
- Details
- Documentation
- Changelog
- FAQs
Description
Template Makaru adalah tema pertama yang sukses mengusung konsep Manga, Manhua, dan Manhwa tanpa kendala. Tema ini dirancang agar mudah digunakan, bahkan oleh pemula. Kalimat ini lebih ringkas dan jelas.
Featured
- Support Rtl Mode
- Mobile-Friendly
- 100% Responsive Design
- Google Testing Tool Validator
- Google Rich Results
- SEO Optimized
- BloggerScript
- Custom Post Slider
- Custom Post 1
- Custom Post 2
- Custom Post 3
- Add Bookmarks
- Filter Label Score
- Filter Label Genre
- Filter Label Volume & Chapter
- Filter Label Type
- Filter Label Status
- List Anime Ongoing
- Sort Komen
- License Gen 4
- SEO Optimized
- Browser Compatibility
- Other
Source All Material
- https://bacakomik.co.id/
- https://cdnjs.com/libraries/jquery
- https://cdnjs.com/libraries/OwlCarousel2
- https://www.igniel.com/2019/02/sitemap-daftar-isi-navigasi-per-huruf.html
- https://fontawesome.com/
- https://github.com/siwaluh/BloggerScript
- https://codepen.io/samclarke/pen/BzMRzW
- https://cilacapklik.com/2021/04/1-bulan-berapa-hari-berapa-jam.html
- https://cssloaders.github.io
- https://github.com/aFarkas/lazysizes
- https://dagruel.com/next-prev-otomatis/
- https://fonts.google.com/
- https://github.com/bloggerpack/blogger-snippets/blob/master/blog-posts-gadget-v2/date.md#default-published
- https://disqus.com/
Documentation
Jika dokumentasi belum tersedia bisa menggunakan versi lama di Berkas Dokumentasi.
1. Awalan
-
Pasang kode lisensi pada Layout(Tata Letak) ==> Thema_License v5.

-
Atur waktu pada pengaturan dengan wilayah masing-masing.

- Buat 6 atau lebih, atau gunakan demo post yang tersedia dalam folder tema.
- Atur filter label pada Tata Letak.
-
Aktifkan HTTPS, Lazy Loading Images, dan WebP Image Serving di pengaturan Blogger.

- Atur bahasa sesuai lokasi masing-masing.
2. Header
2.1 Header Logo
-
Pergi ke Tata letak(Layout).
-
Cari pada kolom Thema_Header.

-
Pilih Header dan klik(Tab) pada icon pensil.

-
Setelal itu akan otomatis popup konfigurasi Header.
Dalam konfigurasi Header terdiri:
1. Blog Title(Judul Blog)
Blog Title(Judul Blog) untuk mengatur judul blog/nama.
2. Blog Description(Diskripsi Blog)
Blog Description(Diskripsi Blog) untuk mengatur deskripsi dalam blog, untuk ini bisa di kosongkan saja.
3. Image/Select image
Hal ini ada 2 pilihan yaitu:
Input image URL Mengambil gambar melalui url.
Upload image from computer Mengunggah dari device/punya sendiri.4. Image Placement
Untuk mengatus mode tampilan logo header.
1. Behind title and description ==> Image & Text
2. Instead of title and description ==> Image Only
3. Have description placed after the image ==> Text Only


2.2 Header Menu
-
Pergi ke Tata letak(Layout).
-
Cari pada kolom Thema_Header.

-
Pilih Menu dan klik(Tab) pada icon pensil.
 Note: Ada 2 cara menambahkan link/url
Note: Ada 2 cara menambahkan link/url
1. Home URL lengkap:https://nama_blog.blogspot.com/akan menjadi/.
2. Post URL lengkap:https://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.htmlakan menjadi/2022/12/cara-mengatur-template-blogger-mamakita.html.
3. Page URL lengkap:https://nama_blog.blogspot.com/p/list.htmlakan menjadi/p/list.html.
4. Label URL lengkap:https://nama_blog.blogspot.com/search/label/Label1akan menjadi/search/label/Label1.
3. Search
3.1 Background Search
-
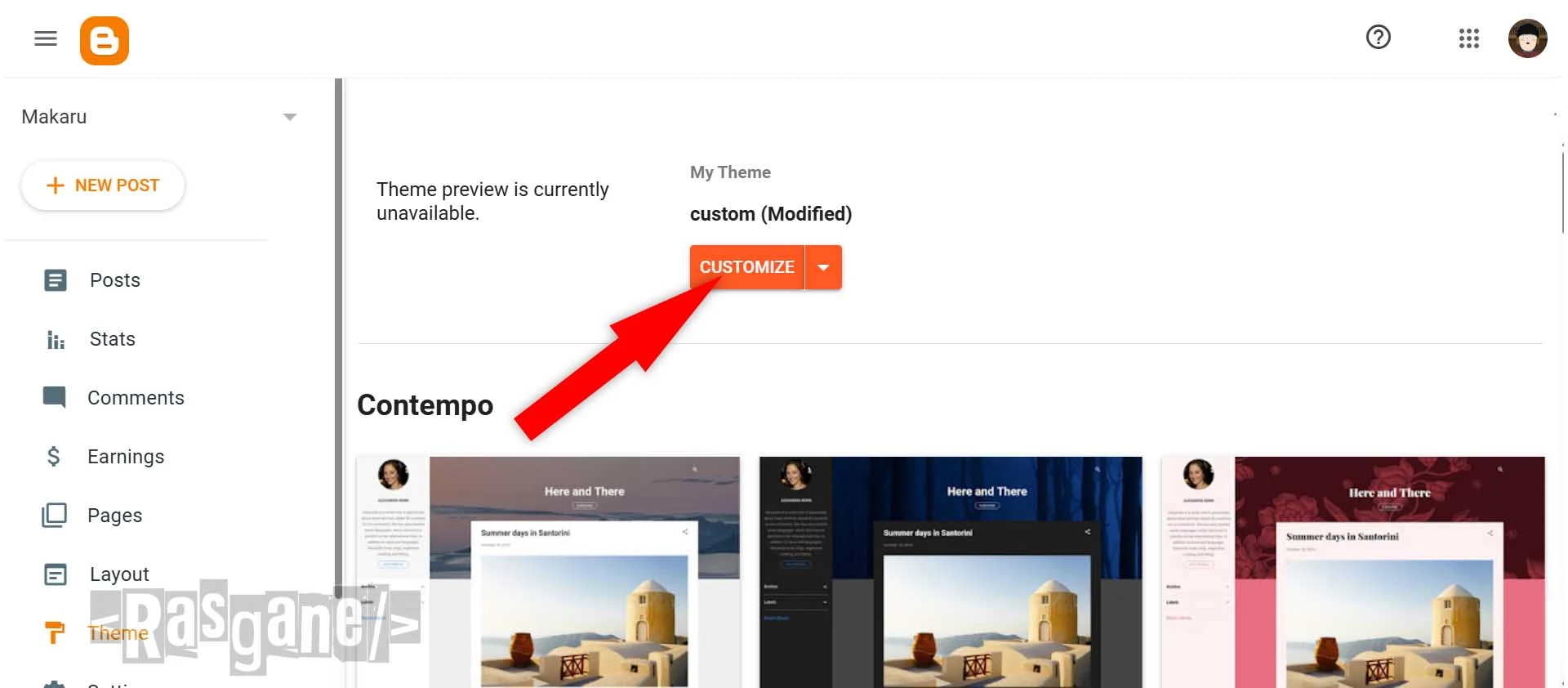
Pergi ke Tema(Thema) dan klik(Tab) CUSTOMIZE.

-
Pilih Change image ==> Upload Image ==> Select image.

-
Pilih gambar yang ingin digunakan.
-
Jangan lupa Save.

Coming Soon!
Coming Soon!
Coming Soon!
Changelog
V.1.3.0 - Coming Soon
- Add Box Download
V.1.2.1 - 08 Maret 2025
- Menambahkan Skeleton Loading
- Menambahkan RasganeJS
- Memperbarui semua custom post
- Mengganti OwlCarousel2 ke SwiperJS
- Menghapus Jquery
- Memperbarui Chapter list
- Meringkas beberapa skrip yang terlalu panjang
- Memperbaharui Next And Prev (Multi Element Support)
- Menghapus postingan chapter v2
- Perbaiki penyesuaian komentar
V.1.2.0 - 11 November 2023
- Bloggerscript V1.2
- Custom Post Slider V2
- Custom Post 1 V2
- Custom Post 2 V2
- Custom Post 3 V2
- Views count V2
- Fix Search Chapter List
- Chapter List V2 (Bloggerscript V1.2)
- Fix Post Chapter V1
- Fix Post Chapter V2
V.1.1.0 - 07 September 2023
- Add Lazy Chapter (dayat.id)
V.1.0.0 - 27 August 2023
- Add BloggerScript
- Add Fontawesome v6.4.2
- Add Lisensi Berkas V4
- Add Owl Carousel 2
- Add Jquery 3.7.0
- Anime List (Sitemap)
- Support Thumbnail External
- Add Sort Komen
- Add Custom Post Slider
- Add Custom Post 1
- Add Custom Post 2
- Add Custom Post 3
- Add Bookmarks
- Add Filter Label Score
- Add Filter Label Genre
- Add Filter Label Volume & Chapter
- Add Filter Label Type
- Add Filter Label Status
- Add Chapter List
- Support Rtl Mode
- Add Comment Blogger & Disqus
FAQs
firebaseConfig belum diatur.
bisa langsung ke Mengambil URL Firebase dan Config Firebase.

-
Di menu kiri, klik Thema

-
Klik ikon segitiga dan pilih Edit HTML

-
Dalam editor HTML, Klik Jump To Widget cari
BlogSearch1
-
Setelah itu cari baris dengan kode
expr:placeholder='data:messages.searchThisBlog'
Dan ganti menjadi
expr:placeholder='data:title'
-
Setelah melakukan perubahan, klik tombol Simpan Tema di bagian kanan atas.
-
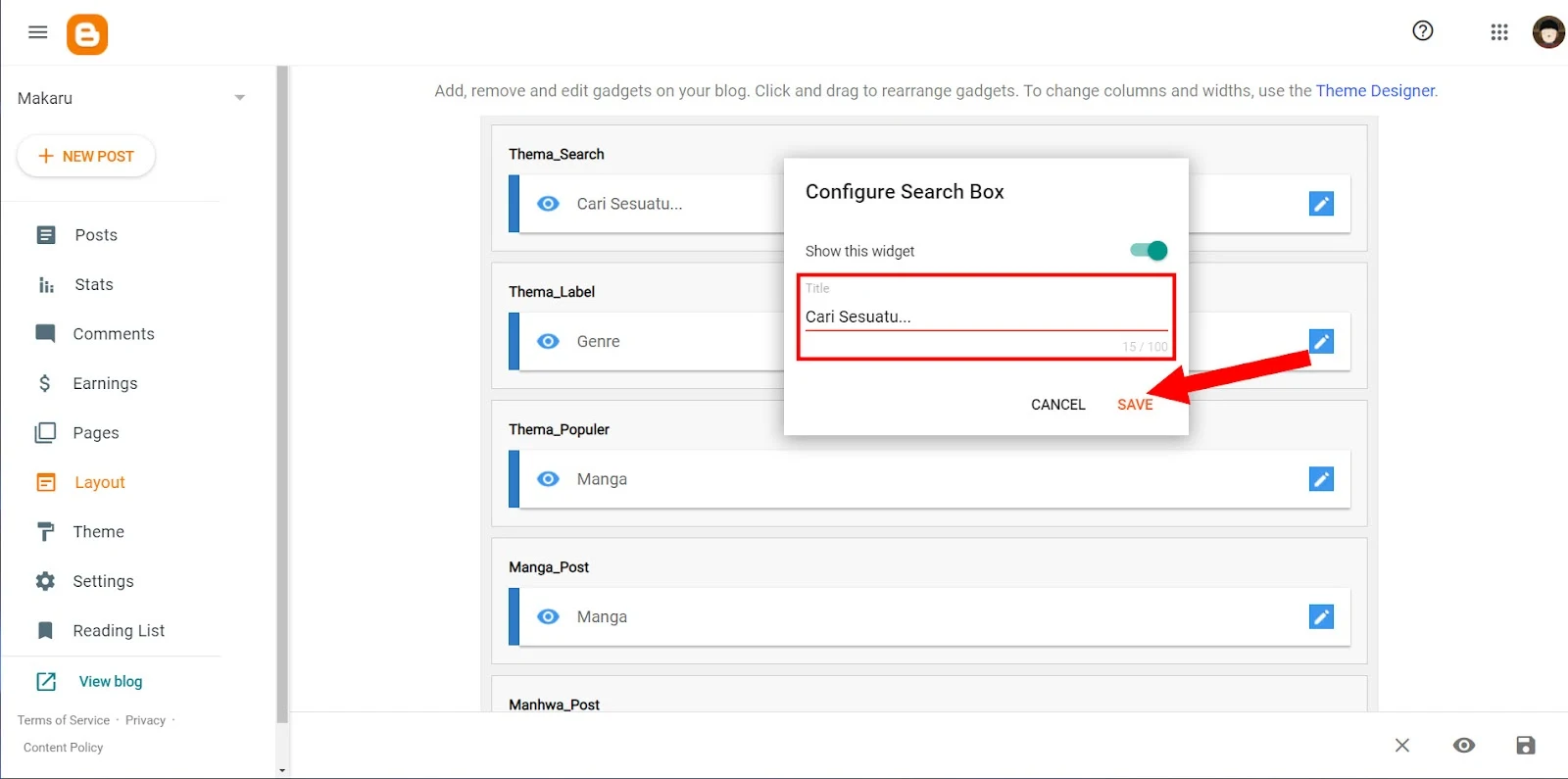
Kembali ke dasbor Blogger dan di menu kiri, klik Layout

-
Di tata letak, cari Box widget bernama
Thema_Search
-
Klik Edit pada widget tersebut.

-
Isi bagian Title dengan teks placeholder yang dinginkan (misalnya: "Cari Sesuatu...").

Versi Video
Cara memasang lisensi sudah ada tutorialnya dalam halaman Lisensi V4
Tutorial bisa dilihat di postingan Cara Memasang Template Blogger
akhirnya udah jadi bang. otw beli ini
ReplyDeleteMinta bang link downloadnya, kirim ke email nxqueen1@gmail.com
ReplyDeletejika sudah jadi member tinggal tunggu saja di folder yang sudah dibagikan.
DeleteFolder makaru udah ada di folder yang sudah dibagikan, tapi filenya gak ada bang, cuma ada folder makura=> folder v1.0.0=> tidak ada item
Deletetema belum selesai 100% masih ada beberapa penyesuaian terlebih dahulu, file akan dibagikan jika sudah selesai.
DeleteDi tunggu demonya. Keren deh desainnya.
ReplyDeletekurang lebih sama https://bacakomik.co.id cuma clone saja.
Deletesaya bookmark dulu. saya suka dengan tema baru atau desain yang tidak pasaran.
ReplyDeleteIaa min, buat tema streaming lahh, mangaa muluu. njav.tv boleh sihh saya tunggu min
ReplyDeletecara ganti komen blogger ke disqus gimana bang? aku coba di bagian settings->comment->Blogger ku ganti Disqus malah ada bug. bagian Chapter ga ke index
ReplyDeleteterimakasih atas laporannya, bug sudah diperbaiki.
Deleteuntuk documentasinya menyusul.
Deletebang biar disqus nya langsung tampil tanpa harus klik show/post comment gimana bang?
Deletebisa saja tapi akan mengganggu kecepatan loading web, tapi juga bisa menggunakan scroll tapi next update mungkin akan ditambahkan.
Deleteoke bang
DeleteMangaReader kah?
ReplyDeletethema manga baru 1 yang berhasil saya buat... hehehe
ReplyDeleteManga sama light novel ku buat sama itu, karena konsep nya ga beda jauh.
ReplyDeletesaya juga tertarik njav.tv, ada beberapa yang ingin saya coba seperti fitur like bottom dan menu dropdown.
ReplyDeleteGass dahh
ReplyDeletesetting di bagian tata letak -> genre. cek list aja yg mau di tampilkan
ReplyDelete1. pergi ketata Letak > Thema_Label > Genre > dan klik tombol Edit Icon (Pensil) Seperti Contoh Gambar. https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgS71S6jLXnowgmn5gG6ndg3Rag-DuC5kNIgeB1Zs4R4R-9JLc8QUszzW6OyJyOmJJyThVwxfGFmJ0_RelXLl8mPs9pWYQQm-_EUC9PS6W_ASwFlIH2G2H70am2Cjnunbr86Yl5RD2b28IbQue4yH2xFZacsDVm9eoc2kGNzCkArnqnYW5GUzy40ZPIVxM7/s1600/Setting%20Genre%20List.jpg
ReplyDelete2. pada tampilan pilih label yang dipilih Seperti Contoh Gambar. https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhY2FEDIQyqXeoQg58NyPcc91FWsGEYT3HtL0tmjgZuVFBIXdfcuuGTNZCsIj2Oj_wjRpnL9Q-ecZlX5AJyyJNW2jxjVL57qCnuGQNlfxaEBVi4nf8ztDhy-pPx3jj8inMf8gPJuHS232lpmEjh82O2DRyC9alGN-LgxHdbADjthuzDqb1yUw-SUw3zLAtp/s1600/Screenshot%202023-09-06%20075207.jpg
3. terakhir tinggal pilih mana yang ingin tampil jika centang maka akan tampil dan sebaliknya.
untuk versi video https://www.youtube.com/embed/JMWNkjAJjng?si=Hcg8xzJwjQ8Cp3On
untuk ukuran website jav, yang ini javd.net lebih unik, kalo admin mau ngeclone saya siap beli
ReplyDeletekonsepnya kurang lebih sama, kalok dari dayat haru generator terlebih dahulu kalok ini gak usah generator langsung letakkan tag image saja nanti akan otomatis mengambil url dalam tag image
ReplyDeleteadakah disini yg tau caranya scrap/mirror konten manga/komik?
ReplyDelete@Ciel Phantomhive sebenernya itu juga bisa tinggal saat upload gambar pilih dari url, tapi jika suka yang versi dayat juga sudah ditambahkan
ReplyDelete@Zenakurugi sudah ditambahkan bisa di cek email.
ReplyDeleteUntuk mengunakan Lazy Chapter Versi dayat tinggal kalian tambahkan label V2 ingat Diawali huruf Kapital(Besar)
ReplyDeletedi tambahkan di bagian mana bang?
Delete@Yukine ini kita pakai 'Image Converter' nya dayat itu ya min ?
Deletepada bagian label https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjy_VOSrxg3GsqXSNQN6p3IryUwOIlYiSgUh25HMg4VosIecFWnhQT9eQjecweRvH5G0eAOhwf4HqBoZ4JOwJTYSZUqc2jwHYOvU0Fi7bFpQJurOqgis9W-_kH3_NpMoyxK8tOpMgqaG6D3ZiXn8P-GzdtRXu5TMt4-sKglqIUnOSHLq4dUfgn_O1cJbcxj/s1600/Screenshot%202023-09-07%20214437.png
Deleteoke bang
Delete@tres kalok kamu menggunakan Generate nya saya sarankan menggunakan Post Chapter V1 saja, kamu tinggal inspect elemen copy pembungkus div nya dan tinggal paste di bagian post secara otomatis nanti akan difilter mana gambar dan bukan gambar selain gambar nanti akan di hapus.
Deletemirror Post Chapter V1 https://www.youtube.com/embed/KR9hX0M9T7g?si=Qn_kpMLtXhn81zbL
Delete@Yukine bisa tolong ditambahkan button download dipost series dan chapter ?
ReplyDeletebisa saja tapi next update ya, nanggung masalahnya kalok 1 saya tambahkan di list update.
Deleteoke
DeleteThis comment has been removed by the author.
Deletesekalian ini bang di centerin
Deletehttps://postimg.cc/G8hZ8Dhy
@Manhua Scans cari kode ini .naveps{display:flex;justify-content:right;align-items:center;color:#eee;gap:15px} dan ganti dengan kode ini .naveps{display:flex;justify-content:center;align-items:center;color:#eee;gap:15px}
Deleteoke bang thanks
Deletebang mau tanya. biar disqus nya ganti ke disqus akun pribadi bisa ga bang?
ReplyDelete1. pergi di setting dibagian Tata Letak dan cari disqus_shortname.
Delete2. isi dengan disqus_shortname kalian.
oke bang
Deletemin bisa gak tambahin widget donasi atau semacamnya ?
ReplyDeletebisa saja, tapi saya binggung mau di letakkan di bagian mana...
Deleteya si, temanya emng dibikin buat baca aja, apa lagi temanya ga pake widget samping yg mana kebanyak tema anime/komik pake buat letak widget donasi.
Deletesempat kepikiran letak dihomepage deket widget notice/pengertian,
tpi msih berasa kurang...
thema ini clone dari bacakomik.co.id dan tidak menggunakan sidebar jadi saya juga bingung mau letakan di bagian mana. tapi jika ada pendapat atau sarang bisa juga nanti akan saya tambahkan next update.
Deletemungkin bagian donasi bisa di taruh di atas bagian "latest manga" bang. biar di bagian atas jadinya pembaca bisa tau tepat setelah buka website kita. sama saran next update mungkin bisa dikasih juga bagian untuk tempat iklan bang, dan untuk Disqus kalo bisa sih tanpa klik "show/post comment"
Delete@Manhua Scans, Masuk akal juga, kayak baner iklan maid.my.id
Delete@Yukine gimana kalo dibikin
Deleteseperti tombol melayang mirip web mikoroku.web.id ?
@Manhua Scans @Hadi KuroNeko bisa juga
DeleteThis comment has been removed by the author.
ReplyDeletebang mau tanya. apakah tema ini bisa di tambahkan histori baca? kalo bisa apakah ribet nambahinnya?
ReplyDeletebisa saja, gak begitu ribet sih butuh ketelitian saja sih. kalok mau next update akan ditambahkan.
ReplyDeleteoke bang. boleh di tambahkan. thanks bang
Deletekemungkinan banyak yang akan di rubah. next update akan ditambahahkan untuk novel.
ReplyDeletetema sudah selesai sudah sejak lama tinggal Documentation saja. [Demo Thema]
ReplyDeletesecepatnya sih, karena thema ini ada beberapa yang di setting manual jadi harus ada Documentation dulu.
ReplyDeletesaran aja, tolong ditambahin box buat ads jg donk
ReplyDeleteuntuk versi pertama cuma ngikutin thema aslinya, nanti akan di tambahkan di next update. jika ada saran tempat iklan berada di mana saja dan jika ada saran lainnya bisa komen saja.
DeleteUntuk placement mungkin bisa diletakkan di tempat yang saya beri kotak merah
Deletehttps://prnt.sc/sK34Fvlq5-oH
https://prnt.sc/ap2NjBpls4VH
https://prnt.sc/hjTDR9xRRKI4
makasih next update saya akan tambahkan.
Deletemungkin minggu ini, tapi saya tidak bisa janji.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteWhen you search for a title, it only searches the posted chapters, can it help with that?
ReplyDeletePrint:
https://media.discordapp.net/attachments/1167200731388969050/1168586786163933334/image.png?ex=65524e41&is=653fd941&hm=ec6940cda79588c35603e9c1cb97e582b2c763baca88586ac328f9ac0c23dd98&=&width=1179&height=663
It's possible, but I'm not sure. because Blogger XML is quite limited and there is no official guide from Blogger. and you can also use javascript but I haven't tried it.
DeleteWon't there be an update fixing this? Research is one of the most important parts of the model...
Deletewhich of course there is. If there's any workable code, I'll definitely fix it. If there are any more issues, you can just report it and I'll note it for the next update.
DeleteThis phrase on the favorites page, is it not possible to remove it? I tried, but some things in the theme just stop working...
DeletePrint:
https://media.discordapp.net/attachments/1167200731388969050/1168892762704314479/image.png?ex=65536b37&is=6540f637&hm=3d14aaa37211c8a4ac8b5185648725475e732222e11088ca742cc0162b62fc04&=&width=1440&height=390
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo7uqYr8CVABDPzLSqJ5NdFwk5cpNM6uTG3AnZtvco15npX5I_F5rSDx1qHVVZhiqNLPZv3qwQ_eVc3PM2kUYCoqoNKha9sOyhVt_qUuNGnECmL-OpmAey7moUXESCW9XkzHPxyTAObd0EZgxPssYBYTBYLh2HdPA0UYTRva_YSbue6Wf9DqoEVqZyrDrV/s1600/Screenshot%202023-11-02%20122243.png image the url cannot be opened
DeleteNew link:
Deletehttps://media.discordapp.net/attachments/1167200731388969050/1169625843010637864/Sem_titulo.png?ex=655615f3&is=6543a0f3&hm=7849540197d59619ca6b8b5634e4415782f0103af4ae9d4f749936fed1b01a46&=&width=1179&height=663
try adding this css #bookmark > h4 {display: none;}
DeleteFixed, tank you!
Deletewarna tema nya gabisa diganti ya bang?
ReplyDeletebisa saja jika kamu paham dengan css. tapi itu akan merubah semua color nya dari font, backgroud dll. maaf untuk sekarang masih dark only yang tersedia.
Deletehoo... btw ini postingannya kok ga naik ke atas ya bang pas selesai update chapter
Deletehttps://im.ge/i/yFTpe1
Setelan postingan > Dipublikasikan > otomatis https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYRqP3jIb60QbPSW2nSM5bHM7N6hx8-yArRaxgzJ8Rdu7viq5Tp987kqrNyYKh1JEmrt_nKnTZ552cFvO-d1Y0u_F6lJ0_2lPXjXKm1yYMtVN_QEvM8KI-Ja4-JstawnRItOlO0AHIVoajJpwQ_BtgiJmGsVsT1EvFF8UIEfV-SnkTh0BN-OE4-KEkw8w/s1600/Screenshot%202023-11-02%20204314.png
Deleteohh, oke makasih
DeleteBang ini template mau di update kapan?
ReplyDeletebulan ini mungkin.
DeleteApa aja bang tambahannya?
DeleteV.1.2.0
Delete+ Fix Time Ago V2
+ Bloggerscript V1.2
+ Custom Post Slider V2
+ Custom Post 1 V2
+ Custom Post 2 V2
+ Custom Post 3 V2
+ Chapter List V2
+ Fix Post Chapter V1
+ Fix Post Chapter V2
+ Next & Prev Chapter Atas
+ Next & Prev Chapter Bawah
Boleh minta komentar disqus agar tidak klik dulu agar bisa tampil ga bang?
Deletelangsung muncul gitu atau scroll dulu baru muncul?
DeleteBebas sih bang. Yg penting gausah klik show post comment lagi aja
Delete+ untuk langsung muncul kamu bisa langsung ke Disqus, cari pemasangan trus pilih blogger nanti otomatis akan kepasang.
Delete+ untuk scroll dulu bisa ambil dari dayat.id https://emissionhex.blogspot.com/2023/02/hello.html#c5669485981436198398
Oke ku coba dulu
DeleteThis comment has been removed by the author.
ReplyDeletemin bisa ga sih gambar yg di upload ukuran nya sama semua kek web manga pada umumnya? soalnya gambar yang ku upload ada yg terlalu besar sama ada yg terlalu kecil
ReplyDeleteserver apa yang kamu gunakan? jika kamu menggunakan Server blogger bisa cari /s1600/ dan ganti menjadi /s0/. jika selain server blogger saya kurang tau tiap server berbeda pengaturannya.
Deletehmm... ribet juga, harus ganti satu satu
DeleteGantinya di notepad aja di replace nanti bisa replace all
Deleteternyata sama saja, malah jadi tambah jelek ada yg full screen ada yg ngga... jadi keknya itu settingan dari tema nya soalnya ku coba di web temen ku yang pake tema mangareader ukuran gambarnya sama semua
Deletecoba ss. mengubah ukuran gambar apa dulu?
DeleteGantinya bukan s0, gw pakenya s15000 aman2 aja
DeleteCSS {max-width: 700px; max-height: auto;}
Deleteapa mungkin bisa dibikin mirip seperti ini min? jadi nanti ukuran gambarnya ga melebihi ukuran itunya
ReplyDeletehttps://ibb.co/qC797XD
tambahkan saja css img {display: block;max-width: 100%} jika belum bisa coba cek css bawaan tema tersebut apakah css image ada yang bentrok(tabrakan) atau tidak.
Deletedah bisa min, makasih... btw untuk info komik kurang 2 info lagi, info soal tahun rilis komik sama info soal artistnya jadi tolong tambahin kalau bisa pas update nanti tapi kalau ngga juga gapapa
DeleteNanti akan di tambahkan.
Deletedalam masa update.
ReplyDeletebookmarks nya seperti ini terus min
ReplyDeletehttps://cdn.discordapp.com/attachments/1095359406117486642/1172799590139973682/image.png
sama tombol scroll top yang kupasang ga muncul padahal di versi sebelumnya muncul
Boleh minta script tombol scrool ke atasnya ga bang?
Delete<script>
Delete$(document).ready(function() {
$('.back-to-top').click(function(){
$('html, body').animate({
scrollTop: 0
}, 2000);
});
});
</script>
tema apa yang kamu gunakan?
Delete@Manhua Scans kode css <style>
Deletebutton#scrollToTopBtn {
position: fixed;
bottom: 10px;
right: 10px;
}
</style> kode html <button id="scrollToTopBtn" onclick="scrollToTop()">Scroll to Top</button> dan kode javascript <script type="text/javascript">
// Fungsi untuk menggulir halaman ke atas
function scrollToTop() {
window.scrollTo({
top: 0,
behavior: 'smooth' // Efek pengguliran halus
});
}
// Menampilkan atau menyembunyikan tombol Scroll to Top berdasarkan posisi scroll
window.addEventListener('scroll', () => {
const scrollToTopBtn = document.getElementById('scrollToTopBtn');
if (window.scrollY > 100) {
scrollToTopBtn.style.display = 'block'; // Tampilkan tombol saat jarak scroll lebih dari 100px
} else {
scrollToTopBtn.style.display = 'none'; // Sembunyikan tombol jika tidak
}
});
</script>
makaru v1.2 min
ReplyDeleteok apa saja yang error atau tidak berfungsi? apa cuma bookmark saja?
Deletekeknya cuma bookmark min dan kalau bisa kata komikus diganti jadi author aja min, biar jadi bahasa inggris semua itunya
Deletesaya test tidak ada masalah dan saya coba beberapa browser aman saja. coba bagikan url blog kamu, bisa via email atau komen dibawah saya cek terlebih dahulu.
Deletesudah dikirim lewat email min
DeleteBoleh bagi tutor slider dalam postnya ngga min?
ReplyDeleteMin, adakah contoh web web yang make template ini? Kalo bisa web english sih Soalnya saya buka bacakomik.co.id udh ga ada dan kalo domain .net udh beda template menurut saya
ReplyDeleteemang sudah berbeda co.id dengan net, sya juga kurang tau siapa membuat tema tersebut dan web yang mengunakan tema yang sama, tapi kam bisa cek di https://web.archive.org/web/20230820175556/https://bacakomik.co.id/
Deletebang ini komentar disqusnya gabisa digabungin antara komenan orang mode mobile sama pc ya?
ReplyDeleteoh dah bisa, tinggal ilangin code ?m=1... btw ini ga ngaruh ke peforma web kan?
Deletetidak ada berpengaruh
DeleteMin di gwe tombol bookmark nya loading terus min
ReplyDeletekemungkinan kamu belum memasang dan mengatur config Firebase
DeleteGimana cara pasang nya min bisa bantu ajarin pasangin ngak
DeleteMembuat Projek Firebase
Delete1. Pergi ke firebase.google.com dan login seperti biasanya.
2. Klik Get Started.
3. Klik Add project.
4. Setelah itu, kasih nama projek (misal : demo) jika sudah klik Continue.
5. Klik Create project.
6. Tunggu dan klik Continue.
7. Dan selesai.
Mengambil config Firebase
1. Pergi ke Product categories > Build > Realtime Database.
2. Dan klik Create Database.
3. Pilih Sever dan klik Next.
4. Pilih Start in locked mode dan Enable.
5. Pilih Rules dan ganti semua false menjadi true. dan hasilnya seperti ini {
"rules": {
".read": true,
".write": true
}
} Jangan lupa Publish.
6. Klik ikon Web Atau juga bisa klik icon Settings > Project Settings.
7. Klik ikon Web.
8. Setelah itu, kasih nama app kalian dan klik Register app.
9. Salin Firebase Config dan klik Next. Biasanya akan berbentuk seperi ini. const firebaseConfig = {
apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
authDomain: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
projectId: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
storageBucket: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
messagingSenderId: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
appId: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
};
10. Tinggal Next dan Next dan Continue to console.
Masalah Bookmarks Error/Loading ini sebenarnya sering terjadi dan solusinya sudah ada di bagian FAQs, bagian Bookmarks Error/Loading dan Mengambil URL Firebase dan Config Firebase. untuk informasi lebih lengkap saya sarankan untuk membaca dokumentasi dan FAQs agar Anda lebih paham dan bisa mengatasi masalah serupa di masa depan. jika ada permasalah yang lainnya bisa langsung komen saja.
Bang link downloadnya mna
ReplyDeletesaat ini sedang dalam perbaikan, jadi masih belum bisa di unduh
DeleteKapan selesai min mau buy niat nya
DeleteBelum tahu kapan akan selesai, tapi saya akan menyelesaikannya secepat mungkin.
DeleteNanya dong ini kan saya pake versi 1.2.0, ini misal saya update chapter kenapa post series nya gak ada di urutan pertama ya, padahal label Ch nya udah ku ubah dengan angka Ch. Yang baru, apa emang gak bisa min, tapi misalbuat series baru otomatis muncul di urutan pertama
DeleteUntuk versi 1.2.0 ke bawah, kamu bisa mengatur dalam Post Series dengan memilih opsi Diterbitkan (Published on), lalu atur ke otomatis dan klik Update.
ReplyDeleteSatu lagi min saya mau ganti gambar yang di bagian cari blog ini, itu kan ada gambar manhua niat nya mau ku ganti, dan ganti nya lewat mana ya
ReplyDeleteCaranya cukup sederhana:
Delete1. Buka Layout (Tata Letak).
2. Cari List Bg_Header di Setting Default.
3. Ganti URL situs sesuai kebutuhan.
Atau, kamu bisa langsung melihat dokumentasi yang sudah tersedia di Bab 9.11 - Background Header.
DeleteKalo mau daftar member gmn min
ReplyDelete1. Tentukan jenis akses member yang diinginkan.
Delete2. Pilih metode pembayaran dan lakukan transaksi (prosesnya sama seperti donasi biasanya).
3. Setelah pembayaran, kirim permintaan akses melalui email blokpribadi28@gmail.com, sertakan screenshot bukti pembayaran/donasi.
4. Tunggu proses verifikasi, maksimal 1x24 jam.
Dan untuk pendaftaran member sekarang masih belum dibuka kembali.
Dibuka lagi kpn min?
DeleteSecepatnya.
Delete