klik tombol Simpan.
2.5 Ads Postingan Bawah
-
Di menu kiri, klik Thema.

-
Di bagian Thema, cari Edit HTML.

-
Setelah itu cari kode ini
<b:includable id='ADS_Post_Bawah'> <div class="kln"> [Kode ADS] </div> </b:includable> -
Ganti [Kode ADS] dengan kode ADS kalian.
-
Setelah melakukan perubahan, klik tombol Simpan.
3. Custom Post
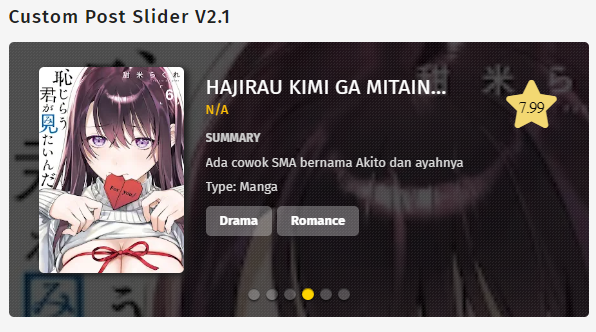
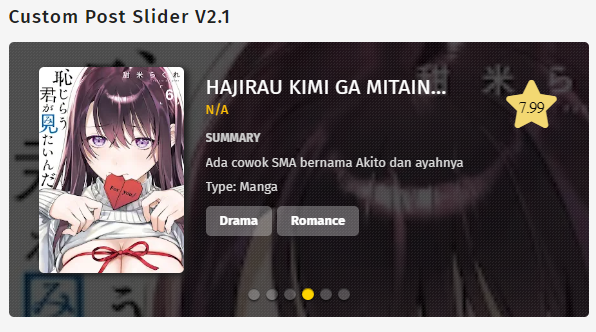
3.1 Custom Post Slider.

-
Pergi ke Tata letak > Custom Post 1

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
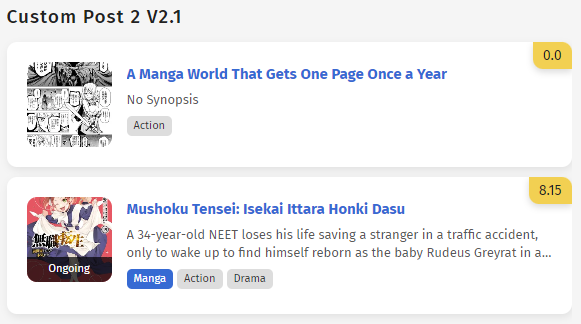
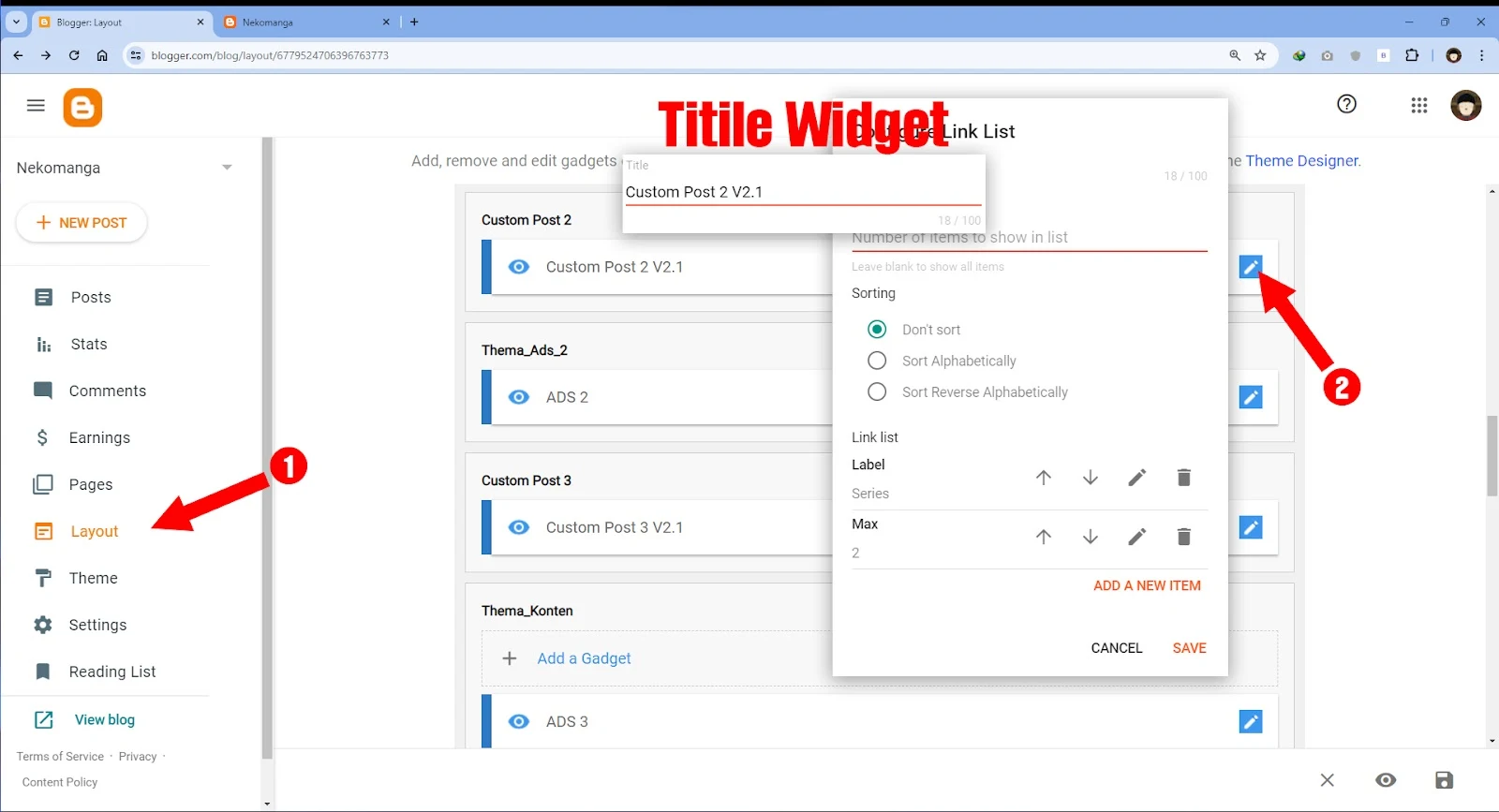
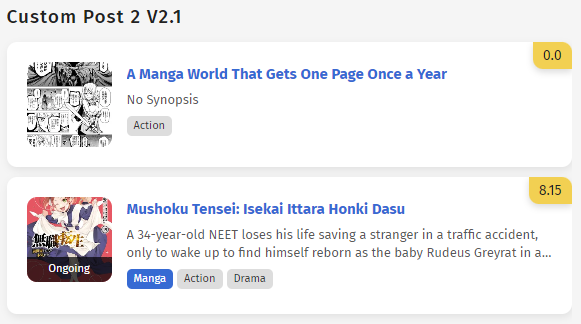
3.2 Custom Post 2.

-
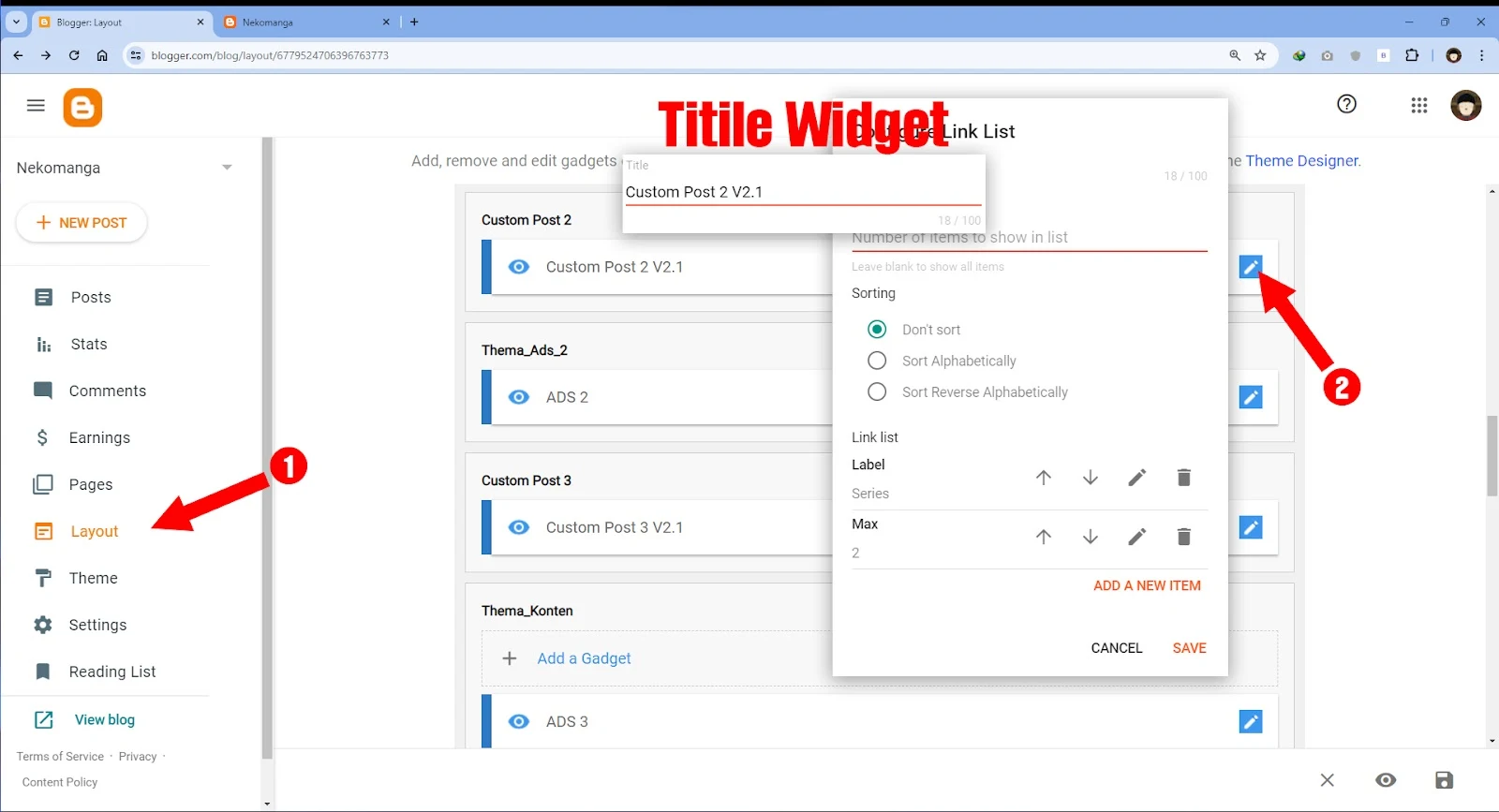
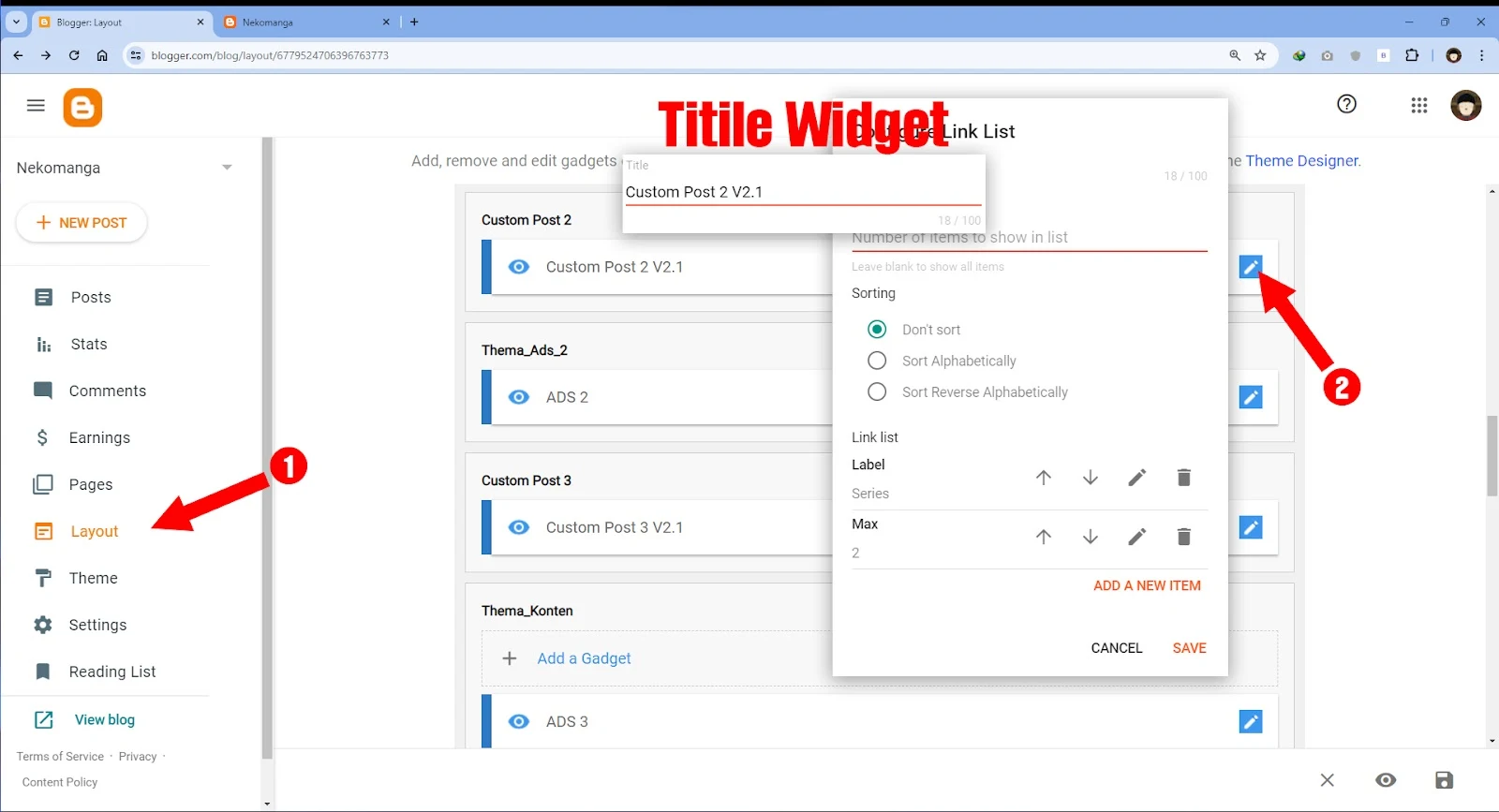
Pergi ke Tata letak > Custom Post 2

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
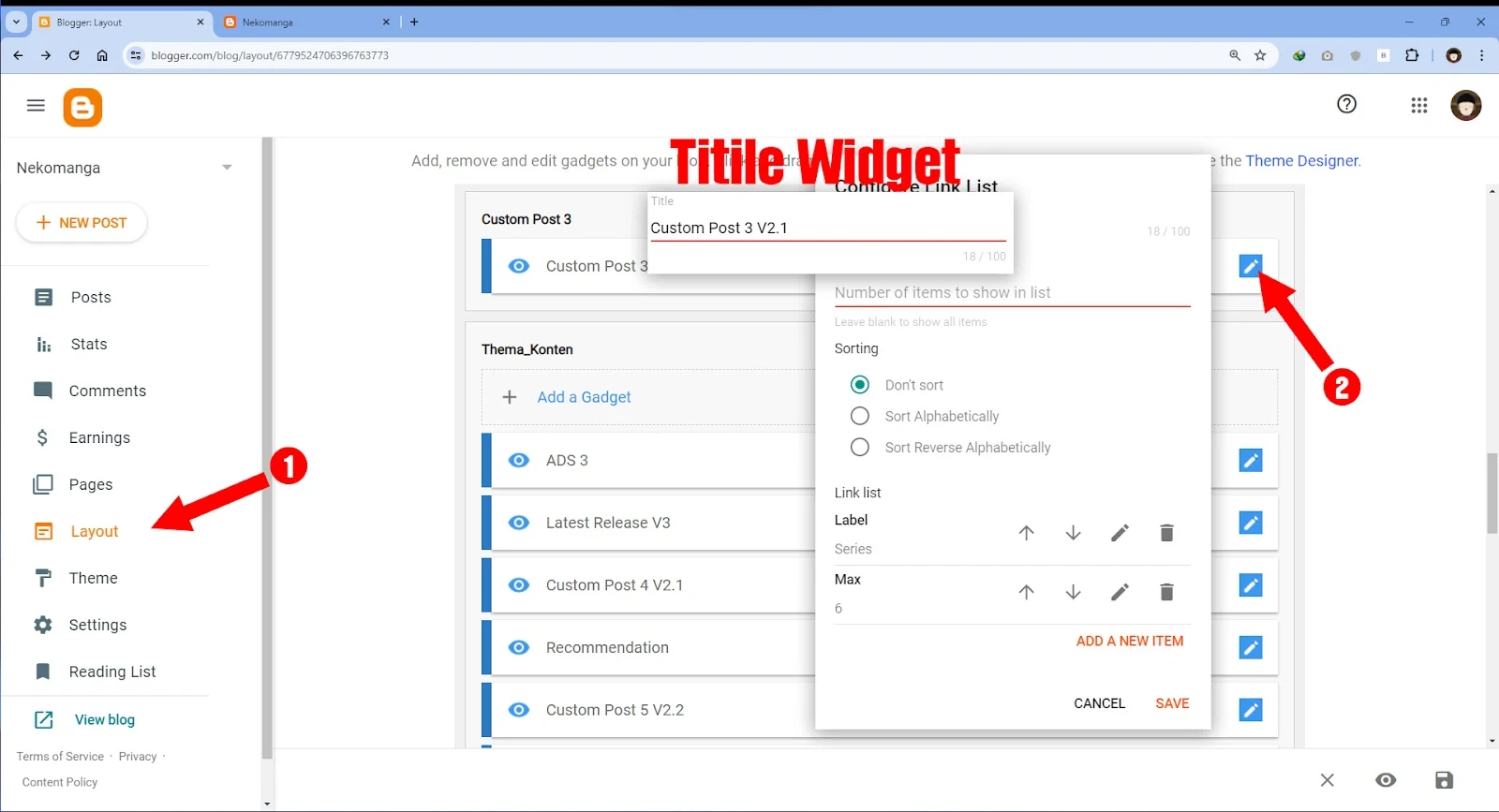
3.3 Custom Post 3.

-
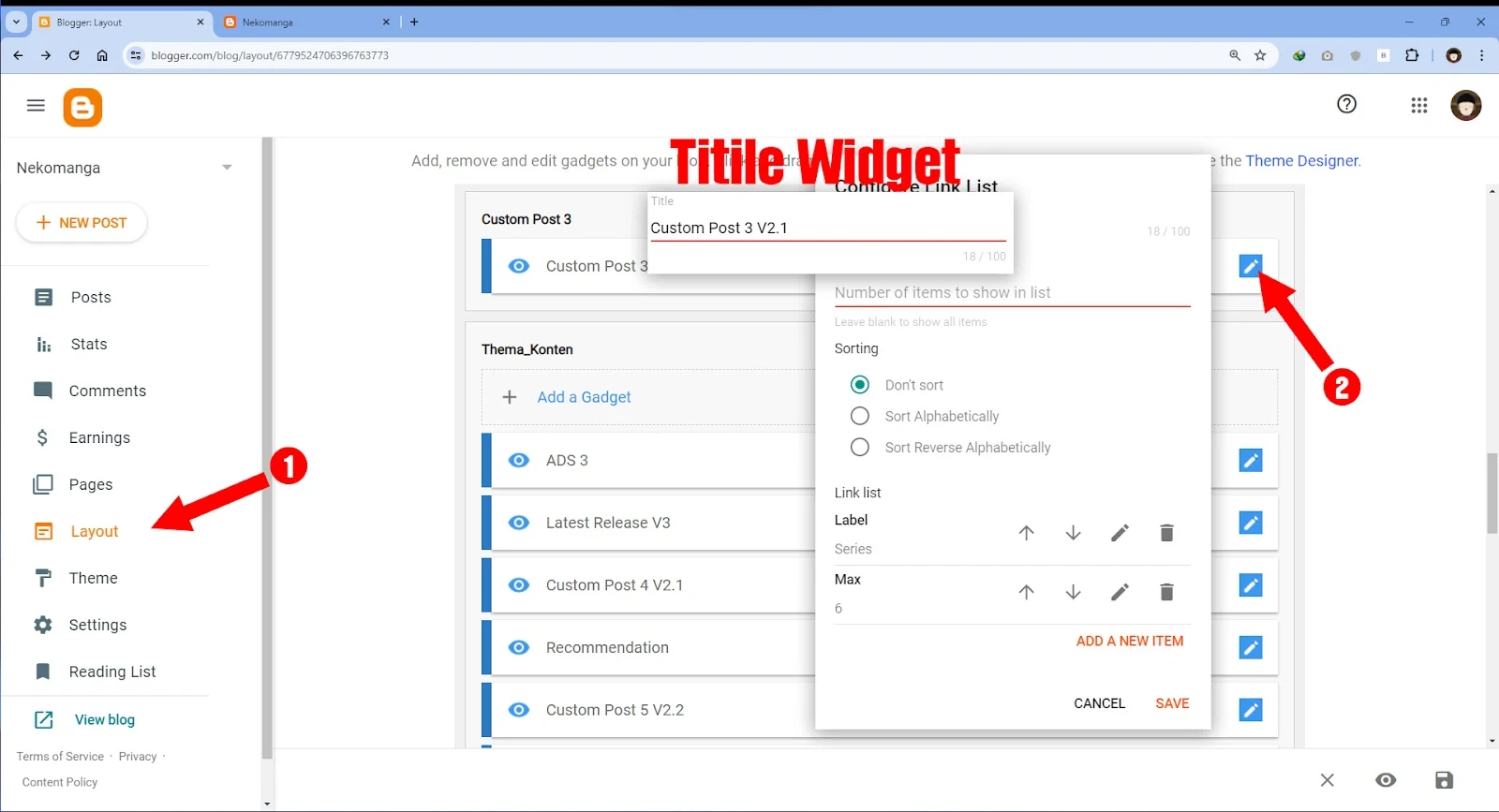
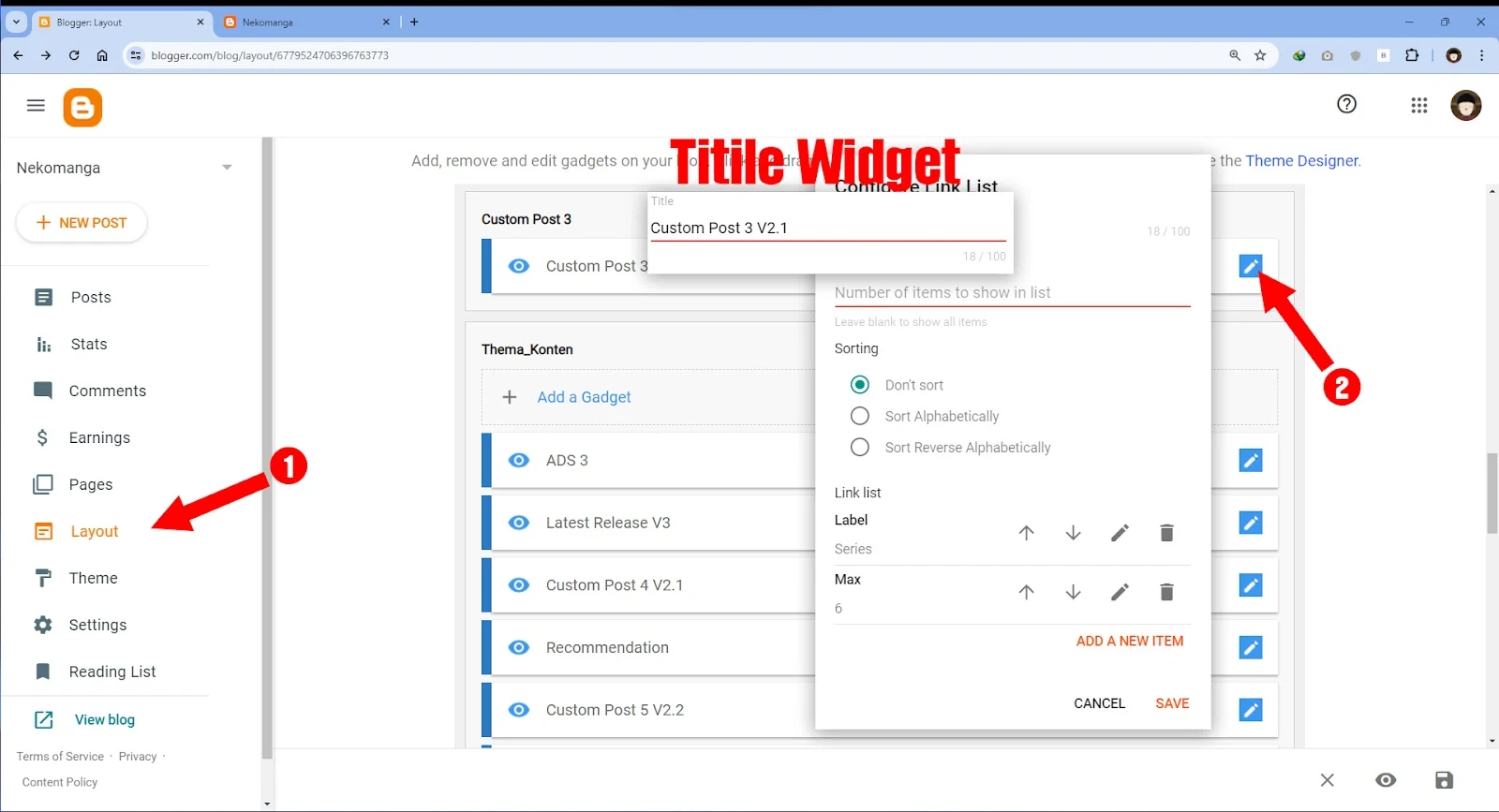
Pergi ke Tata letak > Custom Post 3

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
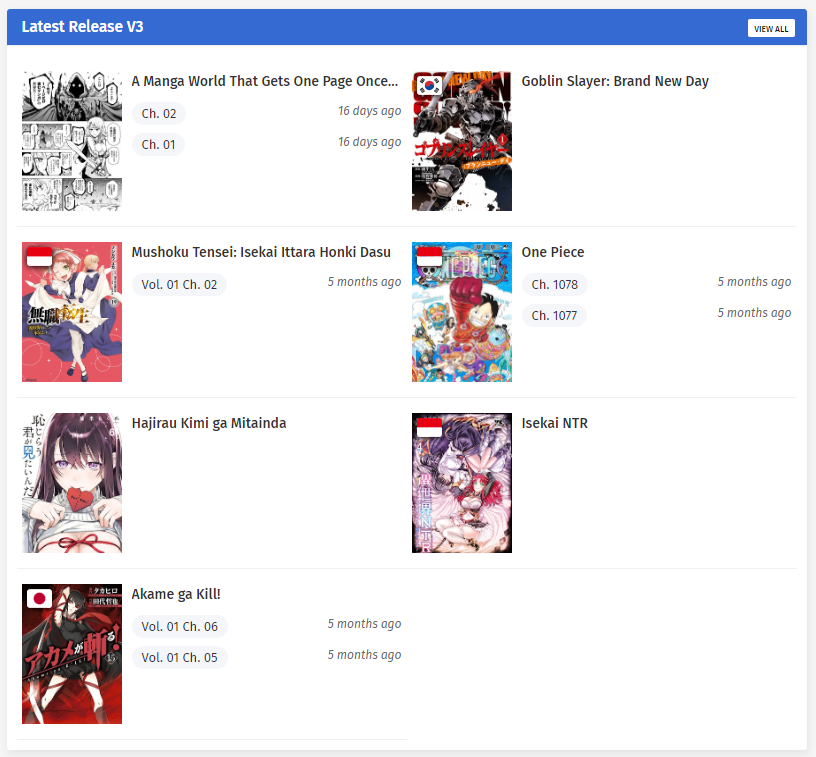
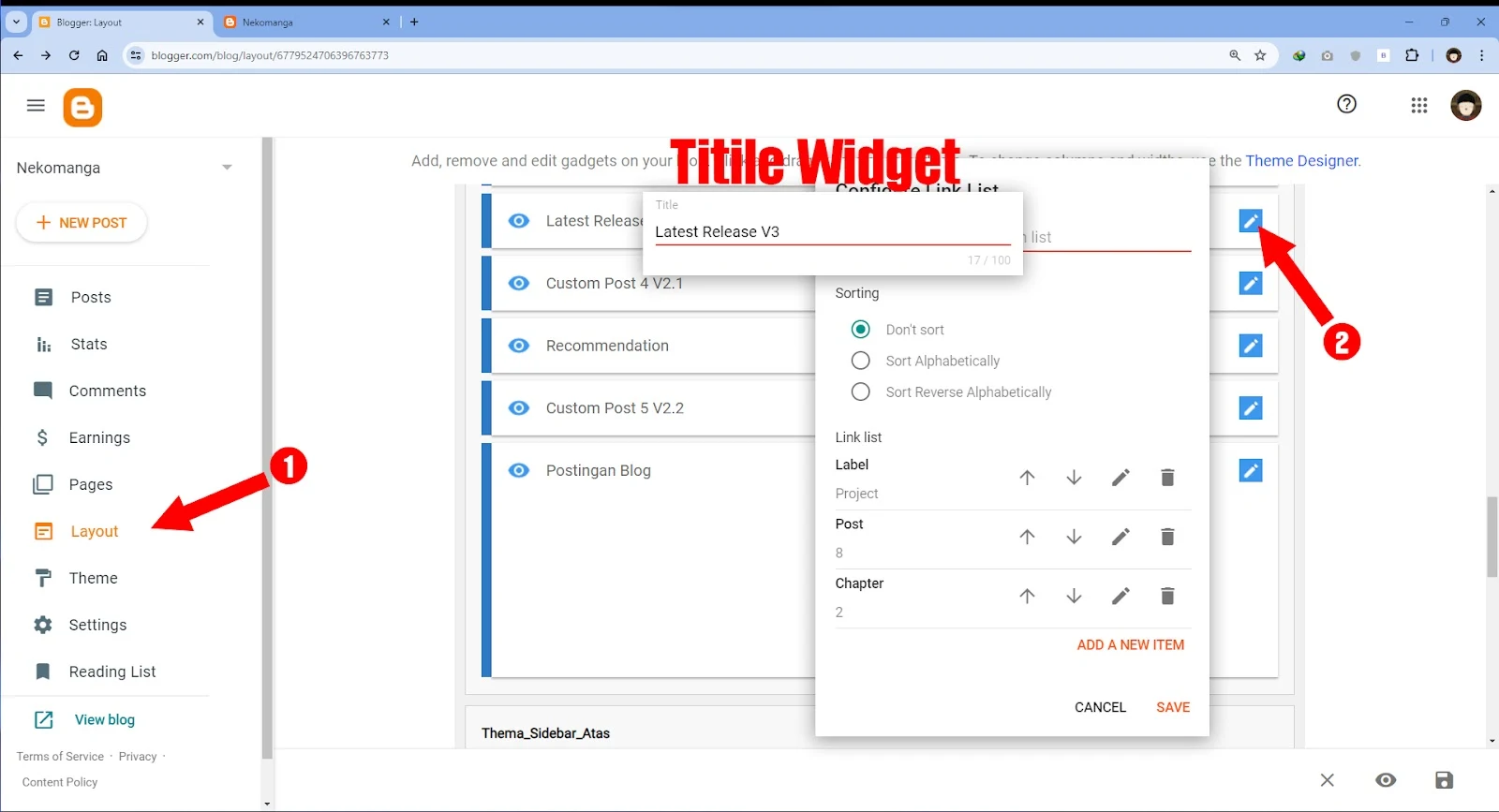
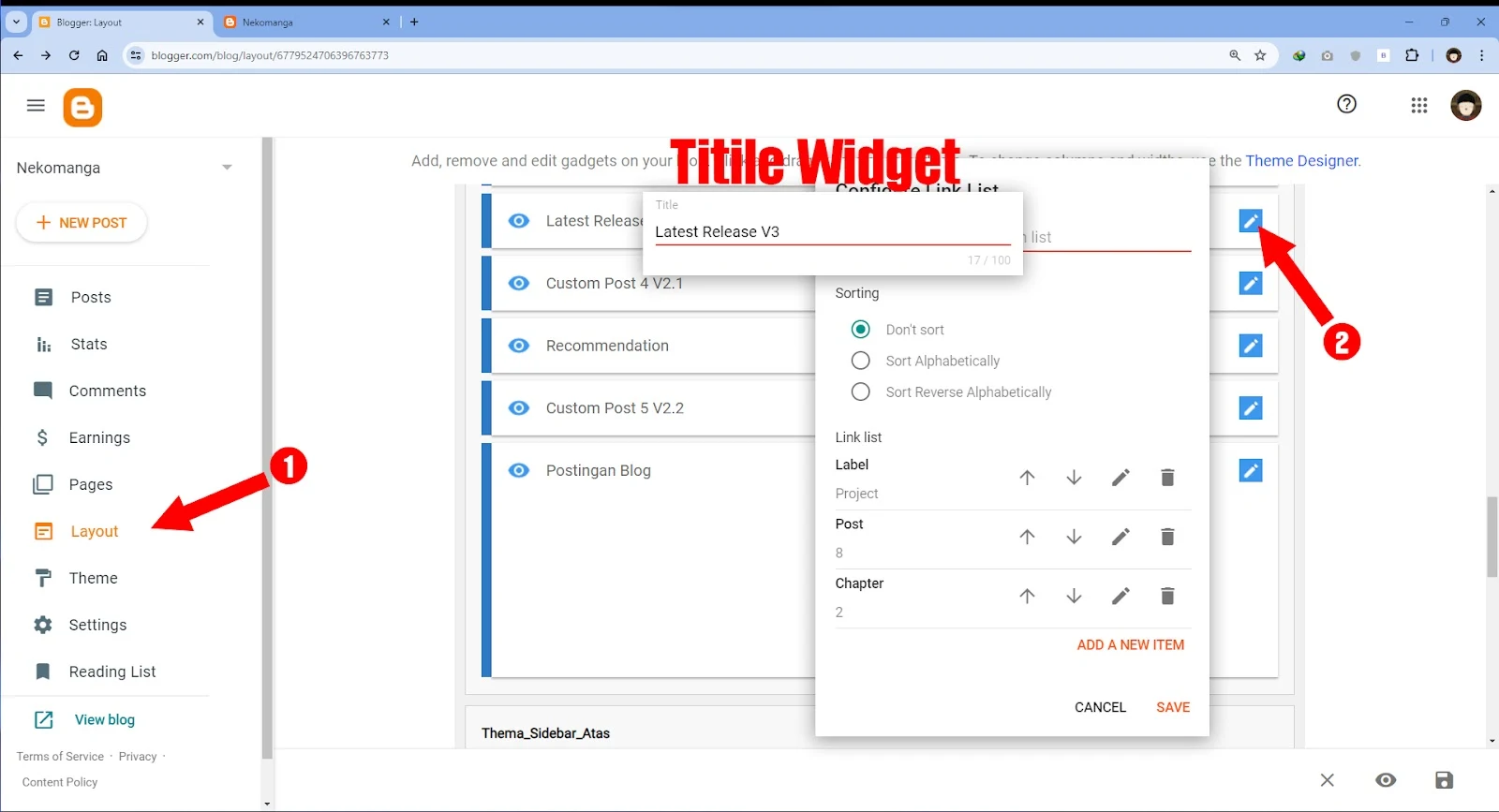
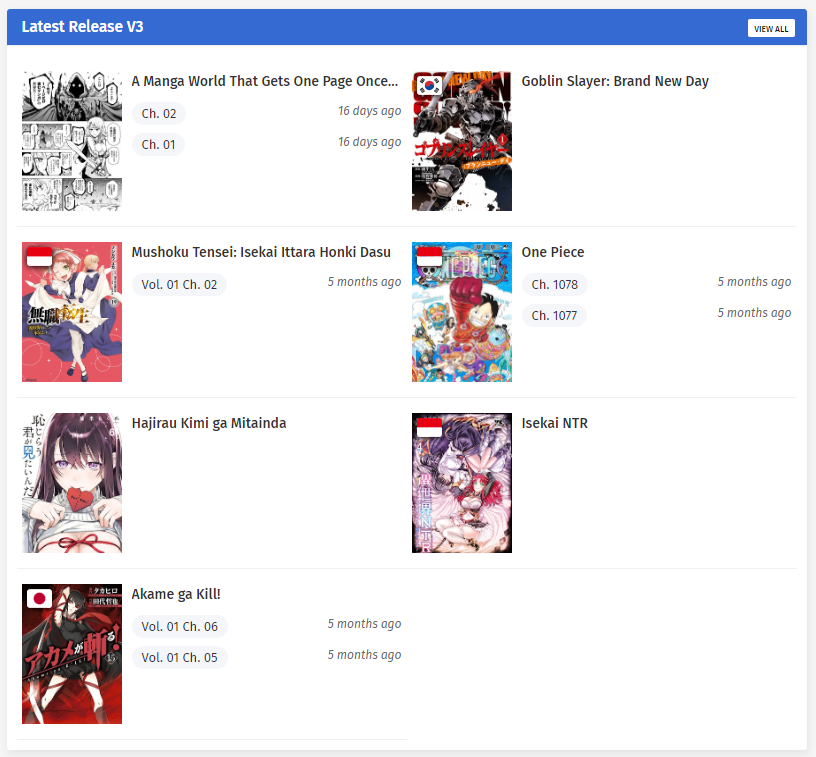
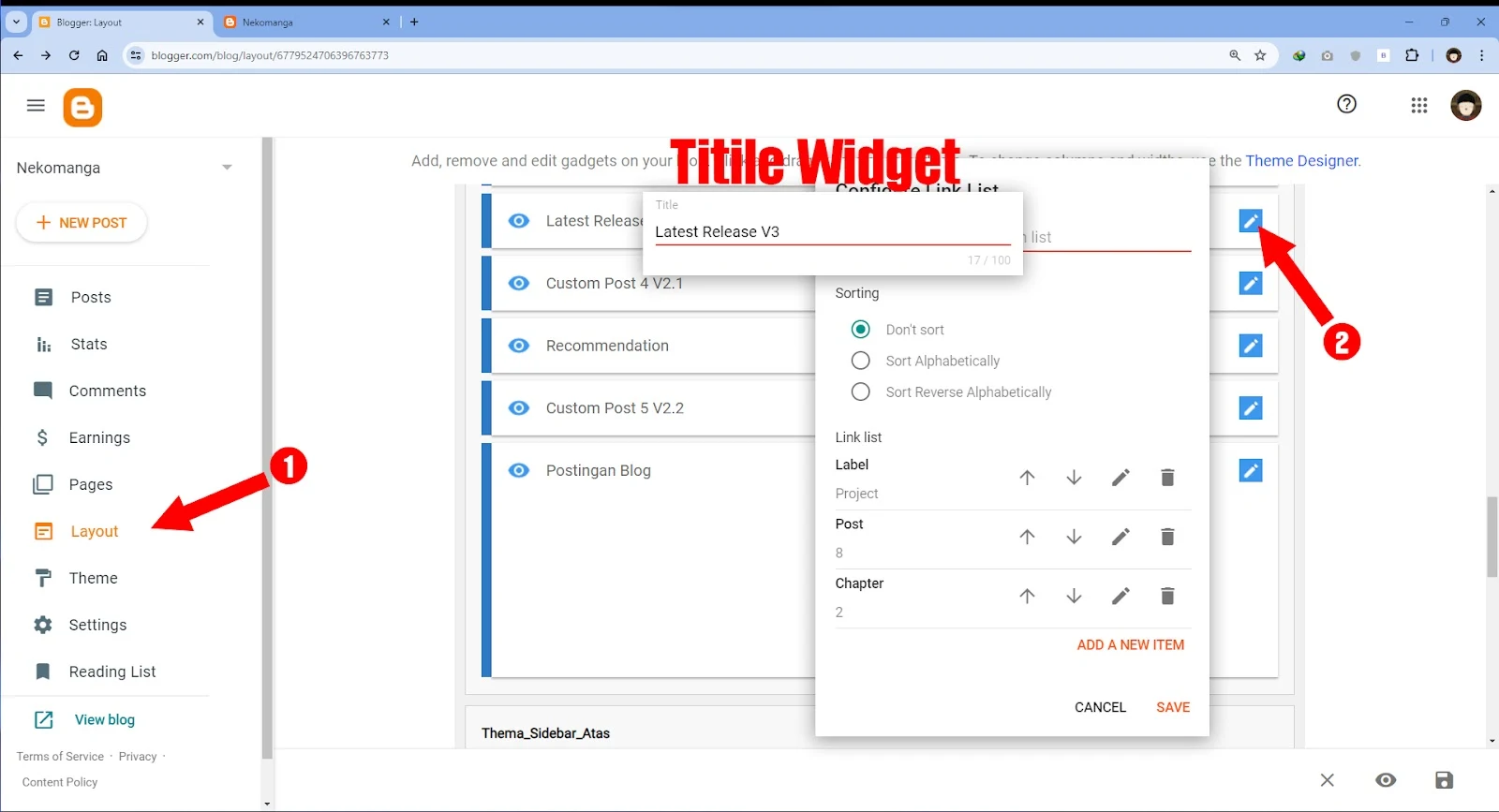
3.4 Latest Release.

-
Pergi ke Tata letak > Thema_Konten > Latest Release V3

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Post Harus Isi dengan angka. 2,3,4,5,6,Other Chapter Harus Isi dengan angka. 2,3,4,5,6,Other
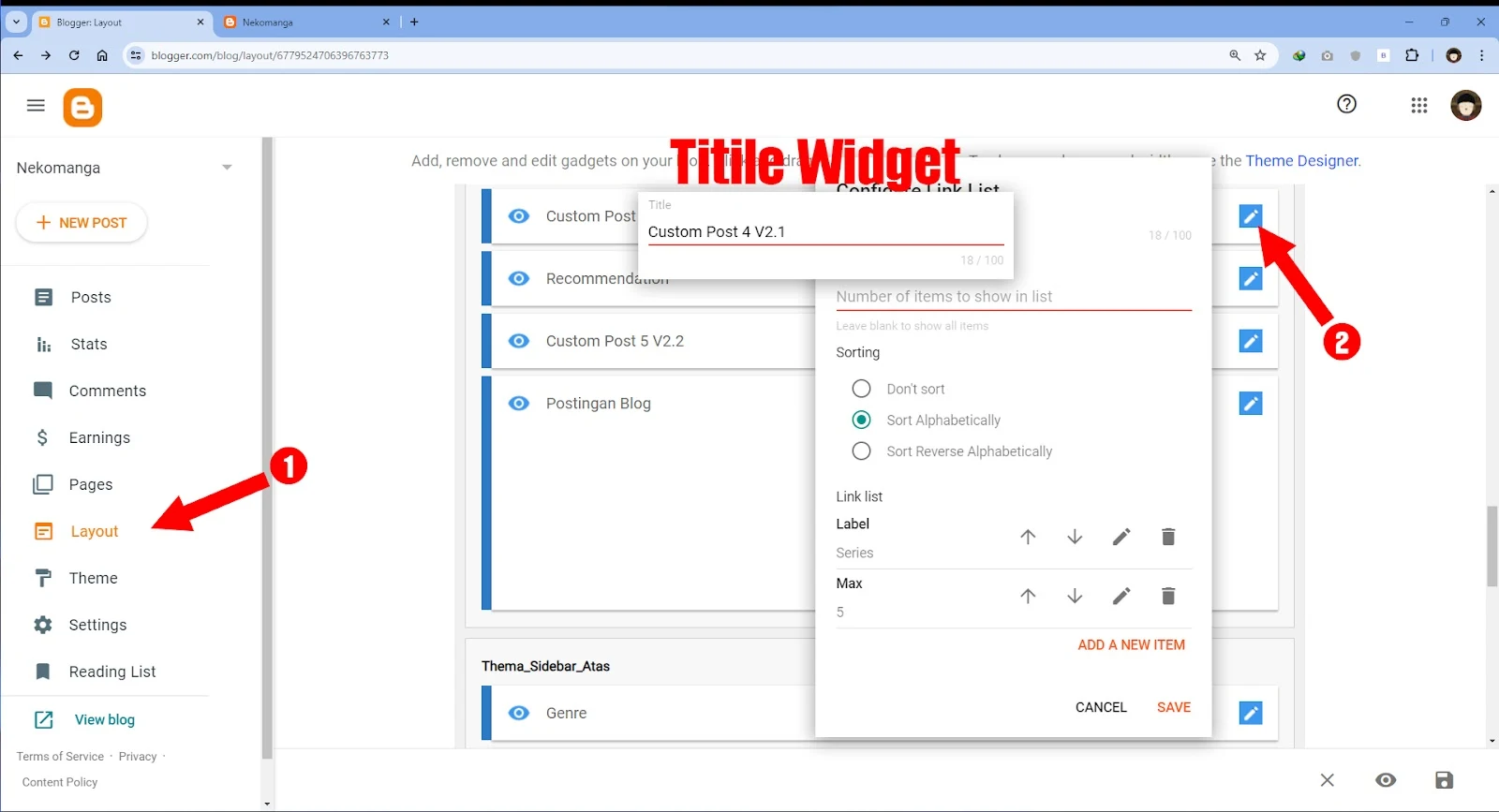
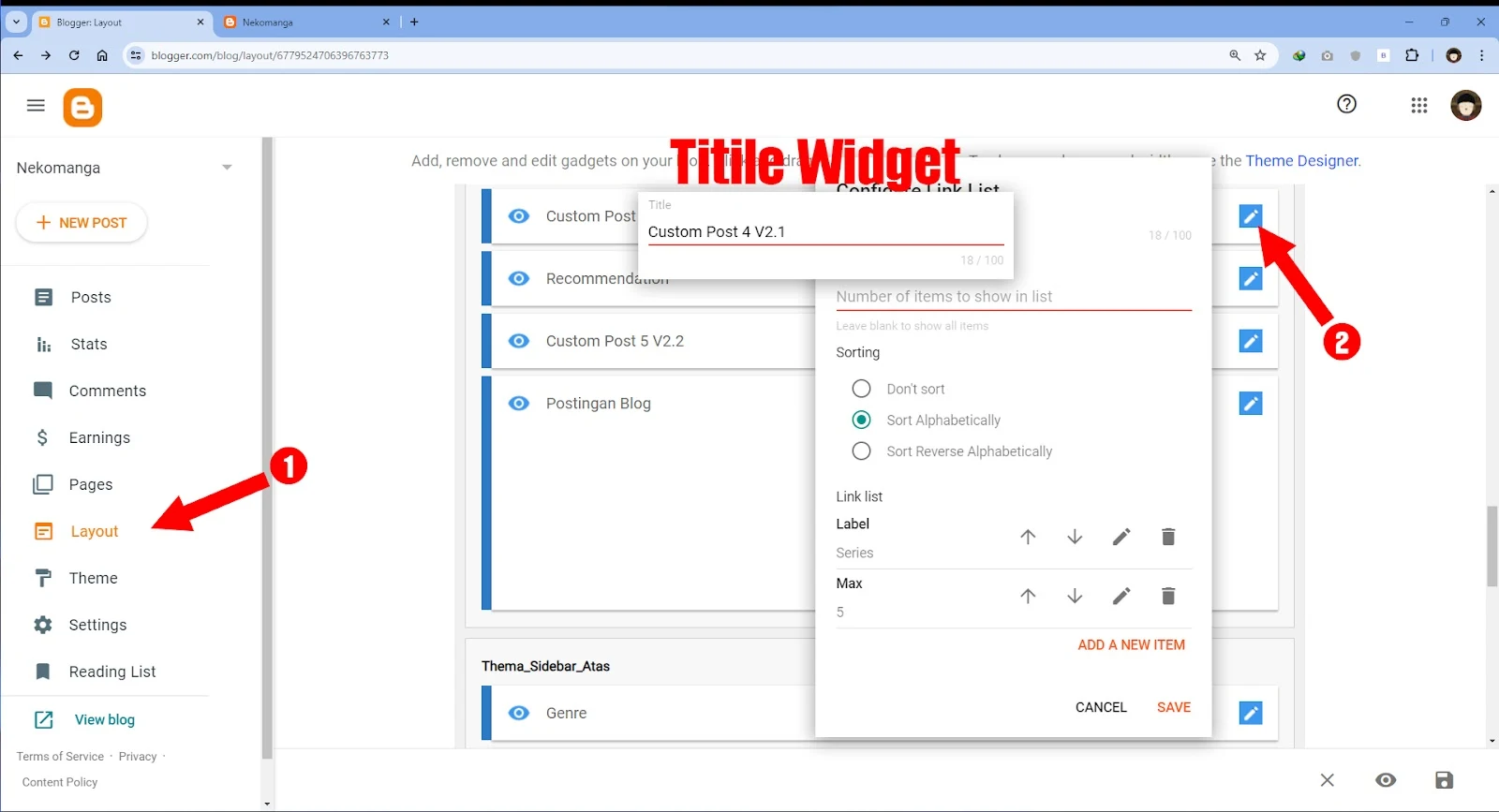
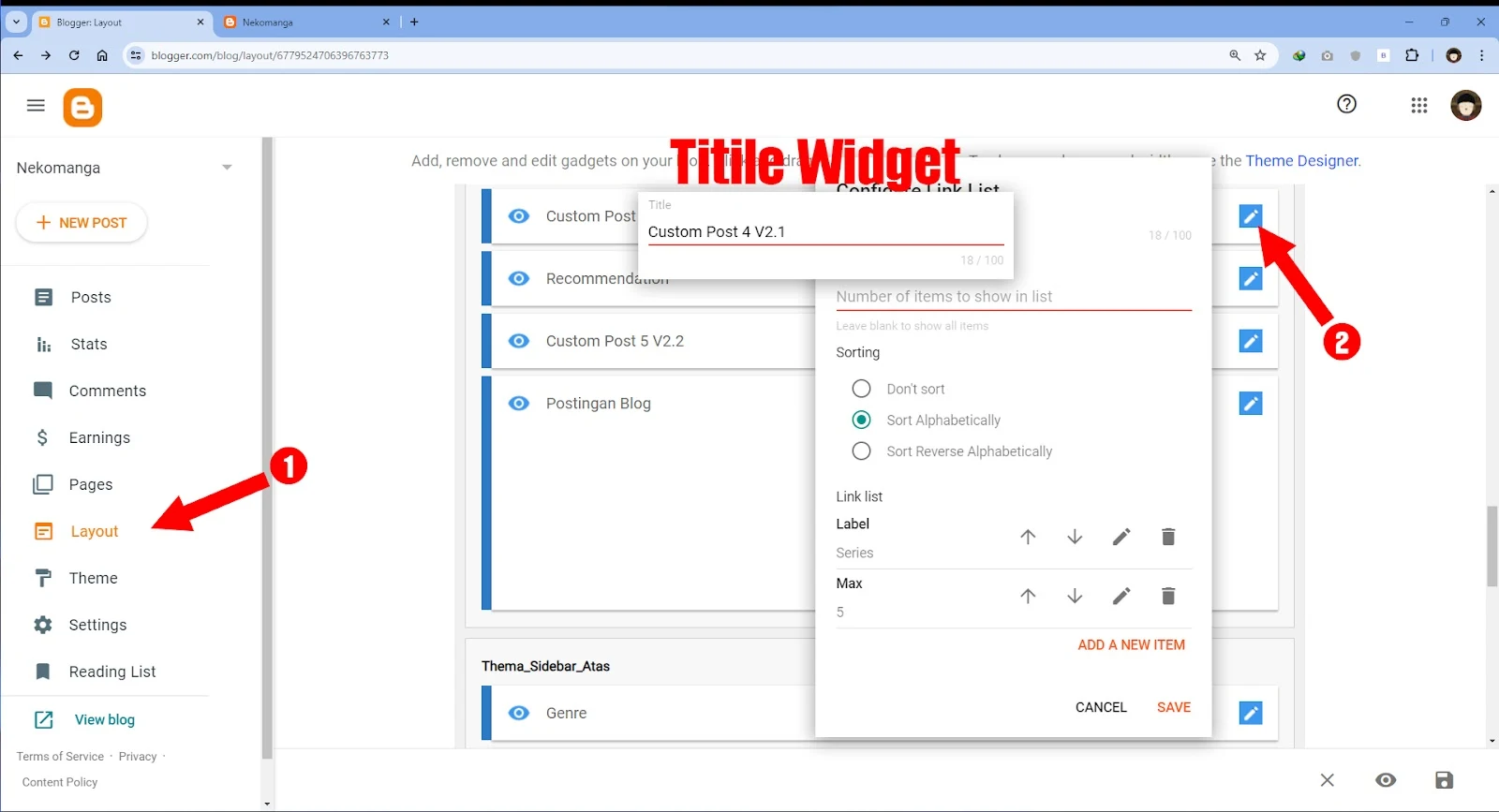
3.5 Custom Post 4.

-
Pergi ke Tata letak > Thema_Konten > Custom Post 4 V2.1

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
3.6 Recommendation.
Tidak bisa diatur.
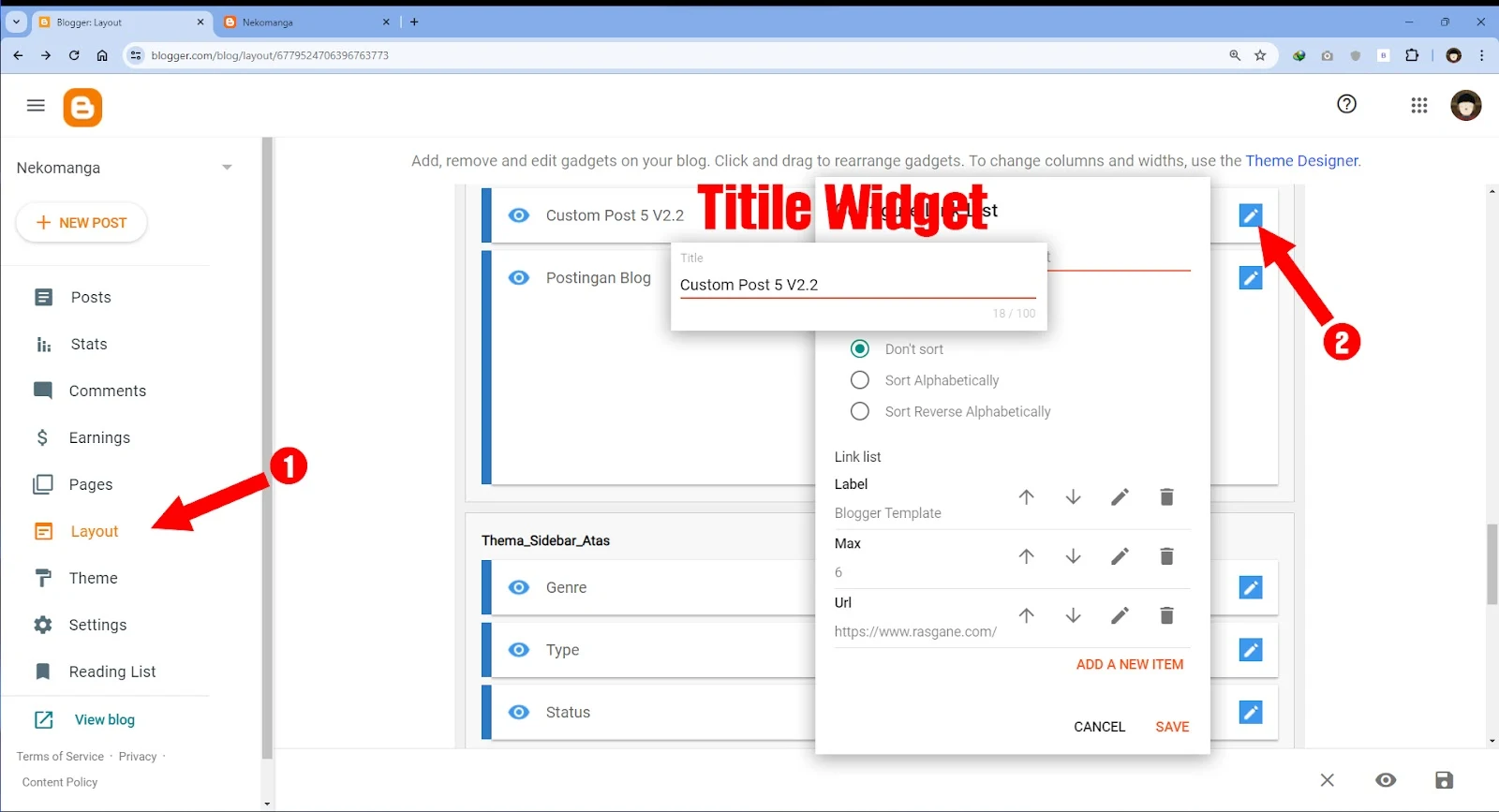
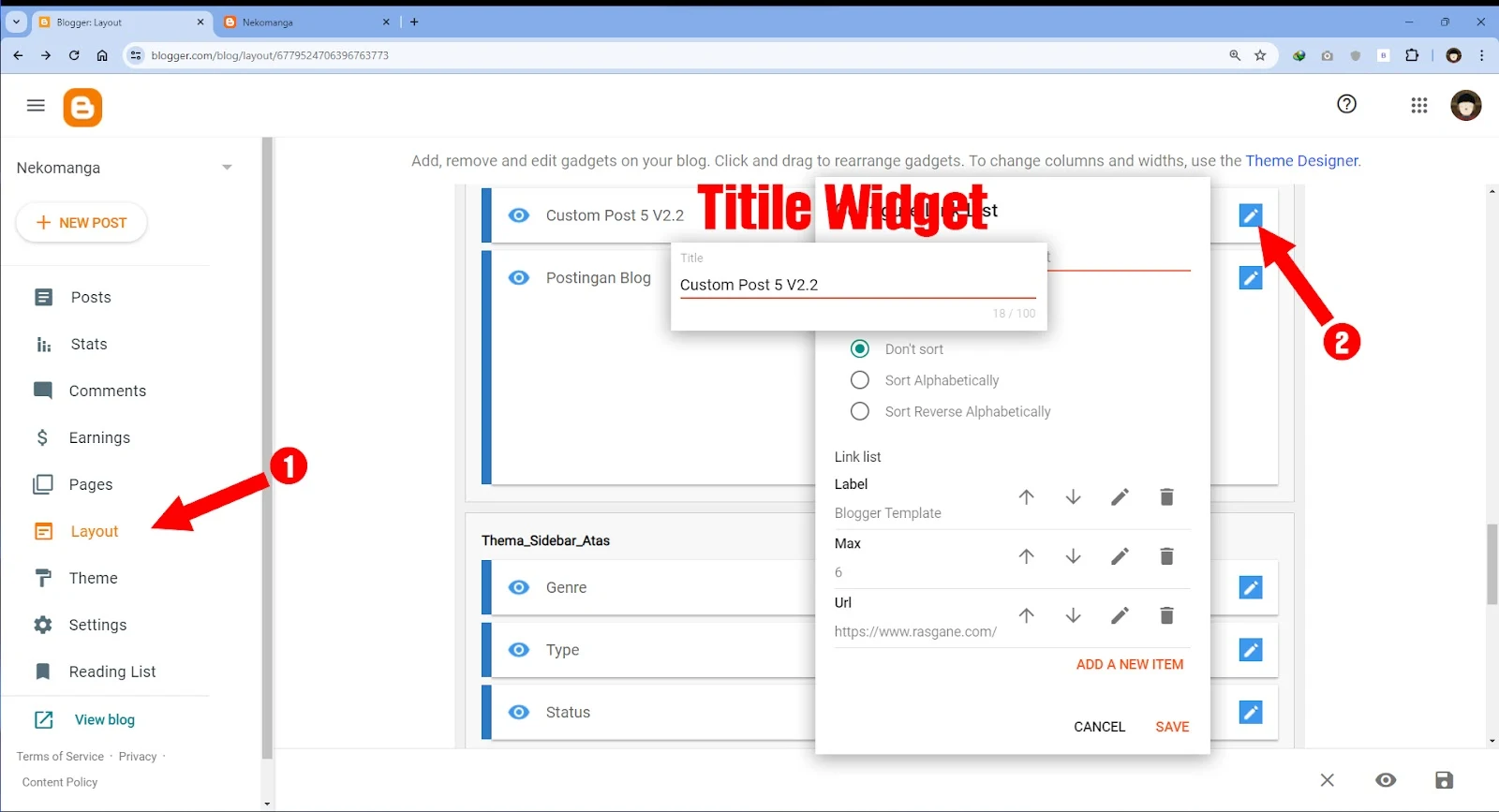
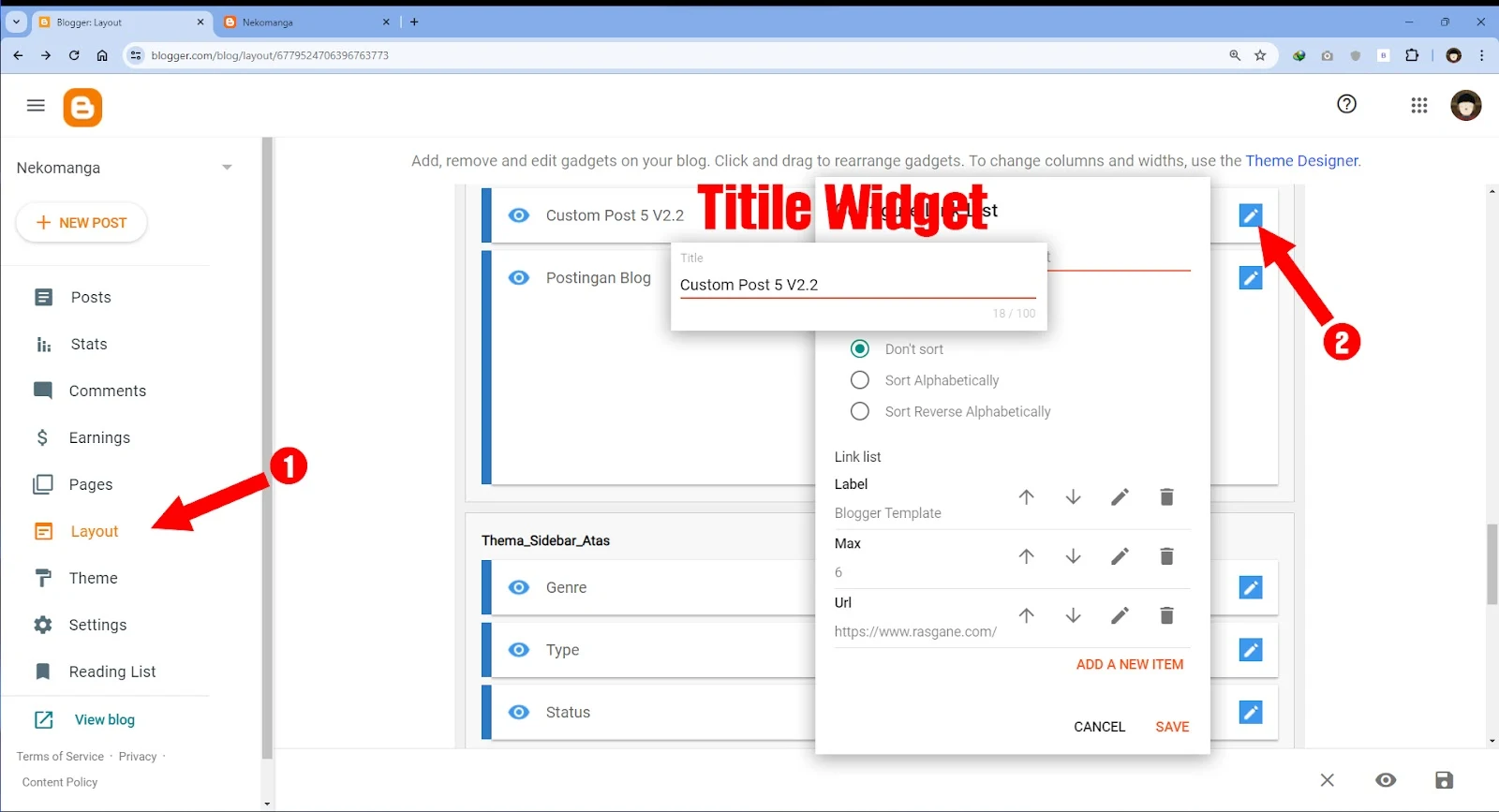
3.7 Custom Post 5.

-
Pergi ke Tata letak > Thema_Konten > Custom Post 5 V2.2

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other Url Harus Isi dengan url blog,harus diawali http/https. https://www.rasgane.com/
4. Postingan.
4.1 Postingan Series.
Buat Post/Postingan seperti biasanya dengan label pemanggil Series.
Tinggal salin kode bawah.
<!-- Thumbnail di sini -->
<div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiV4gzNy60WftifPqWHECyyXhjKwd8wL1uO_klhwx6TTC-0MZT-fYfVSUFGQ7v2XlrTnoieA6KH7ZGXyGwke95g0GIdy5GvfUvuZ5OMnf6t14rxqn2GoYq4nuLXZcbg0gS_f84yEaxPKdZuOiAB93o_KwH-ldkrIi6KgydYWiDkxVENXQ2ujbcvvBNOHkBP/s1600/akame-gkill-vol_15.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="1024" data-original-width="720" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiV4gzNy60WftifPqWHECyyXhjKwd8wL1uO_klhwx6TTC-0MZT-fYfVSUFGQ7v2XlrTnoieA6KH7ZGXyGwke95g0GIdy5GvfUvuZ5OMnf6t14rxqn2GoYq4nuLXZcbg0gS_f84yEaxPKdZuOiAB93o_KwH-ldkrIi6KgydYWiDkxVENXQ2ujbcvvBNOHkBP/s1600/akame-gkill-vol_15.jpg"/></a></div>
<!-- Chapter List Di Sini -->
<div id="clwd" class="bixbox bxcl epcheck">
<div class="chapter_list_v2" data-label="[Nama_Label]"></div>
</div>
<!-- Sinopsis Di Sini -->
<div id="Sinopsis">
<p>Tatsumi adalah seorang pejuang yang, ditemani oleh dua teman masa kecilnya, berangkat ke Ibukota untuk mencari cara menghasilkan uang guna membantu desanya yang dilanda kemiskinan. Setelah dipisahkan dari teman-temannya, Tatsumi tidak hanya gagal mendaftar militer, tetapi juga ditipu dengan semua uangnya. Dia kemudian diterima oleh keluarga bangsawan yang menawarkan bantuan; setelah menemukan dirinya dalam situasi yang berantakan Tatsumi diselamatkan oleh sekelompok pembunuh yang dikenal sebagai Night Raid, dan diundang untuk bergabung dengan barisan mereka. Terdiri dari pendekar pedang Akame, seorang wanita muda bersenjatakan gunting besar bernama Sheele, manipulator senar Lubbock, prajurit lapis baja Bulat, penembak jitu Mine, petarung binatang Leone dan pemimpin mereka Najenda, Night Raid juga merupakan bagian dari revolusioner. pasukan berkumpul untuk menggulingkan Perdana Menteri Honest, yang memanipulasi kaisar muda untuk keuntungan pribadinya dan anak buahnya, menyebabkan seluruh negara menuju kemiskinan dan perselisihan.</p>
</div>
<!-- Informasi Di Sini -->
<span id="alter">[Judul_Alternatif]</span><!-- Judul Alternatif -->
<span id="Released">[Released_Tahun]</span><!-- Tahun Rilis -->
<span id="Author">[Author]</span><!-- Nama Author -->
<span id="Artist">[Artist]</span><!-- Nama Artist -->
<span id="Language">[Language]</span><!-- Bahasa -->
<span><!--more--></span>| Name | Status | Deskripsi | Contoh |
| Thumbnail | Opsional | Letakkan dibagian paling atas. | ... |
| Sinopsis | Opsional | Sinopsis atau deskripsi postingan. | ... |
| Pembatas | Harus | Letakkan paling bawah. | <span><!--more--></span> |
| [Judul_Alternatif] | Opsional | Sebagai informasi judul alternatif. | ... |
| [Released_Tahun] | Opsional | Sebagai informasi tahun rilis. | |
| [Author] | Opsional | Sebagai informasi Author. | |
| [Artist] | Opsional | Sebagai informasi Artist. | |
| [Language] | Opsional | Sebagai informasi bahasa. | |
| Chapter List | Opsional | Pada data-label isi dengan ID_Chapter_List | Date A Live,One Piece,Other. |
Label Postingan yang digunakan
| Name | Status | Deskripsi | Contoh |
| Series | Harus | Untuk memanggil fungsi postingan Series. | Series |
| ID_Chapter_List | Opsional | Untuk ID Chapter List. | Date A Live,One Piece,Other. |
| Genre | Opsional | Gunakan label genre | Action,Drama,Horror,Other |
| Flag | Opsional | Gunakan label kode Flag | cn,gb,id,jp,kr,us |
| Tahun | Opsional | Gunakan label tahun | 2001,2002,2004,Other. |
| Skor | Opsional | Gunakan label skor. | 0.0, 0.2, 9,0, Other |
| Project | Opsional | ... | Project |
| Status | Opsional | Gunakan Label Status. | Completed,Ongoing,Delay,Other. |
| Tipe | Opsional | Gunakan Label Tipe | Manga,Manhwa,Manhua,Other. |
| Versi | Opsional | Untuk memanggil fungsi postingan Series V2 | V2 |
4.2 Postingan Chapter.
Buat Post/Postingan seperti biasanya dengan label pemanggil Chapter.
Setelah itu salin kode bawah dan letakan dibagian paling atas.
<span><!--more--></span>Setelah mengunggah/Upload gambar kalian bisa perbaiki struktur nya terlebih dahulu di postingan Mengambil img dalam class separator dan Mengganti ukuran ke original gambar
Label Postingan yang digunakan
| Name | Status | Deskripsi | Contoh |
| Chapter | Harus | Untuk memanggil fungsi postingan Chapter. | Chapter |
| ID_Chapter_List | Harus | Untuk ID Chapter List. | Date A Live,One Piece,Other. |
| Versi | Opsional | Untuk memanggil fungsi postingan Chapter V2 | V2 |
4.3 Postingan Default.
Buat Postingan seperti biasanya.
5. Halaman.
5.1 Halaman list.
Buat halaman seperti biasanya dan salin kode dibawah
<div class="Rasgane_List" data-label="[Nama_Label]">Loading....</div>| Name | Status | Deskripsi | Contoh |
| [Nama_Label] | Harus | Untuk memanggil postingan dengan label yang sudah di tentukan. | Series |
5.2 Halaman Bookmarks.
Buat halaman seperti biasanya dan salin kode dibawah
<div class='bookmark-box'>
<p class="ntf">Kamu bisa menyimpan list anime di sini lebih dari 30 judul. List ini tersimpan sebagai cache browser kamu, jadi jika kamu melakukan clear chace browser, maka semua list ini akan hilang.</p>
<!--Bookmark Item-->
<div id='bookmark'></div>
<div class="clear"></div>
</div>5.3 Halaman list Text.
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<style> .Post_Page .Box_Default .post-body{margin:0;margin-top:20px} .entry-meta,.socialts,.box_f{display:none!important} .Post_Page .Box_Default .header_post{margin:-10px;padding:0} .Post_Page .Box_Default .header_post h1{position:relative;display:flex;justify-content:space-between;align-items:baseline;border-bottom:1px solid #ececec;padding:8px 15px} .dark .Post_Page .Box_Default .header_post h1{border-bottom:1px solid #312f40} </style> <div class="move_filter_label"></div> <div class="nav_apb" id="tsnlistssc"></div> <div class="mode_list"> <a href="[URL]">Image Mode</a> </div> <div class="soralist" data-label="Nama_label"></div> <div style="clear: both;"></div> -
Dan tempel di sini.

| Name | Status | Deskripsi | Contoh |
| Nama_label | Harus | Untuk memanggil postingan sesuai dengan label yang ditentukan. | Series |
| [URL] | Harus | Mengalihkan URL yang dituju. | - |
5.4 List Image
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<style> .Post_Page .Box_Default .post-body{margin:0;margin-top:20px} .entry-meta,.socialts,.box_f{display:none!important} .Post_Page .Box_Default .header_post{margin:-10px;padding:0} .Post_Page .Box_Default .header_post h1{position:relative;display:flex;justify-content:space-between;align-items:baseline;border-bottom:1px solid #ececec;padding:8px 15px} .dark .Post_Page .Box_Default .header_post h1{border-bottom:1px solid #312f40} </style> <div class="move_filter_label"></div> <div class="mode_list"> <a href="[URL]">Text Mode</a> </div> <div class="anime_list_Nekomimi" data-label="Nama_Label" data-post="Jumlah_Post"></div> <div id="buttonContainer"></div> <div style="clear: both;"></div> -
Dan tempel di sini.

| Name | Status | Deskripsi | Contoh |
| Nama_label | Harus | Untuk memanggil postingan sesuai dengan label yang ditentukan. | Series |
| [URL] | Harus | Mengalihkan URL yang dituju. | - |
| Jumlah_Post | Harus | Jumlah maksimal postingan yang ditampilkan. | 3,4,5,6,7,8,9,10 |
6. Sidebar.
6.1 Widget Sidebar.
Widget yang bisa digunakan, dan sisanya harus disesuaikan kembali.
- HTML/JavaScript
- Labels
6.2 Filter Search Beta.
-
6.3 History.
Pergi ke bagian Sidebar, setelah itu tambahkan widget HTML/JavaScript dan salin kode ini
<div id="theHistory"></div>6.4 Custom Post Sidebar.
Pergi ke bagian Sidebar, setelah itu tambahkan widget HTML/JavaScript dan salin kode ini
<div class="serieslist" data-label="[Nama_Label]"></div>| Name | Status | Deskripsi | Contoh |
| [Nama_Label] | Harus | Untuk memanggil postingan dengan label yang sudah di tentukan. | Series |
7. Footer
7.1 Menu Footer.
Atur seperti widget Linklist seperti biasanya.
7.2 List abjad Footer.
Atur seperti widget Labels seperti biasanya.
8. Settings Default.
8.1 PageNumber.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari PageNumber isi dengan nilai yang sama dengan jumlah postingan yang kalian atur.
8.2 Comment.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari Comment isi dengan
01dan2.Name Deskripsi 0 Untuk memanggil komen Blogger. 1 Untuk memanggil komen Disqus Versi Button. 2 Untuk memanggil komen Disqus Versi Viewport.
8.3 disqus_shortname.
Isi dengan disqus shortname jika menggunakan komen Disqus.
8.4 noThumbnail_Vertical.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari noThumbnail_Vertikal isi dengan URL Image.
8.5 filter_Label_Chapter.
8.6 Setting_limitBookmark
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari filter_Label_Chapter isi dengan array.
8.7 Setting_limitBookmark
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari Setting_limitBookmark isi maksimal Bookmarks.
8.8 Setting Chapter List V2
-
Pergi ke Tata letak.
-
Cari Thema_Setting.
-
Setelah itu cari Setting Chapter List V2 isi dengan kode Regex.
8.9 Setting Header Chapter List V2
-
Pergi ke Tata letak.
-
Cari Thema_Setting.
-
Setelah itu cari Setting Chapter List V2 isi dengan text yang ingin di tampilkan.
8.10 Firebase_Setting
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Firebase.
-
Isi Content dengan URL Firebase.
8.11 Setting Fitur Request
-
Pergi ke Tata letak.
-
Cari Thema_Setting.
-
Setelah itu cari Setting Fitur Request dan kasih on untuk mengaktifkan dan off untuk menonaktifkan.
Pengaturan Awal.
Sebelum menggunakan tema ada beberapa hal yang di lakukan terlebih dahulu, agar tidak terjadi bug atau terjadinya error.
-
Sesuaikan zona waktu dengan wilayah masing - masing.

- Buat 6 atau lebih postingan untuk awal pemasangan sebagai pondasi/dasar, bisa juga menggunakan demo post dalam folder tema.
- Atur filter label Resolusi, Language dan Genre, Firebase pada Tata Letak.
-
Aktifkan HTTPS, Lazy loading images dan WebP image serving pada pengaturan blogger.


1. Header.
1.1 Header Logo.
Jika menggunakan text bisa pilih yang pertama.

Jika menggunakan Image bisa pilih yang kedua.

1.2 Header Menu
Atur seperti widget Linklist seperti biasanya.
2. Custom Post Slider.

-
Pergi ke Tata letak > Custom Post 1

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
3. Custom Post 2.

-
Pergi ke Tata letak > Custom Post 2

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
4. Custom Post 3.

-
Pergi ke Tata letak > Custom Post 3

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
5. Latest Release.

-
Pergi ke Tata letak > Thema_Konten > Latest Release V3

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Post Harus Isi dengan angka. 2,3,4,5,6,Other Chapter Harus Isi dengan angka. 2,3,4,5,6,Other
6. Custom Post 4.

-
Pergi ke Tata letak > Thema_Konten > Custom Post 4 V2.1

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
7. Recommendation.
Tidak bisa diatur.
8. Custom Post 5.

-
Pergi ke Tata letak > Thema_Konten > Custom Post 5 V2.2

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other Url Harus Isi dengan url blog,harus diawali http/https. https://www.rasgane.com/
9. Postingan.
9.1 Postingan Series.
Buat Post/Postingan seperti biasanya dengan label pemanggil Series.
Tinggal salin kode bawah.
<!-- Thumbnail di sini -->
<div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiV4gzNy60WftifPqWHECyyXhjKwd8wL1uO_klhwx6TTC-0MZT-fYfVSUFGQ7v2XlrTnoieA6KH7ZGXyGwke95g0GIdy5GvfUvuZ5OMnf6t14rxqn2GoYq4nuLXZcbg0gS_f84yEaxPKdZuOiAB93o_KwH-ldkrIi6KgydYWiDkxVENXQ2ujbcvvBNOHkBP/s1600/akame-gkill-vol_15.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="1024" data-original-width="720" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiV4gzNy60WftifPqWHECyyXhjKwd8wL1uO_klhwx6TTC-0MZT-fYfVSUFGQ7v2XlrTnoieA6KH7ZGXyGwke95g0GIdy5GvfUvuZ5OMnf6t14rxqn2GoYq4nuLXZcbg0gS_f84yEaxPKdZuOiAB93o_KwH-ldkrIi6KgydYWiDkxVENXQ2ujbcvvBNOHkBP/s1600/akame-gkill-vol_15.jpg"/></a></div>
<!-- Chapter List Di Sini -->
<div id="clwd" class="bixbox bxcl epcheck">
<div class="chapter_list_v2" data-label="[Nama_Label]"></div>
</div>
<!-- Sinopsis Di Sini -->
<div id="Sinopsis">
<p>Tatsumi adalah seorang pejuang yang, ditemani oleh dua teman masa kecilnya, berangkat ke Ibukota untuk mencari cara menghasilkan uang guna membantu desanya yang dilanda kemiskinan. Setelah dipisahkan dari teman-temannya, Tatsumi tidak hanya gagal mendaftar militer, tetapi juga ditipu dengan semua uangnya. Dia kemudian diterima oleh keluarga bangsawan yang menawarkan bantuan; setelah menemukan dirinya dalam situasi yang berantakan Tatsumi diselamatkan oleh sekelompok pembunuh yang dikenal sebagai Night Raid, dan diundang untuk bergabung dengan barisan mereka. Terdiri dari pendekar pedang Akame, seorang wanita muda bersenjatakan gunting besar bernama Sheele, manipulator senar Lubbock, prajurit lapis baja Bulat, penembak jitu Mine, petarung binatang Leone dan pemimpin mereka Najenda, Night Raid juga merupakan bagian dari revolusioner. pasukan berkumpul untuk menggulingkan Perdana Menteri Honest, yang memanipulasi kaisar muda untuk keuntungan pribadinya dan anak buahnya, menyebabkan seluruh negara menuju kemiskinan dan perselisihan.</p>
</div>
<!-- Informasi Di Sini -->
<span id="alter">[Judul_Alternatif]</span><!-- Judul Alternatif -->
<span id="Released">[Released_Tahun]</span><!-- Tahun Rilis -->
<span id="Author">[Author]</span><!-- Nama Author -->
<span id="Artist">[Artist]</span><!-- Nama Artist -->
<span id="Language">[Language]</span><!-- Bahasa -->
<span><!--more--></span>| Name | Status | Deskripsi | Contoh |
| Thumbnail | Opsional | Letakkan dibagian paling atas. | ... |
| Sinopsis | Opsional | Sinopsis atau deskripsi postingan. | ... |
| Pembatas | Harus | Letakkan paling bawah. | <span><!--more--></span> |
| [Judul_Alternatif] | Opsional | Sebagai informasi judul alternatif. | ... |
| [Released_Tahun] | Opsional | Sebagai informasi tahun rilis. | |
| [Author] | Opsional | Sebagai informasi Author. | |
| [Artist] | Opsional | Sebagai informasi Artist. | |
| [Language] | Opsional | Sebagai informasi bahasa. | |
| Chapter List | Opsional | Pada data-label isi dengan ID_Chapter_List | Date A Live,One Piece,Other. |
Label Postingan yang digunakan
| Name | Status | Deskripsi | Contoh |
| Series | Harus | Untuk memanggil fungsi postingan Series. | Series |
| ID_Chapter_List | Opsional | Untuk ID Chapter List. | Date A Live,One Piece,Other. |
| Genre | Opsional | Gunakan label genre | Action,Drama,Horror,Other |
| Flag | Opsional | Gunakan label kode Flag | cn,gb,id,jp,kr,us |
| Tahun | Opsional | Gunakan label tahun | 2001,2002,2004,Other. |
| Skor | Opsional | Gunakan label skor. | 0.0, 0.2, 9,0, Other |
| Project | Opsional | ... | Project |
| Status | Opsional | Gunakan Label Status. | Completed,Ongoing,Delay,Other. |
| Tipe | Opsional | Gunakan Label Tipe | Manga,Manhwa,Manhua,Other. |
| Versi | Opsional | Untuk memanggil fungsi postingan Series V2 | V2 |
9.2 Postingan Chapter.
Buat Post/Postingan seperti biasanya dengan label pemanggil Chapter.
Setelah itu salin kode bawah dan letakan dibagian paling atas.
<span><!--more--></span>Setelah mengunggah/Upload gambar kalian bisa perbaiki struktur nya terlebih dahulu di postingan Mengambil img dalam class separator
Label Postingan yang digunakan
| Name | Status | Deskripsi | Contoh |
| Chapter | Harus | Untuk memanggil fungsi postingan Chapter. | Chapter |
| ID_Chapter_List | Harus | Untuk ID Chapter List. | Date A Live,One Piece,Other. |
| Versi | Opsional | Untuk memanggil fungsi postingan Chapter V2 | V2 |
9.3 Postingan Default.
Buat Postingan seperti biasanya.
10. Halaman.
10.1 Halaman list.
Buat halaman seperti biasanya dan salin kode dibawah
<div class="Rasgane_List" data-label="[Nama_Label]">Loading....</div>| Name | Status | Deskripsi | Contoh |
| [Nama_Label] | Harus | Untuk memanggil postingan dengan label yang sudah di tentukan. | Series |
10.2 Halaman Bookmarks.
Buat halaman seperti biasanya dan salin kode dibawah
<div class='bookmark-box'>
<p class="ntf">Kamu bisa menyimpan list anime di sini lebih dari 30 judul. List ini tersimpan sebagai cache browser kamu, jadi jika kamu melakukan clear chace browser, maka semua list ini akan hilang.</p>
<!--Bookmark Item-->
<div id='bookmark'></div>
<div class="clear"></div>
</div>11. Sidebar.
11.1 Widget Sidebar.
Widget yang bisa digunakan, dan sisanya harus disesuaikan kembali.
- HTML/JavaScript
- Labels
11.2 Filter Search Beta.
-
11.3 History.
Pergi ke bagian Sidebar, setelah itu tambahkan widget HTML/JavaScript dan salin kode ini
<div id="theHistory"></div>11.4 Custom Post Sidebar.
Pergi ke bagian Sidebar, setelah itu tambahkan widget HTML/JavaScript dan salin kode ini
<div class="serieslist" data-label="[Nama_Label]"></div>| Name | Status | Deskripsi | Contoh |
| [Nama_Label] | Harus | Untuk memanggil postingan dengan label yang sudah di tentukan. | Series |
12. Footer
12. Menu Footer.
Atur seperti widget Linklist seperti biasanya.
12.1 List abjad Footer.
Atur seperti widget Labels seperti biasanya.
13. Settings Default.
13.1 PageNumber.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari PageNumber isi dengan nilai yang sama dengan jumlah postingan yang kalian atur.
13.2 Comment.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari Comment isi dengan
01dan2.Name Deskripsi 0 Untuk memanggil komen Blogger. 1 Untuk memanggil komen Disqus Versi Button. 2 Untuk memanggil komen Disqus Versi Viewport.
13.3 disqus_shortname.
Isi dengan disqus shortname jika menggunakan komen Disqus.
13.4 noThumbnail_Vertical.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari noThumbnail_Vertikal isi dengan URL Image.
13.5 filter_Label_Chapter.
13.6 Setting_limitBookmark
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari filter_Label_Chapter isi dengan array.
13.7 Setting_limitBookmark
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari Setting_limitBookmark isi maksimal Bookmarks.
13.8 Setting Chapter List V2
-
Pergi ke Tata letak.
-
Cari Thema_Setting.
-
Setelah itu cari Setting Chapter List V2 isi dengan kode Regex.
13.9 Setting Header Chapter List V2
-
Pergi ke Tata letak.
-
Cari Thema_Setting.
-
Setelah itu cari Setting Chapter List V2 isi dengan text yang ingin di tampilkan.
13.10 Firebase_Setting
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Firebase.
-
Isi Content dengan URL Firebase.
13.11 Setting Fitur Request
-
Pergi ke Tata letak.
-
Cari Thema_Setting.
-
Setelah itu cari Setting Fitur Request dan kasih on untuk mengaktifkan dan off untuk menonaktifkan.
Pengaturan Awal.
Sebelum menggunakan tema ada beberapa hal yang di lakukan terlebih dahulu, agar tidak terjadi bug atau terjadinya error.
-
Sesuaikan zona waktu dengan wilayah masing - masing.

- Buat 6 atau lebih postingan untuk awal pemasangan sebagai pondasi/dasar, bisa juga menggunakan demo post dalam folder tema.
- Atur filter label Resolusi, Language dan Genre, Firebase pada Tata Letak.
-
Aktifkan HTTPS, Lazy loading images dan WebP image serving pada pengaturan blogger.


1. Header.
1.1 Header Logo.
Jika menggunakan text bisa pilih yang pertama.

Jika menggunakan Image bisa pilih yang kedua.

1.2 Header Menu
Atur seperti widget Linklist seperti biasanya.
2. Custom Post Slider.

-
Pergi ke Tata letak > Custom Post 1

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
3. Custom Post 2.

-
Pergi ke Tata letak > Custom Post 2

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
4. Custom Post 3.

-
Pergi ke Tata letak > Custom Post 3

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
5. Latest Release.

-
Pergi ke Tata letak > Thema_Konten > Latest Release V3

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Post Harus Isi dengan angka. 2,3,4,5,6,Other Chapter Harus Isi dengan angka. 2,3,4,5,6,Other
6. Custom Post 4.

-
Pergi ke Tata letak > Thema_Konten > Custom Post 4 V2.1

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other
7. Recommendation.
Tidak bisa diatur.
8. Custom Post 5.

-
Pergi ke Tata letak > Thema_Konten > Custom Post 5 V2.2

Name Status Deskripsi Contoh Label Harus isi dengan nama label. Series,Completed,Other Max Harus Isi dengan angka. 2,3,4,5,6,Other Url Harus Isi dengan url blog,harus diawali http/https. https://www.rasgane.com/
9. Postingan.
9.1 Postingan Series.
Buat Post/Postingan seperti biasanya dengan label pemanggil Series.
Tinggal salin kode bawah.
<!-- Thumbnail di sini -->
<div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiV4gzNy60WftifPqWHECyyXhjKwd8wL1uO_klhwx6TTC-0MZT-fYfVSUFGQ7v2XlrTnoieA6KH7ZGXyGwke95g0GIdy5GvfUvuZ5OMnf6t14rxqn2GoYq4nuLXZcbg0gS_f84yEaxPKdZuOiAB93o_KwH-ldkrIi6KgydYWiDkxVENXQ2ujbcvvBNOHkBP/s1600/akame-gkill-vol_15.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="1024" data-original-width="720" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiV4gzNy60WftifPqWHECyyXhjKwd8wL1uO_klhwx6TTC-0MZT-fYfVSUFGQ7v2XlrTnoieA6KH7ZGXyGwke95g0GIdy5GvfUvuZ5OMnf6t14rxqn2GoYq4nuLXZcbg0gS_f84yEaxPKdZuOiAB93o_KwH-ldkrIi6KgydYWiDkxVENXQ2ujbcvvBNOHkBP/s1600/akame-gkill-vol_15.jpg"/></a></div>
<!-- Chapter List Di Sini -->
<div id="clwd" class="bixbox bxcl epcheck">
<div class="chapter_list_v2" data-label="[Nama_Label]"></div>
</div>
<!-- Sinopsis Di Sini -->
<div id="Sinopsis">
<p>Tatsumi adalah seorang pejuang yang, ditemani oleh dua teman masa kecilnya, berangkat ke Ibukota untuk mencari cara menghasilkan uang guna membantu desanya yang dilanda kemiskinan. Setelah dipisahkan dari teman-temannya, Tatsumi tidak hanya gagal mendaftar militer, tetapi juga ditipu dengan semua uangnya. Dia kemudian diterima oleh keluarga bangsawan yang menawarkan bantuan; setelah menemukan dirinya dalam situasi yang berantakan Tatsumi diselamatkan oleh sekelompok pembunuh yang dikenal sebagai Night Raid, dan diundang untuk bergabung dengan barisan mereka. Terdiri dari pendekar pedang Akame, seorang wanita muda bersenjatakan gunting besar bernama Sheele, manipulator senar Lubbock, prajurit lapis baja Bulat, penembak jitu Mine, petarung binatang Leone dan pemimpin mereka Najenda, Night Raid juga merupakan bagian dari revolusioner. pasukan berkumpul untuk menggulingkan Perdana Menteri Honest, yang memanipulasi kaisar muda untuk keuntungan pribadinya dan anak buahnya, menyebabkan seluruh negara menuju kemiskinan dan perselisihan.</p>
</div>
<!-- Informasi Di Sini -->
<span id="alter">[Judul_Alternatif]</span><!-- Judul Alternatif -->
<span id="Released">[Released_Tahun]</span><!-- Tahun Rilis -->
<span id="Author">[Author]</span><!-- Nama Author -->
<span id="Artist">[Artist]</span><!-- Nama Artist -->
<span id="Language">[Language]</span><!-- Bahasa -->
<span><!--more--></span>| Name | Status | Deskripsi | Contoh |
| Thumbnail | Opsional | Letakkan dibagian paling atas. | ... |
| Sinopsis | Opsional | Sinopsis atau deskripsi postingan. | ... |
| Pembatas | Harus | Letakkan paling bawah. | <span><!--more--></span> |
| [Judul_Alternatif] | Opsional | Sebagai informasi judul alternatif. | ... |
| [Released_Tahun] | Opsional | Sebagai informasi tahun rilis. | |
| [Author] | Opsional | Sebagai informasi Author. | |
| [Artist] | Opsional | Sebagai informasi Artist. | |
| [Language] | Opsional | Sebagai informasi bahasa. | |
| Chapter List | Opsional | Pada data-label isi dengan ID_Chapter_List | Date A Live,One Piece,Other. |
Label Postingan yang digunakan
| Name | Status | Deskripsi | Contoh |
| Series | Harus | Untuk memanggil fungsi postingan Series. | Series |
| ID_Chapter_List | Opsional | Untuk ID Chapter List. | Date A Live,One Piece,Other. |
| Genre | Opsional | Gunakan label genre | Action,Drama,Horror,Other |
| Flag | Opsional | Gunakan label kode Flag | cn,gb,id,jp,kr,us |
| Tahun | Opsional | Gunakan label tahun | 2001,2002,2004,Other. |
| Skor | Opsional | Gunakan label skor. | 0.0, 0.2, 9,0, Other |
| Project | Opsional | ... | Project |
| Status | Opsional | Gunakan Label Status. | Completed,Ongoing,Delay,Other. |
| Tipe | Opsional | Gunakan Label Tipe | Manga,Manhwa,Manhua,Other. |
9.2 Postingan Chapter.
Buat Post/Postingan seperti biasanya dengan label pemanggil Chapter.
Setelah itu salin kode bawah dan letakan dibagian paling atas.
<span><!--more--></span>Setelah mengunggah/Upload gambar kalian bisa perbaiki struktur nya terlebih dahulu di postingan Mengambil img dalam class separator
Label Postingan yang digunakan
| Name | Status | Deskripsi | Contoh |
| Chapter | Harus | Untuk memanggil fungsi postingan Chapter. | Chapter |
| ID_Chapter_List | Harus | Untuk ID Chapter List. | Date A Live,One Piece,Other. |
| Versi | Opsional | Untuk memanggil fungsi postingan Chapter V2 | V2 |
9.3 Postingan Default.
Buat Postingan seperti biasanya.
10. Halaman.
10.1 Halaman list.
Buat halaman seperti biasanya dan salin kode dibawah
<div class="Rasgane_List" data-label="[Nama_Label]">Loading....</div>| Name | Status | Deskripsi | Contoh |
| [Nama_Label] | Harus | Untuk memanggil postingan dengan label yang sudah di tentukan. | Series |
10.2 Halaman Bookmarks.
Buat halaman seperti biasanya dan salin kode dibawah
<div class='bookmark-box'>
<p class="ntf">Kamu bisa menyimpan list anime di sini lebih dari 30 judul. List ini tersimpan sebagai cache browser kamu, jadi jika kamu melakukan clear chace browser, maka semua list ini akan hilang.</p>
<!--Bookmark Item-->
<div id='bookmark'></div>
<div class="clear"></div>
</div>11. Sidebar.
11.1 Widget Sidebar.
Widget yang bisa digunakan, dan sisanya harus disesuaikan kembali.
- HTML/JavaScript
- Labels
11.2 Filter Search Beta.
-
11.3 History.
Pergi ke bagian Sidebar, setelah itu tambahkan widget HTML/JavaScript dan salin kode ini
<div id="theHistory"></div>11.4 Custom Post Sidebar.
Pergi ke bagian Sidebar, setelah itu tambahkan widget HTML/JavaScript dan salin kode ini
<div class="serieslist" data-label="[Nama_Label]"></div>| Name | Status | Deskripsi | Contoh |
| [Nama_Label] | Harus | Untuk memanggil postingan dengan label yang sudah di tentukan. | Series |
12. Footer
12. Menu Footer.
Atur seperti widget Linklist seperti biasanya.
12.1 List abjad Footer.
Atur seperti widget Labels seperti biasanya.
13. Settings Default.
13.1 PageNumber.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari PageNumber isi dengan nilai yang sama dengan jumlah postingan yang kalian atur.
13.2 Comment.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari Comment isi dengan
01dan2.Name Deskripsi 0 Untuk memanggil komen Blogger. 1 Untuk memanggil komen Disqus Versi Button. 2 Untuk memanggil komen Disqus Versi Viewport.
13.3 disqus_shortname.
Isi dengan disqus shortname jika menggunakan komen Disqus.
13.4 noThumbnail_Vertical.
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari noThumbnail_Vertikal isi dengan URL Image.
13.5 filter_Label_Chapter.
13.6 Setting_limitBookmark
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari filter_Label_Chapter isi dengan array.
13.7 Setting_limitBookmark
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Settings.
-
Setelah itu cari Setting_limitBookmark isi maksimal Bookmarks.
13.8 Setting Chapter List V2
-
Pergi ke Tata letak.
-
Cari Thema_Setting.
-
Setelah itu cari Setting Chapter List V2 isi dengan kode Regex.
13.9 Setting Header Chapter List V2
-
Pergi ke Tata letak.
-
Cari Thema_Setting.
-
Setelah itu cari Setting Chapter List V2 isi dengan text yang ingin di tampilkan.
13.10 Firebase_Setting
-
Pergi ke Tata letak.
-
Cari Thema_Setting > Firebase.
-
Isi Content dengan URL Firebase.
13.11 Setting Fitur Request
-
Pergi ke Tata letak.
-
Cari Thema_Setting.
-
Setelah itu cari Setting Fitur Request dan kasih on untuk mengaktifkan dan off untuk menonaktifkan.
Coming Soon!
Changelog
V.1.2.6 - 16 Juli 2024
- Menambahkan RasganeJS
- Menambahkan List (Image & Text)
- Perbaiki komen
- Menghapus ADS Pada bagian Post Versi igniel
- Menambahkan ADS Pada bagian Post Versi Manual
- Perbaiki Recommendation V.1.1
- Perbaiki Custom Post 5
V.1.2.5 - 19 Juni 2024
- Perbaiki Bug Informasi Series pada Chapter
- Perbaiki Next & Prev
V.1.2.4 - 24 Mei 2024
- Perbaiki Komen Disqus
- Menambahkan Move Element
- Compress JavaScript
V.1.2.3 - 04 Mei 2024
- Menambahkan skeleton loading.
- Perbaiki filter label.
- Perbaiki Custom Post 5 V2.2.
- Menambahkan postingan Chapter V2.
- Menambahakan komen blogger dan disqus.
V.1.0.0 ~ V.1.2.2 - ???
- Tidak ada data
FAQs
Atas

Pergi ke Theme > Edit HTML
-
Setelah itu cari
<div class="mindesc"> ..... </div>jika tidak bisa atau tidak ketemu ganti petik dua
"menjadi petik satu' Ganti Light Novel, LN dan yang lainya sesuai dengan kebutuhan.
Bawah

Pergi ke Theme > Edit HTML
-
Setelah itu cari
<div class="desc"> ..... </div>jika tidak bisa atau tidak ketemu ganti petik dua
"menjadi petik satu' Ganti Light Novel, LN dan yang lainya sesuai dengan kebutuhan.
| Name | Status | Deskripsi | Contoh |
| <data:post.title/> | Opsional | untuk memanggil judul postingan. | Solo Leveling,One Piece,Other |
bisa langsung ke Mengambil URL Firebase dan Config Firebase.
Gunakan Tools Mengganti ukuran ke original gambar.
Cara memasang lisensi sudah ada tutorialnya dalam halaman Lisensi V4
Tutorial bisa dilihat di postingan Cara Memasang Template Blogger
Ka aku mau tanya diluar topik aku mau hapus kode ini tapi gak bisa-bisa ditemplateku solusinya gimana yah ka?
ReplyDelete<b:includable id='postMeta' var='post'>
<b:include data='post' name='postMetadataJSON'/>
</b:includable>
<b:includable id='postMetadataJSONImage'/>
hapus saja kode pembungkusnya dan pemangggilanya biasanya berbentuk <b:includable id='Nama_ID'>
Delete...
</b:includable>
<b:include name='Nama_ID'/>
How to download the theme?
ReplyDeleteJust become a member and you will get all access to download templates. with predetermined limits.
DeleteI logged in but I still don't see the download button.
Deletemust join as a member first
Deleteindir butonu yok?
Deletefor members only
DeleteI logged in but I still don't see the download button.
Deletedownload link for members only
DeleteHow can I become a member?
DeleteWhat else do I need to do besides becoming a member of the site?
DeleteThere is a tester or beta test, but for now it is no longer open
DeleteChapter list nya di bikin kek mangareader min
ReplyDeletebisa saja tapi saya tidak mau mencapur tema 1 dengan tema lainnya.
DeleteKalo di bikin kebalik bisa gak min biar dark mode nya jadi warna utama nah warna putih dasar nya jadi warna kedua
Deletebelum bisa, karena akan banyak kode yang harus dirubah seperti HTML dan main script juga harus di rubah.
DeleteCara join member dimana min? Saya cari2 kok gada.
ReplyDeleteDan tombol dana, trakteer, dll.
GK bisa diklik
disini:
Deletehttps://www.rasgane.com/p/yuk-jadi-member-sekarang.html
bisa klik saja button Cara Pembayaran di bawah list member atau bisa langsung ke https://www.rasgane.com/p/yuk-jadi-member-sekarang.html
DeleteSorry banyak tanya min, cara nambahin chapter list di series gimana? Dah nonton di yt masih gak bisa.
ReplyDeleteKalo di home itu bisa muncul ch 01. Yg di series GK muncul
boleh minta alamat blog nya? saya cek terlebih dahulu
DeleteBuat munculin icon bendera korea gimana min ko punya ku gak mau muncul ya
ReplyDeletegunakan kode flag Alpha-2, untuk Korea Selatan(kr) gunakan huruf kecil semua
DeleteOh iya bang ini template bisa di tambahin post chapter kek punya Dayat gak yang lazyload image chapter
ReplyDeletebisa tapi banyak kode yang akan dirubah.
Deleteralat gunakan postingan chapter v1 setelah itu tambahkan script dari dayat.
DeleteAku punya script lazyload tapi pagi ku coba pasang gak bisa bjir
ReplyDeletegunakan postingan chapter v1
DeleteMaksud nya gimana ya apa di kasih label V1 gitu
DeleteMoga next update di kasih lazyload gitu bang 🙏🙏
ReplyDeleteseperti dalam dokumentsi untuk memanggil postingan chapter v2 tinggal tambahkan label V2 dan sebaliknya jika ingin menggunakan postingan chapter v1 tidak perlu menambahkan label V2.
DeleteSaran min ini thema mirip banget kek neko Mimi, kalo bisa next update di perbagus lagi, kek nambahin icon full color dan segala macam, dan chapter list nya kalo bisa di ilangin ajh itu teks vol, dll biar lebih bagus ah chapter liat nya
ReplyDeleteIni bukan sekadar mirip, tetapi benar-benar berasal dari tema nekomimi yang saya sesuaikan untuk manga, manhwa, manhua, atau karya sejenisnya. Tidak ada penambahan fitur atau kode baru karena saya mengikuti tema aslinya. Jika ingin menambahkan kode khusus, Anda bisa menggunakan layanan custom.
Deletecfv.nvhh33@gmail.com
DeleteHmmm?
What else do I need to do besides becoming a member of the site?
ReplyDeleteThere is a tester or beta test, but for now it is no longer open
Delete) : okey
Delete