
Template Nekomimi adalah tema Blogger yang efisien dan mudah digunakan. Dibuat berdasarkan clone dari lightnovel.themesia.com, dengan desain yang optimal untuk Light Novel dan Web Novel.
- Details
- Documentation
- Changelog
- FAQs
Description
Template Nekomimi adalah tema Blogger yang efisien dan mudah digunakan. Dibuat berdasarkan clone dari lightnovel.themesia.com, dengan desain yang optimal untuk Light Novel dan Web Novel.
Tema sudah ditambahkan dalam folder member November 2024 sampai Desember 2024.
Featured
- Web Documentation
- Mobile-Friendly
- 100% Responsive Design
- Google Testing Tool Validator
- Google Rich Results
- SEO Optimized
- BloggerScript
- Sort Komen
- License Gen 4
- Browser Compatibility
- Filter Label Genre (Data MyAnimeList)
- Filter Label Score
- Filter Label Volume & Chapter
- Filter Label Type (Light Novel & Web Novel)
- Custom Iklan (Igniel)
- Bookmark
- Other
Source All Material
- https://lightnovel.themesia.com/
- https://cdnjs.com/libraries/jquery
- https://cdnjs.com/libraries/font-awesome
- https://fontawesome.com
- https://www.igniel.com/2019/02/sitemap-daftar-isi-navigasi-per-huruf.html
- https://www.dayat.id/2022/07/bloggerscript-javascript-library-khusus.html
- https://dagruel.com/next-prev-otomatis/
- https://www.dagruel.com/2021/08/multi-tab-popular-post-blogger.html
- https://cdnjs.com/libraries/OwlCarousel2
- https://github.com/OwlCarousel2/OwlCarousel2?utm_source=cdnjs&utm_medium=cdnjs_link&utm_campaign=cdnjs_library
- https://emissionhex.blogspot.com/2022/06/zeistmanga-v5.html
- https://www.igniel.com/2023/04/embed-iklan-tag-pemanggil.html
Documentation
1. Header
1.1 Header Logo
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Logo.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Image Placement pilih atara
Behind title and descriptionatauInstead of title and description
Name Deskripsi Behind title and description Untuk Logo Header Text saja. Instead of title and description Untuk Logo Header Gambar saja.
1.2 Header Menu
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Menu.
-
Klik ikon Pensil pada widget tersebut.

-
Tambahkan Tautan Baru: Klik Add a new item untuk Site URL isi dengan ULR Link dan Site Name isi dengan Nama link. Ulangi langkah ini untuk setiap tautan yang ingin ditambahkan.

Name Deskripsi Site Name Untuk Nama link. Site URL Untuk URL Link. INFO: Ada 2 cara menambahkan link/url
1. Home Full Urlhttps://nama_blog.blogspot.com/menjadi/.
2. Post Full Urlhttps://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.htmlmenjadi/2022/12/cara-mengatur-template-blogger-mamakita.html.
3. Page Full Urlhttps://nama_blog.blogspot.com/p/list.htmlmenjadi/p/list.html.
4. Label Full Urlhttps://nama_blog.blogspot.com/search/label/Label1menjadi/search/label/Label1.
-
Setelah melakukan perubahan, klik tombol Simpan.
2. Ads
2.1 Ads 1
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_1.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.2 Ads 2
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_2.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.3 Ads 3
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_3.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.4 Ads Postingan Atas
-
Di menu kiri, klik Thema.

-
Di bagian Thema, cari Edit HTML.

-
Setelah itu cari kode ini
<b:includable id='ADS_Post_Atas'> <div class="kln"> [Kode ADS] </div> </b:includable> -
Ganti [Kode ADS] dengan kode ADS kalian.
-
Setelah melakukan perubahan, klik tombol Simpan.
2.5 Ads Postingan Bawah
-
Di menu kiri, klik Thema.

-
Di bagian Thema, cari Edit HTML.

-
Setelah itu cari kode ini
<b:includable id='ADS_Post_Bawah'> <div class="kln"> [Kode ADS] </div> </b:includable> -
Ganti [Kode ADS] dengan kode ADS kalian.
-
Setelah melakukan perubahan, klik tombol Simpan.
3. Custom Post
3.1 Custom Post 1

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Custom Post 1.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
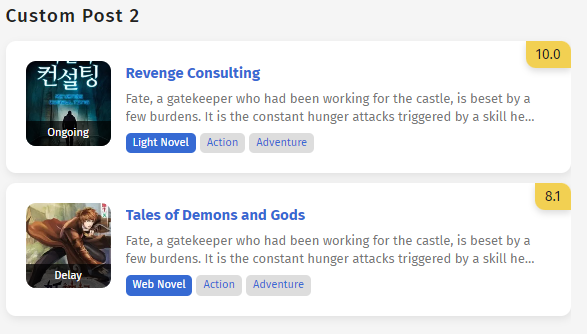
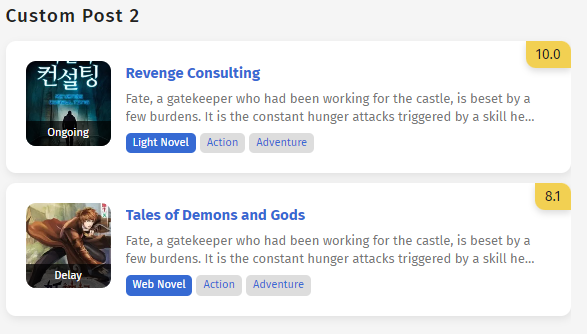
3.2 Custom Post 2

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Custom Post 2.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.3 Custom Post 3

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Custom Post 3.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
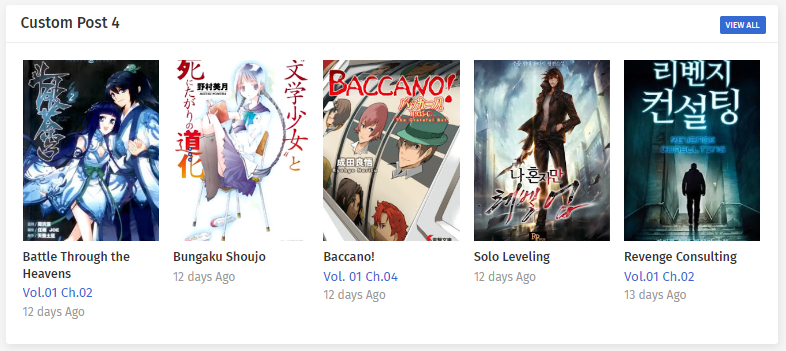
3.4 Custom Post 4

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box widget bernama
Latest Release V3.1.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.), Post isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.) dan Chapter isi pada Site URL dengan jumlah chapter yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Post Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. Chapter Harus Menampilakan batas maksimal chapter yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.5 Custom Post 5

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari widget bernama
Custom Post 4 V2.1.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.6 Custom Post 6

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari widget bernama
Label Genre [Action,Adventure,...].
-
Klik ikon Pensil pada widget tersebut.

-
Dan pilih postingan dengan label yang ingin ditampilkan (Contoh: Action,Adventure,Horro,Other.)

-
Setelah melakukan perubahan, klik tombol Simpan.
3.7 Custom Post 7

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari widget bernama
Custom Post 5 V2.2.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.), Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.) dan Url isi pada Site URL dengan URL Blog kalian (Contoh: https://www.rasgane.com/)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. Url Harus Menampilakan postingan dari blog yang di ambil. Catatan:
1. Url awali denganhttps://atauhttp://.
2. Url tidak boleh di akhiri dengan mode mobile?m=1.
Contoh:
https://www.rasgane.com/
https://www.rasgane.com
http://www.rasgane.com/
https://rasgane.blogspot.com/
http://rasgane.blogspot.com/
-
Setelah melakukan perubahan, klik tombol Simpan.
3.8 Custom Post 8

-
Di menu kiri, klik Layout.

-
Di bagian Layout, tambahkan widget
HTML/JavaScriptdibagian Thema_Sidebar_Tegah dan Thema_Sidebar_Bawah.
-
Untuk Content isi dengan kode HTML ini
<div class="serieslist" data-label="Nama_Label"></div>
Name Status Deskripsi Nama_Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Hanya bisa 1 custom post saja. -
Setelah melakukan perubahan, klik tombol Simpan.
4. History

-
Di menu kiri, klik Layout.

-
Di bagian Layout, tambahkan widget
HTML/JavaScriptdibagian Thema_Sidebar_Tegah dan Thema_Sidebar_Bawah.
-
Untuk Content isi dengan kode HTML ini
<div id="theHistory"></div> Hanya bisa digunakan sekali.
Hanya bisa digunakan sekali. -
Setelah melakukan perubahan, klik tombol Simpan.
5. Post
5.1 Post Info (Series)
-
Di menu kiri, klik Posts.

-
Setelah itu klik + NEW POST.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<!-- Thumbnail di sini --> <div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW1RYcSAAISmBhmnGeaAedCVgFch069XB2qNnP93RGkRhrZ6vDJl1ZYtY0fzfaKZRW8ReydbMwdeQX47m_6uKrJxxqJlNbPwGBHbA136VrJ0Jqbvniin7RlAMQvgZnrfTMD04EHp27KyKDIjPrnW4_W0Y9oESdpjf7f870YInF1XdggG52YcaI3NPS_g/s1600/165177.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="317" data-original-width="225" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW1RYcSAAISmBhmnGeaAedCVgFch069XB2qNnP93RGkRhrZ6vDJl1ZYtY0fzfaKZRW8ReydbMwdeQX47m_6uKrJxxqJlNbPwGBHbA136VrJ0Jqbvniin7RlAMQvgZnrfTMD04EHp27KyKDIjPrnW4_W0Y9oESdpjf7f870YInF1XdggG52YcaI3NPS_g/s1600/165177.jpg"/></a></div> <!-- Sinopsis Di Sini --> <div id="Sinopsis"> <p>Three decades ago, more than a hundred million people fell victim to an unprecedented disaster that came to be known as a "spatial quake." Ever since then, humanity has built countermeasures to mitigate the damage from future catastrophes such as instantaneous evacuation methods and immediate rebuilding of any architectural damage. </p> <p>At present, 16-year-old Shidou Itsuka lives alone with his sister, Kotori. One day, he gets caught in a spatial quake despite preemptive warnings. Miraculously surviving the blast, he meets a mysterious girl in its wake, who he soon comes to know as a "Spirit"—supernatural beings who are the cause behind these spatial quakes. Coincidentally, he learns of the "Anti-Spirit Team," a specialized military unit tasked with destroying these Spirits with brute force.</p> <p>As if these revelations weren't shocking enough, Shidou finds himself recruited into working for Ratatoskr, an organization dedicated to peacefully reducing the threat brought by Spirits—with his sister as its commander! As the new weapon of Ratatoskr, Shidou must nullify the Spirits' powers to prevent them from causing more havoc. His line of attack: go on dates with them, sealing the deal with a passionate kiss.</p> </div> <!-- Informasi Di Sini --> <span id="alter">デート・ア・ライブ</span><!-- Judul Alternatif --> <span id="Released">2006</span><!-- Tahun Rilis --> <span id="Author">NOMURA Mizuki</span><!-- Nama Author --> <span id="Artist">Takeoka Miho</span><!-- Nama Artist --> <span id="Language">Japanese</span><!-- Bahasa --> <!-- Chapter List Di Sini -->Untuk Chapter list bisa pilih salah satu saja (Rekomendasi gunakan versi 2)
<!-- kode Chapter List V1 --> <div id="clwd" class="bixbox bxcl epcheck"> <script>clwd.run('Nama_Label');</script> </div><!-- Kode Chapter List V2 --> <div id="clwd" class="bixbox bxcl epcheck"> <div class="chapter_list_v2" data-label="Nama_Label"></div> </div>Name Status Deskripsi Nama_Label Harus isi dengan ID Chapter List (Contoh: Date A Live,One Piece,Other). -
Dan tempel di sini.

Label Yang digunakan
| Name | Status | Deskripsi | Contoh |
| Series | Harus | Untuk memanggil postingan Series. | Series |
| Versi Series 2 | Opsional | Untuk memanggil postingan series versi 2. | V2 |
| Genre | Opsional | Untuk menampilkan genre. | Action,Drama,Horro,Other |
| Type | Opsional | Untuk menampilkan tipe postingan. | Light Novel, Web Novel |
| Score | Opsional | Untuk menampilkan score. | 0.0,2.0,9.9,Other |
| Status | Opsional | Untuk menampilkan stutus postingan series. | Ongoing, Drop, Delay, Completed |
| Tahun Rilis | Opsional | Untuk menampilkan tahun rilis. | 2001,2002,2004,Other |
| Volume/Chapter terbaru | Opsional | Untuk menampilkan Volume atau Chapter terbaru. | Vol.01, Ch.02, Vol. 01 Ch.02 |
| ID Chapter List | Opsional | Untuk menampikan chapter list (postingan series) dan next & prev (postingan chapter). | Date A Live,One Piece,Other |
5.2 Post Chapter
-
Di menu kiri, klik Posts.

-
Setelah itu klik + NEW POST.

-
Ganti ke mode HTML view.

-
Salin kode ini di paling atas untuk pembatas.
<span><!--more--></span> -
Dan tempel di sini.

-
Tinggal buat postingan seperti biasanya, Usahakan menggukan Tag HTML.
Label Yang digunakan
| Name | Status | Deskripsi | Contoh |
| Chapter | Harus | Untuk memanggil postingan Chapter. | Chapter |
| ID Chapter List | Opsional | Untuk menampikan chapter list (postingan series) dan next & prev (postingan chapter). | Date A Live,One Piece,Other |
5.3 Post Default
Buat Postingan seperti biasanya.
6. Page
6.1 Sitemap/List Page
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<div class="Rasgane_List" data-label="Series">Loading....</div> -
Dan tempel di sini.

6.2 Bookmarks
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<div class='bookmark-box'> <p class="ntf">Kamu bisa menyimpan list anime di sini lebih dari 30 judul. List ini tersimpan sebagai cache browser kamu, jadi jika kamu melakukan clear chace browser, maka semua list ini akan hilang.</p> <!--Bookmark Item--> <div id='bookmark'></div> <div class="clear"></div> </div> -
Dan tempel di sini.

6.3 List Text
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<style> .Post_Page .Box_Default .post-body{margin:0;margin-top:20px} .entry-meta,.socialts,.box_f{display:none!important} .Post_Page .Box_Default .header_post{margin:-10px;padding:0} .Post_Page .Box_Default .header_post h1{position:relative;display:flex;justify-content:space-between;align-items:baseline;border-bottom:1px solid #ececec;padding:8px 15px} .dark .Post_Page .Box_Default .header_post h1{border-bottom:1px solid #312f40} </style> <div class="move_filter_label"></div> <div class="nav_apb" id="tsnlistssc"></div> <div class="mode_list"> <a href="[URL]">Image Mode</a> </div> <div class="soralist" data-label="Nama_label"></div> <div style="clear: both;"></div> -
Dan tempel di sini.

| Name | Status | Deskripsi | Contoh |
| Nama_label | Harus | Untuk memanggil postingan sesuai dengan label yang ditentukan. | Series |
| [URL] | Harus | Mengalihkan URL yang dituju. | - |
6.4 List Image
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<style> .Post_Page .Box_Default .post-body{margin:0;margin-top:20px} .entry-meta,.socialts,.box_f{display:none!important} .Post_Page .Box_Default .header_post{margin:-10px;padding:0} .Post_Page .Box_Default .header_post h1{position:relative;display:flex;justify-content:space-between;align-items:baseline;border-bottom:1px solid #ececec;padding:8px 15px} .dark .Post_Page .Box_Default .header_post h1{border-bottom:1px solid #312f40} </style> <div class="move_filter_label"></div> <div class="mode_list"> <a href="[URL]">Text Mode</a> </div> <div class="anime_list_Nekomimi" data-label="Nama_Label" data-post="Jumlah_Post"></div> <div id="buttonContainer"></div> <div style="clear: both;"></div> -
Dan tempel di sini.

| Name | Status | Deskripsi | Contoh |
| Nama_label | Harus | Untuk memanggil postingan sesuai dengan label yang ditentukan. | Series |
| [URL] | Harus | Mengalihkan URL yang dituju. | - |
| Jumlah_Post | Harus | Jumlah maksimal postingan yang ditampilkan. | 3,4,5,6,7,8,9,10 |
7. Sidebar
| Name | Status |
| AdSense | - |
| Featured Post | ✘ |
| Blog Search | ✘ |
| HTML/JavaScript | ✔ |
| Profile | ✘ |
| Blog Archive | ✘ |
| Page Header | ✘ |
| Followers | ✘ |
| Image | ✘ |
| Labels | ✔ |
| Pages | ✘ |
| Link List | ✔ |
| Text | ✘ |
| Popular Posts | ✘ |
| Blog's stats | ✘ |
| Blog List | ✘ |
| Feed | ✘ |
| Logo | ✘ |
| Subscription Links | ✘ |
| Translate | ✘ |
| List | ✘ |
| Contact Form | ✘ |
| Wikipedia | ✘ |
| Attribution | ✘ |
| Report Abuse | ✘ |
8. Footer
8.1 Footer Menu
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Footer Menu.
-
Klik ikon Pensil pada widget tersebut.

-
Tambahkan Tautan Baru: Klik Add a new item untuk Site URL isi dengan ULR Link dan Site Name isi dengan Nama link. Ulangi langkah ini untuk setiap tautan yang ingin ditambahkan.

Name Deskripsi Site Name Untuk Nama link. Site URL Untuk URL Link. INFO: Ada 2 cara menambahkan link/url
1. Home Full Urlhttps://nama_blog.blogspot.com/menjadi/.
2. Post Full Urlhttps://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.htmlmenjadi/2022/12/cara-mengatur-template-blogger-mamakita.html.
3. Page Full Urlhttps://nama_blog.blogspot.com/p/list.htmlmenjadi/p/list.html.
4. Label Full Urlhttps://nama_blog.blogspot.com/search/label/Label1menjadi/search/label/Label1.
-
Setelah melakukan perubahan, klik tombol Simpan.
9. Other Settings
9.1 Firebase Setting
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaFirebase_Setting.
-
Klik ikon Pensil pada widget tersebut.

-
Isi pada bagian Content dengan URL Firebase.

-
Setelah melakukan perubahan, klik tombol Simpan.
9.10 Setting Default
| Name | Deskripsi | Contoh |
| PageNumber | Mengatur jumlah postingan yang tampil. | 10,11,12,13,Other |
| Comment | Mengatur komentar yang ingin digunakan. | 0(Bloger), 1(Disqus Versi Klik), 2(Disqus Versi Viewport) |
| disqus_shortname | Mengatur disqus shortname. | rasgane,Berkas-1 |
| noThumbnail_Vertical | Mengatur No Thumbnail | https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsQvVf8DMHVWLyZDGuzWdc4_X6qYRsMxEhzLMWdZY9ZEWN6A2SSGVUXYjMnKnPqxzfz0xHZfoJM4JO2G8w-UNb6njrTpb5SosjvSjGWoL8UVL0-cXEwVOCte-AiQ2Ac2RjoJUgBzuYkLQb/s320-rw/No+Image+Berkas+Kita.jpg |
| filter_Label_Chapter | Mengatur label dengan awalan yang ditentukan yang akan tampil. | Vol 01,Ch.1000,Other |
| Setting_limitBookmark | Mengatur limit Bookmark. | 50,100,150,Other |
| Label_filter_search | Untuk mengatur postingan apa saja yang akan tampil pada halaman pencarian (Hanya bisa 1 label) | Series |
9.11 Setting Chapter List V2
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaSetting Chapter List V2.
-
Klik ikon Pensil pada widget tersebut.

-
Tambahkan Tautan Baru: Klik Add a new item untuk Site URL isi dengan apa saja jangan sampai kosong dan Site Name isi dengan Kode Regex. Ulangi langkah ini untuk setiap tautan yang ingin ditambahkan.

-
Setelah melakukan perubahan, klik tombol Simpan.
Untuk membuat regex baru kalian bisa menggunakan AI untuk membatu membuatnya (Blackbox,You,ChatGPT,Gemini,Other).
9.12 Setting Header Chapter List V2
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaSetting Header Chapter List V2.
-
Klik ikon Pensil pada widget tersebut.

-
Ganti pada Site URL saja dan untuk Site Name jangan dirubah atau diganti.


-
Setelah melakukan perubahan, klik tombol Simpan.
9.13 Label Type
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Type [Light Novel, Web Novel,...].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.14 Label Status
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Status [Completed,Delay,Ongoing,...].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.15 Label Genre
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Genre [Action,Adventure,...].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.16 Label Type Status
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Type Status [Hot,New].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.17 Type Flag
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Type Flag [id,jp,kr,cn,us,gb,..].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.18 Setting Fitur Request
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaSetting Fitur Request.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Site URL pilih On atau Off.

-
Klik Simpan untuk menyimpan pengaturan.
1. Header
1.1 Header Logo
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Logo.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Image Placement pilih atara
Behind title and descriptionatauInstead of title and description
Name Deskripsi Behind title and description Untuk Logo Header Text saja. Instead of title and description Untuk Logo Header Gambar saja.
1.2 Header Menu
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Menu.
-
Klik ikon Pensil pada widget tersebut.

-
Tambahkan Tautan Baru: Klik Add a new item untuk Site URL isi dengan ULR Link dan Site Name isi dengan Nama link. Ulangi langkah ini untuk setiap tautan yang ingin ditambahkan.

Name Deskripsi Site Name Untuk Nama link. Site URL Untuk URL Link. INFO: Ada 2 cara menambahkan link/url
1. Home Full Urlhttps://nama_blog.blogspot.com/menjadi/.
2. Post Full Urlhttps://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.htmlmenjadi/2022/12/cara-mengatur-template-blogger-mamakita.html.
3. Page Full Urlhttps://nama_blog.blogspot.com/p/list.htmlmenjadi/p/list.html.
4. Label Full Urlhttps://nama_blog.blogspot.com/search/label/Label1menjadi/search/label/Label1.
-
Setelah melakukan perubahan, klik tombol Simpan.
2. Ads
2.1 Ads 1
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_1.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.2 Ads 2
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_2.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.3 Ads 3
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_3.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.4 Ads Postingan Atas
-
Di menu kiri, klik Thema.

-
Di bagian Thema, cari Edit HTML.

-
Setelah itu cari kode ini
<b:includable id='ADS_Post_Atas'> <div class="kln"> [Kode ADS] </div> </b:includable> -
Ganti [Kode ADS] dengan kode ADS kalian.
-
Setelah melakukan perubahan, klik tombol Simpan.
2.5 Ads Postingan Bawah
-
Di menu kiri, klik Thema.

-
Di bagian Thema, cari Edit HTML.

-
Setelah itu cari kode ini
<b:includable id='ADS_Post_Bawah'> <div class="kln"> [Kode ADS] </div> </b:includable> -
Ganti [Kode ADS] dengan kode ADS kalian.
-
Setelah melakukan perubahan, klik tombol Simpan.
3. Custom Post
3.1 Custom Post 1

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Custom Post 1.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.2 Custom Post 2

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Custom Post 2.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.3 Custom Post 3

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Custom Post 3.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.4 Custom Post 4

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box widget bernama
Latest Release V3.1.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.), Post isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.) dan Chapter isi pada Site URL dengan jumlah chapter yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Post Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. Chapter Harus Menampilakan batas maksimal chapter yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.5 Custom Post 5

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari widget bernama
Custom Post 4 V2.1.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.6 Custom Post 6

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari widget bernama
Label Genre [Action,Adventure,...].
-
Klik ikon Pensil pada widget tersebut.

-
Dan pilih postingan dengan label yang ingin ditampilkan (Contoh: Action,Adventure,Horro,Other.)

-
Setelah melakukan perubahan, klik tombol Simpan.
3.7 Custom Post 7

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari widget bernama
Custom Post 5 V2.2.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.), Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.) dan Url isi pada Site URL dengan URL Blog kalian (Contoh: https://www.rasgane.com/)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. Url Harus Menampilakan postingan dari blog yang di ambil. Catatan:
1. Url awali denganhttps://atauhttp://.
2. Url tidak boleh di akhiri dengan mode mobile?m=1.
Contoh:
https://www.rasgane.com/
https://www.rasgane.com
http://www.rasgane.com/
https://rasgane.blogspot.com/
http://rasgane.blogspot.com/
-
Setelah melakukan perubahan, klik tombol Simpan.
3.8 Custom Post 8

-
Di menu kiri, klik Layout.

-
Di bagian Layout, tambahkan widget
HTML/JavaScriptdibagian Thema_Sidebar_Tegah dan Thema_Sidebar_Bawah.
-
Untuk Content isi dengan kode HTML ini
<div class="serieslist" data-label="Nama_Label"></div>
Name Status Deskripsi Nama_Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Hanya bisa 1 custom post saja. -
Setelah melakukan perubahan, klik tombol Simpan.
4. History

-
Di menu kiri, klik Layout.

-
Di bagian Layout, tambahkan widget
HTML/JavaScriptdibagian Thema_Sidebar_Tegah dan Thema_Sidebar_Bawah.
-
Untuk Content isi dengan kode HTML ini
<div id="theHistory"></div> Hanya bisa digunakan sekali.
Hanya bisa digunakan sekali. -
Setelah melakukan perubahan, klik tombol Simpan.
5. Post
5.1 Post Info (Series)
-
Di menu kiri, klik Posts.

-
Setelah itu klik + NEW POST.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<!-- Thumbnail di sini --> <div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW1RYcSAAISmBhmnGeaAedCVgFch069XB2qNnP93RGkRhrZ6vDJl1ZYtY0fzfaKZRW8ReydbMwdeQX47m_6uKrJxxqJlNbPwGBHbA136VrJ0Jqbvniin7RlAMQvgZnrfTMD04EHp27KyKDIjPrnW4_W0Y9oESdpjf7f870YInF1XdggG52YcaI3NPS_g/s1600/165177.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="317" data-original-width="225" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW1RYcSAAISmBhmnGeaAedCVgFch069XB2qNnP93RGkRhrZ6vDJl1ZYtY0fzfaKZRW8ReydbMwdeQX47m_6uKrJxxqJlNbPwGBHbA136VrJ0Jqbvniin7RlAMQvgZnrfTMD04EHp27KyKDIjPrnW4_W0Y9oESdpjf7f870YInF1XdggG52YcaI3NPS_g/s1600/165177.jpg"/></a></div> <!-- Sinopsis Di Sini --> <div id="Sinopsis"> <p>Three decades ago, more than a hundred million people fell victim to an unprecedented disaster that came to be known as a "spatial quake." Ever since then, humanity has built countermeasures to mitigate the damage from future catastrophes such as instantaneous evacuation methods and immediate rebuilding of any architectural damage. </p> <p>At present, 16-year-old Shidou Itsuka lives alone with his sister, Kotori. One day, he gets caught in a spatial quake despite preemptive warnings. Miraculously surviving the blast, he meets a mysterious girl in its wake, who he soon comes to know as a "Spirit"—supernatural beings who are the cause behind these spatial quakes. Coincidentally, he learns of the "Anti-Spirit Team," a specialized military unit tasked with destroying these Spirits with brute force.</p> <p>As if these revelations weren't shocking enough, Shidou finds himself recruited into working for Ratatoskr, an organization dedicated to peacefully reducing the threat brought by Spirits—with his sister as its commander! As the new weapon of Ratatoskr, Shidou must nullify the Spirits' powers to prevent them from causing more havoc. His line of attack: go on dates with them, sealing the deal with a passionate kiss.</p> </div> <!-- Informasi Di Sini --> <span id="alter">デート・ア・ライブ</span><!-- Judul Alternatif --> <span id="Released">2006</span><!-- Tahun Rilis --> <span id="Author">NOMURA Mizuki</span><!-- Nama Author --> <span id="Artist">Takeoka Miho</span><!-- Nama Artist --> <span id="Language">Japanese</span><!-- Bahasa --> <!-- Chapter List Di Sini -->Untuk Chapter list bisa pilih salah satu saja (Rekomendasi gunakan versi 2)
<!-- kode Chapter List V1 --> <div id="clwd" class="bixbox bxcl epcheck"> <script>clwd.run('Nama_Label');</script> </div><!-- Kode Chapter List V2 --> <div id="clwd" class="bixbox bxcl epcheck"> <div class="chapter_list_v2" data-label="Nama_Label"></div> </div>Name Status Deskripsi Nama_Label Harus isi dengan ID Chapter List (Contoh: Date A Live,One Piece,Other). -
Dan tempel di sini.

Label Yang digunakan
| Name | Status | Deskripsi | Contoh |
| Series | Harus | Untuk memanggil postingan Series. | Series |
| Versi Series 2 | Opsional | Untuk memanggil postingan series versi 2. | V2 |
| Genre | Opsional | Untuk menampilkan genre. | Action,Drama,Horro,Other |
| Type | Opsional | Untuk menampilkan tipe postingan. | Light Novel, Web Novel |
| Score | Opsional | Untuk menampilkan score. | 0.0,2.0,9.9,Other |
| Status | Opsional | Untuk menampilkan stutus postingan series. | Ongoing, Drop, Delay, Completed |
| Tahun Rilis | Opsional | Untuk menampilkan tahun rilis. | 2001,2002,2004,Other |
| Volume/Chapter terbaru | Opsional | Untuk menampilkan Volume atau Chapter terbaru. | Vol.01, Ch.02, Vol. 01 Ch.02 |
| ID Chapter List | Opsional | Untuk menampikan chapter list (postingan series) dan next & prev (postingan chapter). | Date A Live,One Piece,Other |
5.2 Post Chapter
-
Di menu kiri, klik Posts.

-
Setelah itu klik + NEW POST.

-
Ganti ke mode HTML view.

-
Salin kode ini di paling atas untuk pembatas.
<span><!--more--></span> -
Dan tempel di sini.

-
Tinggal buat postingan seperti biasanya, Usahakan menggukan Tag HTML.
Label Yang digunakan
| Name | Status | Deskripsi | Contoh |
| Chapter | Harus | Untuk memanggil postingan Chapter. | Chapter |
| ID Chapter List | Opsional | Untuk menampikan chapter list (postingan series) dan next & prev (postingan chapter). | Date A Live,One Piece,Other |
5.3 Post Default
Buat Postingan seperti biasanya.
6. Page
6.1 Sitemap/List Page
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<div class="Rasgane_List" data-label="Series">Loading....</div> -
Dan tempel di sini.

6.2 Bookmarks
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<div class='bookmark-box'> <p class="ntf">Kamu bisa menyimpan list anime di sini lebih dari 30 judul. List ini tersimpan sebagai cache browser kamu, jadi jika kamu melakukan clear chace browser, maka semua list ini akan hilang.</p> <!--Bookmark Item--> <div id='bookmark'></div> <div class="clear"></div> </div> -
Dan tempel di sini.

6.3 List Text
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<style> .Post_Page .Box_Default .post-body{margin:0;margin-top:20px} .entry-meta,.socialts,.box_f{display:none!important} .Post_Page .Box_Default .header_post{margin:-10px;padding:0} .Post_Page .Box_Default .header_post h1{position:relative;display:flex;justify-content:space-between;align-items:baseline;border-bottom:1px solid #ececec;padding:8px 15px} .dark .Post_Page .Box_Default .header_post h1{border-bottom:1px solid #312f40} </style> <div class="move_filter_label"></div> <div class="nav_apb" id="tsnlistssc"></div> <div class="mode_list"> <a href="[URL]">Image Mode</a> </div> <div class="soralist" data-label="Nama_label"></div> <div style="clear: both;"></div> -
Dan tempel di sini.

| Name | Status | Deskripsi | Contoh |
| Nama_label | Harus | Untuk memanggil postingan sesuai dengan label yang ditentukan. | Series |
| [URL] | Harus | Mengalihkan URL yang dituju. | - |
6.4 List Image
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<style> .Post_Page .Box_Default .post-body{margin:0;margin-top:20px} .entry-meta,.socialts,.box_f{display:none!important} .Post_Page .Box_Default .header_post{margin:-10px;padding:0} .Post_Page .Box_Default .header_post h1{position:relative;display:flex;justify-content:space-between;align-items:baseline;border-bottom:1px solid #ececec;padding:8px 15px} .dark .Post_Page .Box_Default .header_post h1{border-bottom:1px solid #312f40} </style> <div class="move_filter_label"></div> <div class="mode_list"> <a href="[URL]">Text Mode</a> </div> <div class="anime_list_Nekomimi" data-label="Nama_Label" data-post="Jumlah_Post"></div> <div id="buttonContainer"></div> <div style="clear: both;"></div> -
Dan tempel di sini.

| Name | Status | Deskripsi | Contoh |
| Nama_label | Harus | Untuk memanggil postingan sesuai dengan label yang ditentukan. | Series |
| [URL] | Harus | Mengalihkan URL yang dituju. | - |
| Jumlah_Post | Harus | Jumlah maksimal postingan yang ditampilkan. | 3,4,5,6,7,8,9,10 |
7. Sidebar
| Name | Status |
| AdSense | - |
| Featured Post | ✘ |
| Blog Search | ✘ |
| HTML/JavaScript | ✔ |
| Profile | ✘ |
| Blog Archive | ✘ |
| Page Header | ✘ |
| Followers | ✘ |
| Image | ✘ |
| Labels | ✔ |
| Pages | ✘ |
| Link List | ✔ |
| Text | ✘ |
| Popular Posts | ✘ |
| Blog's stats | ✘ |
| Blog List | ✘ |
| Feed | ✘ |
| Logo | ✘ |
| Subscription Links | ✘ |
| Translate | ✘ |
| List | ✘ |
| Contact Form | ✘ |
| Wikipedia | ✘ |
| Attribution | ✘ |
| Report Abuse | ✘ |
8. Footer
8.1 Footer Menu
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Footer Menu.
-
Klik ikon Pensil pada widget tersebut.

-
Tambahkan Tautan Baru: Klik Add a new item untuk Site URL isi dengan ULR Link dan Site Name isi dengan Nama link. Ulangi langkah ini untuk setiap tautan yang ingin ditambahkan.

Name Deskripsi Site Name Untuk Nama link. Site URL Untuk URL Link. INFO: Ada 2 cara menambahkan link/url
1. Home Full Urlhttps://nama_blog.blogspot.com/menjadi/.
2. Post Full Urlhttps://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.htmlmenjadi/2022/12/cara-mengatur-template-blogger-mamakita.html.
3. Page Full Urlhttps://nama_blog.blogspot.com/p/list.htmlmenjadi/p/list.html.
4. Label Full Urlhttps://nama_blog.blogspot.com/search/label/Label1menjadi/search/label/Label1.
-
Setelah melakukan perubahan, klik tombol Simpan.
9. Other Settings
9.1 Firebase Setting
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaFirebase_Setting.
-
Klik ikon Pensil pada widget tersebut.

-
Isi pada bagian Content dengan URL Firebase.

-
Setelah melakukan perubahan, klik tombol Simpan.
9.10 Setting Default
| Name | Deskripsi | Contoh |
| PageNumber | Mengatur jumlah postingan yang tampil. | 10,11,12,13,Other |
| Comment | Mengatur komentar yang ingin digunakan. | 0(Bloger), 1(Disqus Versi Klik), 2(Disqus Versi Viewport) |
| disqus_shortname | Mengatur disqus shortname. | rasgane,Berkas-1 |
| noThumbnail_Vertical | Mengatur No Thumbnail | https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsQvVf8DMHVWLyZDGuzWdc4_X6qYRsMxEhzLMWdZY9ZEWN6A2SSGVUXYjMnKnPqxzfz0xHZfoJM4JO2G8w-UNb6njrTpb5SosjvSjGWoL8UVL0-cXEwVOCte-AiQ2Ac2RjoJUgBzuYkLQb/s320-rw/No+Image+Berkas+Kita.jpg |
| filter_Label_Chapter | Mengatur label dengan awalan yang ditentukan yang akan tampil. | Vol 01,Ch.1000,Other |
| Setting_limitBookmark | Mengatur limit Bookmark. | 50,100,150,Other |
| Label_filter_search | Untuk mengatur postingan apa saja yang akan tampil pada halaman pencarian (Hanya bisa 1 label) | Series |
9.11 Setting Chapter List V2
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaSetting Chapter List V2.
-
Klik ikon Pensil pada widget tersebut.

-
Tambahkan Tautan Baru: Klik Add a new item untuk Site URL isi dengan apa saja jangan sampai kosong dan Site Name isi dengan Kode Regex. Ulangi langkah ini untuk setiap tautan yang ingin ditambahkan.

-
Setelah melakukan perubahan, klik tombol Simpan.
Untuk membuat regex baru kalian bisa menggunakan AI untuk membatu membuatnya (Blackbox,You,ChatGPT,Gemini,Other).
9.12 Setting Header Chapter List V2
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaSetting Header Chapter List V2.
-
Klik ikon Pensil pada widget tersebut.

-
Ganti pada Site URL saja dan untuk Site Name jangan dirubah atau diganti.


-
Setelah melakukan perubahan, klik tombol Simpan.
9.13 Label Type
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Type [Light Novel, Web Novel,...].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.14 Label Status
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Status [Completed,Delay,Ongoing,...].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.15 Label Genre
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Genre [Action,Adventure,...].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.16 Label Type Status
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Type Status [Hot,New].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.17 Type Flag
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Type Flag [id,jp,kr,cn,us,gb,..].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.18 Setting Fitur Request
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaSetting Fitur Request.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Site URL pilih On atau Off.

-
Klik Simpan untuk menyimpan pengaturan.
1. Header
1.1 Header Logo
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Logo.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Image Placement pilih atara
Behind title and descriptionatauInstead of title and description
Name Deskripsi Behind title and description Untuk Logo Header Text saja. Instead of title and description Untuk Logo Header Gambar saja.
1.2 Header Menu
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Menu.
-
Klik ikon Pensil pada widget tersebut.

-
Tambahkan Tautan Baru: Klik Add a new item untuk Site URL isi dengan ULR Link dan Site Name isi dengan Nama link. Ulangi langkah ini untuk setiap tautan yang ingin ditambahkan.

Name Deskripsi Site Name Untuk Nama link. Site URL Untuk URL Link. INFO: Ada 2 cara menambahkan link/url
1. Home Full Urlhttps://nama_blog.blogspot.com/menjadi/.
2. Post Full Urlhttps://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.htmlmenjadi/2022/12/cara-mengatur-template-blogger-mamakita.html.
3. Page Full Urlhttps://nama_blog.blogspot.com/p/list.htmlmenjadi/p/list.html.
4. Label Full Urlhttps://nama_blog.blogspot.com/search/label/Label1menjadi/search/label/Label1.
-
Setelah melakukan perubahan, klik tombol Simpan.
2. Ads
2.1 Ads 1
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_1.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.2 Ads 2
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_2.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.3 Ads 3
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Ads_3.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Content isi dengan kode iklan kalian.

-
Setelah melakukan perubahan, klik tombol Simpan.
2.4 Ads 4
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Setting Iklan Post.
-
Klik ikon Pensil pada widget tersebut.

-
Tambahkan Tautan Baru: Klik Add a new item untuk Site URL isi dengan kode iklan dan Site Name isi dengan ID Iklan (Contoh: Iklan 1,Iklan 2,...). Ulangi langkah ini untuk setiap tautan yang ingin ditambahkan.

-
Setelah melakukan perubahan, klik tombol Simpan.
3. Custom Post
3.1 Custom Post 1

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Custom Post 1.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.2 Custom Post 2

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Custom Post 2.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.3 Custom Post 3

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Custom Post 3.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.4 Custom Post 4

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box widget bernama
Latest Release V3.1.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.), Post isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.) dan Chapter isi pada Site URL dengan jumlah chapter yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Post Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. Chapter Harus Menampilakan batas maksimal chapter yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.5 Custom Post 5

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari widget bernama
Custom Post 4 V2.1.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.) dan Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. -
Setelah melakukan perubahan, klik tombol Simpan.
3.6 Custom Post 6

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari widget bernama
Label Genre [Action,Adventure,...].
-
Klik ikon Pensil pada widget tersebut.

-
Dan pilih postingan dengan label yang ingin ditampilkan (Contoh: Action,Adventure,Horro,Other.)

-
Setelah melakukan perubahan, klik tombol Simpan.
3.7 Custom Post 7

-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari widget bernama
Custom Post 5 V2.2.
-
Klik ikon Pensil pada widget tersebut.

-
Untuk list Label isi pada Site URL dengan Label postingan yang ingin ditampilkan (Contoh: Date A Live,One Piece,Other.), Max isi pada Site URL dengan jumlah postingan yang ingin ditampilkan ditampilkan (Contoh: 5,6,10,Other.) dan Url isi pada Site URL dengan URL Blog kalian (Contoh: https://www.rasgane.com/)

Name Status Deskripsi Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Max Harus Menampilakan batas maksimal postingan yang ingin ditampilkan. Url Harus Menampilakan postingan dari blog yang di ambil. Catatan:
1. Url awali denganhttps://atauhttp://.
2. Url tidak boleh di akhiri dengan mode mobile?m=1.
Contoh:
https://www.rasgane.com/
https://www.rasgane.com
http://www.rasgane.com/
https://rasgane.blogspot.com/
http://rasgane.blogspot.com/
-
Setelah melakukan perubahan, klik tombol Simpan.
3.8 Custom Post 8

-
Di menu kiri, klik Layout.

-
Di bagian Layout, tambahkan widget
HTML/JavaScriptdibagian Thema_Sidebar_Tegah dan Thema_Sidebar_Bawah.
-
Untuk Content isi dengan kode HTML ini
<div class="serieslist" data-label="Nama_Label"></div>
Name Status Deskripsi Nama_Label Harus Menampilkan postingan berdasarkan label yang ditentukan. Hanya bisa 1 custom post saja. -
Setelah melakukan perubahan, klik tombol Simpan.
4. History

-
Di menu kiri, klik Layout.

-
Di bagian Layout, tambahkan widget
HTML/JavaScriptdibagian Thema_Sidebar_Tegah dan Thema_Sidebar_Bawah.
-
Untuk Content isi dengan kode HTML ini
<div id="theHistory"></div> Hanya bisa digunakan sekali.
Hanya bisa digunakan sekali. -
Setelah melakukan perubahan, klik tombol Simpan.
5. Post
5.1 Post Info (Series)
-
Di menu kiri, klik Posts.

-
Setelah itu klik + NEW POST.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<!-- Thumbnail di sini --> <div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW1RYcSAAISmBhmnGeaAedCVgFch069XB2qNnP93RGkRhrZ6vDJl1ZYtY0fzfaKZRW8ReydbMwdeQX47m_6uKrJxxqJlNbPwGBHbA136VrJ0Jqbvniin7RlAMQvgZnrfTMD04EHp27KyKDIjPrnW4_W0Y9oESdpjf7f870YInF1XdggG52YcaI3NPS_g/s1600/165177.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="317" data-original-width="225" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW1RYcSAAISmBhmnGeaAedCVgFch069XB2qNnP93RGkRhrZ6vDJl1ZYtY0fzfaKZRW8ReydbMwdeQX47m_6uKrJxxqJlNbPwGBHbA136VrJ0Jqbvniin7RlAMQvgZnrfTMD04EHp27KyKDIjPrnW4_W0Y9oESdpjf7f870YInF1XdggG52YcaI3NPS_g/s1600/165177.jpg"/></a></div> <!-- Sinopsis Di Sini --> <div id="Sinopsis"> <p>Three decades ago, more than a hundred million people fell victim to an unprecedented disaster that came to be known as a "spatial quake." Ever since then, humanity has built countermeasures to mitigate the damage from future catastrophes such as instantaneous evacuation methods and immediate rebuilding of any architectural damage. </p> <p>At present, 16-year-old Shidou Itsuka lives alone with his sister, Kotori. One day, he gets caught in a spatial quake despite preemptive warnings. Miraculously surviving the blast, he meets a mysterious girl in its wake, who he soon comes to know as a "Spirit"—supernatural beings who are the cause behind these spatial quakes. Coincidentally, he learns of the "Anti-Spirit Team," a specialized military unit tasked with destroying these Spirits with brute force.</p> <p>As if these revelations weren't shocking enough, Shidou finds himself recruited into working for Ratatoskr, an organization dedicated to peacefully reducing the threat brought by Spirits—with his sister as its commander! As the new weapon of Ratatoskr, Shidou must nullify the Spirits' powers to prevent them from causing more havoc. His line of attack: go on dates with them, sealing the deal with a passionate kiss.</p> </div> <!-- Informasi Di Sini --> <span id="alter">デート・ア・ライブ</span><!-- Judul Alternatif --> <span id="Released">2006</span><!-- Tahun Rilis --> <span id="Author">NOMURA Mizuki</span><!-- Nama Author --> <span id="Artist">Takeoka Miho</span><!-- Nama Artist --> <span id="Language">Japanese</span><!-- Bahasa --> <!-- Chapter List Di Sini -->Untuk Chapter list bisa pilih salah satu saja (Rekomendasi gunakan versi 2)
<!-- kode Chapter List V1 --> <div id="clwd" class="bixbox bxcl epcheck"> <script>clwd.run('Nama_Label');</script> </div><!-- Kode Chapter List V2 --> <div id="clwd" class="bixbox bxcl epcheck"> <div class="chapter_list_v2" data-label="Nama_Label"></div> </div>Name Status Deskripsi Nama_Label Harus isi dengan ID Chapter List (Contoh: Date A Live,One Piece,Other). -
Dan tempel di sini.

Label Yang digunakan
| Name | Status | Deskripsi | Contoh |
| Series | Harus | Untuk memanggil postingan Series. | Series |
| Versi Series 2 | Opsional | Untuk memanggil postingan series versi 2. | V2 |
| Genre | Opsional | Untuk menampilkan genre. | Action,Drama,Horro,Other |
| Type | Opsional | Untuk menampilkan tipe postingan. | Light Novel, Web Novel |
| Score | Opsional | Untuk menampilkan score. | 0.0,2.0,9.9,Other |
| Status | Opsional | Untuk menampilkan stutus postingan series. | Ongoing, Drop, Delay, Completed |
| Tahun Rilis | Opsional | Untuk menampilkan tahun rilis. | 2001,2002,2004,Other |
| Volume/Chapter terbaru | Opsional | Untuk menampilkan Volume atau Chapter terbaru. | Vol.01, Ch.02, Vol. 01 Ch.02 |
| ID Chapter List | Opsional | Untuk menampikan chapter list (postingan series) dan next & prev (postingan chapter). | Date A Live,One Piece,Other |
5.2 Post Chapter
-
Di menu kiri, klik Posts.

-
Setelah itu klik + NEW POST.

-
Ganti ke mode HTML view.

-
Salin kode ini di paling atas untuk pembatas.
<span><!--more--></span> -
Dan tempel di sini.

-
Tinggal buat postingan seperti biasanya, Usahakan menggukan Tag HTML.
Label Yang digunakan
| Name | Status | Deskripsi | Contoh |
| Chapter | Harus | Untuk memanggil postingan Chapter. | Chapter |
| ID Chapter List | Opsional | Untuk menampikan chapter list (postingan series) dan next & prev (postingan chapter). | Date A Live,One Piece,Other |
5.3 Post Default
Buat Postingan seperti biasanya.
6. Page
6.1 Sitemap/List Page
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<div class="Rasgane_List" data-label="Series">Loading....</div> -
Dan tempel di sini.

6.2 Bookmarks
-
Di menu kiri, klik Pages.

-
Setelah itu klik + NEW PAGE.

-
Ganti ke mode HTML view.

-
Salin kode ini.
<div class='bookmark-box'> <p class="ntf">Kamu bisa menyimpan list anime di sini lebih dari 30 judul. List ini tersimpan sebagai cache browser kamu, jadi jika kamu melakukan clear chace browser, maka semua list ini akan hilang.</p> <!--Bookmark Item--> <div id='bookmark'></div> <div class="clear"></div> </div> -
Dan tempel di sini.

7. Sidebar
| Name | Status |
| AdSense | - |
| Featured Post | ✘ |
| Blog Search | ✘ |
| HTML/JavaScript | ✔ |
| Profile | ✘ |
| Blog Archive | ✘ |
| Page Header | ✘ |
| Followers | ✘ |
| Image | ✘ |
| Labels | ✔ |
| Pages | ✘ |
| Link List | ✔ |
| Text | ✘ |
| Popular Posts | ✘ |
| Blog's stats | ✘ |
| Blog List | ✘ |
| Feed | ✘ |
| Logo | ✘ |
| Subscription Links | ✘ |
| Translate | ✘ |
| List | ✘ |
| Contact Form | ✘ |
| Wikipedia | ✘ |
| Attribution | ✘ |
| Report Abuse | ✘ |
8. Footer
8.1 Footer Menu
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Footer Menu.
-
Klik ikon Pensil pada widget tersebut.

-
Tambahkan Tautan Baru: Klik Add a new item untuk Site URL isi dengan ULR Link dan Site Name isi dengan Nama link. Ulangi langkah ini untuk setiap tautan yang ingin ditambahkan.

Name Deskripsi Site Name Untuk Nama link. Site URL Untuk URL Link. INFO: Ada 2 cara menambahkan link/url
1. Home Full Urlhttps://nama_blog.blogspot.com/menjadi/.
2. Post Full Urlhttps://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.htmlmenjadi/2022/12/cara-mengatur-template-blogger-mamakita.html.
3. Page Full Urlhttps://nama_blog.blogspot.com/p/list.htmlmenjadi/p/list.html.
4. Label Full Urlhttps://nama_blog.blogspot.com/search/label/Label1menjadi/search/label/Label1.
-
Setelah melakukan perubahan, klik tombol Simpan.
9. Other Settings
9.1 Firebase Setting
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaFirebase_Setting.
-
Klik ikon Pensil pada widget tersebut.

-
Isi pada bagian Content dengan URL Firebase.

-
Setelah melakukan perubahan, klik tombol Simpan.
9.10 Setting Default
| Name | Deskripsi | Contoh |
| PageNumber | Mengatur jumlah postingan yang tampil. | 10,11,12,13,Other |
| Comment | Mengatur komentar yang ingin digunakan. | 0(Bloger), 1(Disqus Versi Klik), 2(Disqus Versi Viewport) |
| disqus_shortname | Mengatur disqus shortname. | rasgane,Berkas-1 |
| noThumbnail_Vertical | Mengatur No Thumbnail | https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsQvVf8DMHVWLyZDGuzWdc4_X6qYRsMxEhzLMWdZY9ZEWN6A2SSGVUXYjMnKnPqxzfz0xHZfoJM4JO2G8w-UNb6njrTpb5SosjvSjGWoL8UVL0-cXEwVOCte-AiQ2Ac2RjoJUgBzuYkLQb/s320-rw/No+Image+Berkas+Kita.jpg |
| filter_Label_Chapter | Mengatur label dengan awalan yang ditentukan yang akan tampil. | Vol 01,Ch.1000,Other |
| Setting_limitBookmark | Mengatur limit Bookmark. | 50,100,150,Other |
| Label_filter_search | Untuk mengatur postingan apa saja yang akan tampil pada halaman pencarian (Hanya bisa 1 label) | Series |
9.11 Setting Chapter List V2
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaSetting Chapter List V2.
-
Klik ikon Pensil pada widget tersebut.

-
Tambahkan Tautan Baru: Klik Add a new item untuk Site URL isi dengan apa saja jangan sampai kosong dan Site Name isi dengan Kode Regex. Ulangi langkah ini untuk setiap tautan yang ingin ditambahkan.

-
Setelah melakukan perubahan, klik tombol Simpan.
Untuk membuat regex baru kalian bisa menggunakan AI untuk membatu membuatnya (Blackbox,You,ChatGPT,Gemini,Other).
9.12 Setting Header Chapter List V2
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaSetting Header Chapter List V2.
-
Klik ikon Pensil pada widget tersebut.

-
Ganti pada Site URL saja dan untuk Site Name jangan dirubah atau diganti.


-
Setelah melakukan perubahan, klik tombol Simpan.
9.13 Label Type
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Type [Light Novel, Web Novel,...].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.14 Label Status
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Status [Completed,Delay,Ongoing,...].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.15 Label Genre
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Genre [Action,Adventure,...].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.16 Label Type Status
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Type Status [Hot,New].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.17 Type Flag
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaLabel Type Flag [id,jp,kr,cn,us,gb,..].
-
Klik ikon Pensil pada widget tersebut.

-
Pilih label yang ingin ditampilkan dengan mencentang kotak di samping label tersebut.

-
Klik Simpan untuk menyimpan pengaturan.
9.18 Setting Fitur Request
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Thema_Settingdan cari widget dengan namaSetting Fitur Request.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Site URL pilih On atau Off.

-
Klik Simpan untuk menyimpan pengaturan.
1. Header
1.1 Header Logo
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Logo.
-
Klik ikon Pensil pada widget tersebut.

-
Pada Image Placement pilih atara
Behind title and descriptionatauInstead of title and description
Name Deskripsi Behind title and description Untuk Logo Header Text saja. Instead of title and description Untuk Logo Header Gambar saja.
1.2 Header Menu
-
Di menu kiri, klik Layout.

-
Di bagian Layout, cari Box pembungkus widget bernama
Header_Menu.
-
Klik ikon Pensil pada widget tersebut.

-
Tambahkan Tautan Baru: Klik Add a new item untuk Site URL isi dengan ULR Link dan Site Name isi dengan Nama link. Ulangi langkah ini untuk setiap tautan yang ingin ditambahkan.

Name Deskripsi Site Name Untuk Nama link. Site URL Untuk URL Link. INFO: Ada 2 cara menambahkan link/url
1. Home Full Urlhttps://nama_blog.blogspot.com/menjadi/.
2. Post Full Urlhttps://nama_blog.blogspot.com/2022/12/cara-mengatur-template-blogger-mamakita.htmlmenjadi/2022/12/cara-mengatur-template-blogger-mamakita.html.
3. Page Full Urlhttps://nama_blog.blogspot.com/p/list.htmlmenjadi/p/list.html.
4. Label Full Urlhttps://nama_blog.blogspot.com/search/label/Label1menjadi/search/label/Label1.
-
Setelah melakukan perubahan, klik tombol Simpan.
2. Ads
2.1 Ads 1
2.2 Ads 2
2.3 Ads 3
2.4 Ads 4
3. Custom Post
3.1 Custom Post 1
3.2 Custom Post 2
3.3 Custom Post 3
3.4 Custom Post 4
3.5 Custom Post 5
3.6 Custom Post 6
3.7 Custom Post 7
3.8 Custom Post 8
4. History
5. Post
5.1 Post Info (Series)
5.2 Post Chapter
5.2 Post Default
6. Page
6.1 Sitemap/List Page
6.2 Bookmarks
7. Sidebar
8. Footer
8.1 Footer Menu
9. Other Settings
9.1 Firebase Setting
9.10 Setting Default
9.11 Setting Chapter List V2
9.12 Label Type
9.13 Label Status
9.14 Label Genre
9.15 Label Type Status
9.16 Type Flag
9.17 Setting Fitur Request
Coming Soon!
Coming Soon!
Coming Soon!
Coming Soon!
Changelog
V.1.3.0 - Coming Soon
- Add Gallery Poster
- Add Iklan Parallax
V.1.2.9 - Coming Soon
- Perbaiki Swiperjs ke versi terbaru
- Menambahkan penyesuaian judul chapter pada Latest Release dan List chapter v2
- Menambahkan halaman pencarian
- Perbaiki penyesuaian untuk firebase yang belum terpasang
V.1.2.8 - 27 Februari 2025
- Perbaiki Recommendation v2.0
- Perbaiki Stuktur dasar widget
- Perbaiki Score yang tidak responsive
- Menghapus Struktur tampilan layout yang sudah tidak support lagi tahun 2025
V.1.2.7 - 20 Oktober 2024
- Menambahkan lisensi v5
- Perbaiki Meta Baru
- Ganti Custom Post Slider OwlCarousel2 ke Swiperjs
- Perbaiki Custom Post Tabs
- Perbaiki Cover Thumbnail New Series
- Perbaiki Bookmark
- Perbaiki Chapter List V2
- Perbaharui RasganeJS
- Perbaiki Komen Disqus
- Menambahkan Tombol Riset History
- Perbaharui Firebase v0 ke v10.14.1
- Merubah dari Url Firebase ke Config Firebase
- Menambahkan A-Z List
- Perbaharui A-Z List Footer
- Perbaiki Populer Postingan
V.1.2.6 - 04 Juli 2024
- Menambahkan RasganeJS
- Box Next & Prev Dark mode (Bagian Chapter)
- Menambahkan List (Image & Text)
- Perbaiki komen
- Menghapus ADS Pada bagian Post Versi igniel
- Menambahkan ADS Pada bagian Post Versi Manual
- Perbaiki Recommendation V.1.1
- Perbaiki Custom Post 5
V.1.2.5 - 25 Juni 2024
- Perbaiki Next & Prev sticky
- Perbaiki Settings Chapter
V.1.2.4 - 15 Juni 2024
- Perbaiki Bug Informasi Series pada Chapter
- Perbaiki Next & Prev
- Menambakan MoveElement
V.1.2.3 - 13 Juni 2024
- Perbaiki Filter Label
- Menambahkan Skeleton Loading
- Perbaiki Semua Custom Post
- Menambahkan 2 mode Disqus
- Menambahkan Filter Search Series
V.1.2.2 - 10 Maret 2024
- Perbaharui Latest Release V3
V.1.2.1 - 08 Maret 2024
- Hapus Scroll Load
- Menambahkan Viewport Load
V.1.2.0 - 01 Desember 2023
- BloggerScript V1.2
- Custom Post Slider V2.1
- Custom Post 2 V2.1
- Custom Post 3 V2.1
- Latest Release V2.1
- Custom Post 4 V2.1
- Recommendation V2
- Custom Post 5 V2.1
- New Series V2
- Bookmarks V2.1
- History V2.1
- Next & Prev Atas
- Next & Prev Bawah
- Setting Options Chapter V2
- Info Post Bagian bawah chapter
- Bottom Share V2
- Filter Search
- A-Z LIST V2
- Array Filter Label (Widget Label List)
- Add Komen Disqus
- Menambahkaan Logo Bendera
- Daftar Isi V2
V.1.1.0 - 06 Agustus 2023
- Fix Summary Custom Post Slider
- Add Limit Post(Max Post) Post Slider
- Fix Label Status & Summary Custom Post 2
- Add Limit Post(Max Post) Custom Post 2
- Add Custom limit post & chapter (Project Post)
- Add Unlock 150++ (Project Post)
- Add Limit Post(Max Post) Custom Post 3
- Add Limit Post(Max Post) Custom Post 4
- Fix No Thumbnail Tab Custom Post (Recommendation)
- Fix Bug Latest Blog
- Add limit post Latest Blog
- Add Support Url External Latest Blog
- Fix Tabs Populer post
- Fix Bug Chapter List Support Chapter Only
- Fix Custom limit Bookmarks
- Fix No Data(undefined) Bookmarks
V.1.0.0 - 09 Juni 2023
- Add BloggerScript
- Add Custom Polpuler Post
- Add Lisensi Berkas V4
- Add Fontawesome v5.13.0
- Add Jquery 3.6.4
- Add Custom Post Slider
- Add Custom Post 1
- Add Custom Post 2
- Add Custom Post 3
- Add Custom Project
- Add Custom post Tab Recommendation
- Add History Chapter Reader
- Add Custom Post Sidebar (New Post Series Only)
- Add Custom Iklan (Igniel)
- Add Bookmark
- Add Post List
- Add Chapter List
FAQs
bisa langsung ke Mengambil URL Firebase dan Config Firebase.
- Cari
let regex = - Pada bagian
ganti menjadi[cC]hapter\s(\d+)[cC]hapter\s(\d+(\.\d+)?)
Ini cuma permasalahan di bagian css saja.
- Cari kode css ini
main .konten,.Sidebar{float:none;width:auto;padding:0} - Dan ganti bagian
width:auto;menjadiwidth:100%;Dan akan menjadimain .konten,.Sidebar{float:none;width:100%;padding:0} - Dan simpan.
- Bagian kode
<div id="clwd" class="bixbox bxcl epcheck"> <script>clwd.run('[Label_Name]');</script> </div> - ganti dengan kode dibawah
<div id="clwd" class="bixbox bxcl epcheck"> <div class="releases"> <h2>Read Date A Live</h2> </div> <div class="lastend"> <div class="inepcx" data-id="2"> <a href="https://lightnovel-clone.blogspot.com/2023/07/date-live-volume-22-chapter-12-bahasa.html"> <span>Chapter Baru</span> <span class="epcur epcurlast">Vol. 22 Ch. 12</span> </a> </div> <div class="inepcx" data-id="1"> <a href="https://lightnovel-clone.blogspot.com/2023/05/date-live-volume-22-chapter-03.html"> <span>Chapter Awal</span> <span class="epcur epcurfirst">Vol. 22 Ch. 03</span> </a> </div> </div> <div class="eplister"> <div class="ephead"> <div class="eph-num">Vol/Ch</div> <div class="eph-title">Chapter Title</div> <div class="eph-date">Release Date</div> <div class="eph-pdf"></div> </div> <ul> <li> <a href="URL_Post"> <div class="epl-num">Vol. 22 Ch. 07</div> <div class="epl-title">Date A Live Vol. 22 Ch. 07</div> <div class="epl-date">12 hours Ago</div> </a> <div class="epl-pdf"> <a href="URL_Download" rel="nofollow" class="dload" target="_blank"> <i class="fas fa-cloud-download-alt"></i> </a> </div> </li> <li> <a href="URL_Post"> <div class="epl-num">Vol. 22 Ch. 07</div> <div class="epl-title">Date A Live Vol. 22 Ch. 07</div> <div class="epl-date">12 hours Ago</div> </a> <div class="epl-pdf"> <a href="URL_Download" rel="nofollow" class="dload" target="_blank"> <i class="fas fa-cloud-download-alt"></i> </a> </div> </li> </ul> </div> </div>
Ini cuma html yang saya salin tapi lupa untuk di hapus.
- Cari kode ini
<div class='rating-prc' itemprop='aggregateRating' itemscope='itemscope' itemtype='//schema.org/AggregateRating'> - Dan ganti menjadi
<div class='rating-prc' itemprop='aggregateRating' itemtype='//schema.org/AggregateRating'></div> - Dan simpan.
Cara memasang lisensi sudah ada tutorialnya dalam halaman Lisensi V4
Tutorial bisa dilihat di postingan Cara Memasang Template Blogger
Demo nya mana bang penasaran dah
ReplyDeletedemo menyusul...
DeleteKapan bang penasaran bet
Deletemasih ada bug jadi belum bisa dibagikan.
DeleteThis comment has been removed by the author.
ReplyDeleteSecepatnya...
Deletebuat komik bisa bang?
ReplyDeletebisa saja tapi tidak akan maxsimal.
Deleteditunggu bang demonya
DeleteKapan bang rilis nya 🥲
ReplyDeleteSecepatnya...
DeleteWah mantap... kapan rilis?
ReplyDeleteSecepatnya...
DeleteTumben lama banget 😂
ReplyDeleteMasih menunggu
ReplyDeletemasih belum berani di up tunggu fix bug selesai dulu.
ReplyDeleteFirebase url itu maksudnya apa bg?
ReplyDeletesebagai Database view counter.
Deletengisinya gimana? apa dikosongi juga ga masalah?
Deletebisa saja tapi view counter error atau tidak berfungsi untuk buat dan masangnya sudah saya post di dukumen
DeleteThis comment has been removed by the author.
ReplyDeleteKa yaang tampil di latest rilis cuman bisa 8 series kah?
ReplyDeletekurang lebih sama seperti ZeistManga, jika ingin lost lebih dari 8 cari code dibawah dan hapus. .listupd .bookItem:nth-child(n+9) {display: none}
Deletebang tolong bikin tutor buat bikin loader yang sedang dipakai di tema ini.
ReplyDeleteitu perlu js kan?
gak perlu js, itu cuma html dan css biasa saja.
Delete//Source
https://cssloaders.github.io/
Mas untuk cara mendapatkan lisensinya gimana ya? Kok punya saya redirect ke blog ini 😢
ReplyDeletedi samping demo download kan ada lisensi. klik aja bang
DeleteSudah ada panduannya diatas cari Memasang License V4.
Deletebang mau tanya. kalo buat konten komik cara ganti light novel, web novel, doujinshi gimana? dan biar gambarnya ga kepotong atau biar nyatu tanpa jarak gmn apa bisa bang?
ReplyDeleteCoba kamu buat 1 post dulu trus kirim url webnya, nanti saya bantu. karena tema ini dibuat untuk LN dan WN bukan Manga. harus di custom.
Deletehttps://komikges.blogspot.com/2023/06/son-in-law-does-cheap-cultivation.html?m=1
Deleteyg paling penting cuma hilangin jarak antar gambar aja sih bang. sama kalo bisa gambarnya itu biar full seukuran boxnya bisa ga bang?
DeleteWah kalo bisa saya minta dong
Deletecari .Box_Chapter .post-body > *{margin-bottom:1rem;line-height:1.5rem} dan tambahkan css dibawahnya .Box_Chapter .post-body > img{margin-bottom:0;display:block;width:100%;height:auto} jadinya .Box_Chapter .post-body > *{margin-bottom:1rem;line-height:1.5rem}
Delete.Box_Chapter .post-body > img{margin-bottom:0;display:block;width:100%;height:auto}
kalo ganti type ln wn doujinshi gimana bang?
Deleteada 2 kode yang harus diganti(dirubah)
Deletecari kode(01) ini filterType = ['Web Novel', 'Light Novel', 'Doujinshi',], hapus dan ganti filterType = ['Nama_label', 'Nama_label', 'Nama_label',],
cari kode(02) ini <b:includable id='Label_Type'>
<b:tag name='span'>
<b:tag name='b'>Type:</b:tag>
<b:loop index='i' values='data:post.labels' var='label'>
<b:if cond='data:label.name in ["Web Novel", "Light Novel", "Doujinshi"]'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name/>
</a>
</b:if>
</b:loop>
</b:tag>
</b:includable> dan bagian ["Web Novel", "Light Novel", "Doujinshi"] ganti ["Nama_label", "Nama_label", "Nama_label"] Catatan :
kode 1 berfungsi untuk filter di bagian custom post atau yang menggunkan javascript.
kode 2 berfungsi untuk filter label di bagian populer post dan post.
thanks bang
Deletebang. ini di series lainnya masih ada aja jarak antar img nya : https://komikges.blogspot.com
Deleteyang bagian mana ya? tolong sertakan SS nya dong hehehe.
Deletehttps://iili.io/HibS8n1.jpg
Deletesertakan url postnya biar bisa saya cek.
Deletehttps://komikges.blogspot.com/2023/04/chapter-34_20.html
Deletehapus <br>
DeleteMinn Ni LightNovel di bikin streaming anime bisa ga si?
ReplyDeletebisa saja tapi saya tidak rekomendasikan karena pasti akan banyak yang dirubah(Disesuaikan).
Deletebang ada niatan mau buat mangareader?
ReplyDeletesemua dari themesia pasti akan saya clone.
Delete
ReplyDeletehttps://blogger.googleusercontent.com/img/a/AVvXsEgLoCjtwtMchg7Zj95F8GCa3OkkYou1tyh-uDeTGUb_RzP5sWDlQzpZqO2LFz-DXbuPzTT5_xhVFm5JiqHPQ4hszNMFM4YVV4c1XxlP5WAXdu573J09YtCGhd9epjwqhDDiJ3KbacIH_nqUdhkHsYY8ZXFc9-tCUkJZ0x5bKQ8qUSMn43Bxc_zVU0wqdy4
Min cara hapus buku itu gmana ya, pengen saya ganti ke streaming
gak bisa kayak nya.
DeleteMin coba cek web yg ane
ReplyDeletehttps://projectilhamz.blogspot.com/
Itu cara manggil episode di homepage gmana ya.. Saya sebelumnya udah ubah cma harus pake chapter post episodenya, pake yang Volume malah harus sama bersama chapternya...
Pengen tampilan lates releasea homepage yg Ch nya ganti jadi episode gitu min maksudnya
DeleteMin di bikin versi buat komik dong bagus ini
ReplyDeletebisa saja tapi untuk saat ini masih mau ikut desain aslinya dulu.
Deletemaaf ada ss, yang bagian mana?
ReplyDeletehttps://blogger.googleusercontent.com/img/a/AVvXsEhATkI5PQ0pEV7g_FiBCQ8ARzwOSmCMk9LJwiAQhosHCpXWi3PkXWpq9Av9mFUoYjHy7F_6tSKBsBkUqRygACqLn6qmDuTeL-0xGk8hJOHbqbNEKzWNzIW5-RQl6AtSMN5beTPVWE8ffBt2K9ST-zun5qU-nB_Vyksfyz2Ne0Me9A80n_tuA_anezwG_RQ
ReplyDeleteIni min itu kan Ch tampilan di homepage nya udah ane ubah jadi episode tpi manggil postingan episode nya tetep kdu pake chapter ubahnya gimana ya?
Cba cek web ane ni
https://projectilhamz.blogspot.com/
1. cari kode ini cond='data:post.labels any (l => l.name == "Chapter")'
Delete2. ganti Chapter dengan label yang diiginkan dan akan menjadi seperti ini cond='data:post.labels any (l => l.name == "Nama_Label")'
3. ganti semua total ada 5.
Udah, maksudnya bukan untuk label min. Kan project post chapter biar nampak chapter di homepage hrus di panggil dengan Chapter yaa min nah cara untuk manggil chapter nya ini pngen ane ubah jadi manggil nya pake episode gitu.
DeleteContoh postingan chapternya gini "jujutsu kaisen chapter 2" nanti kan tampilan homepage nya "Ch. 2" kan ya? Nah ane pengen ubah jadi gini contoh "Jujutsu kaisen episode 2" nanti otomatis tampilan di homepage nya "Eps. 2" gitu min...
Deleteok maaf untuk saat ini masih belum bisa, tapi di next update saya usahakan bisa di custom. karena code nya bukan open Source jadi agak susah di rubah untuk versi ini.
DeleteOkee Min di tunggu sama Gambar yang buku itu juga, biar bisa di ubahh...
DeleteTerus sama tampilan custom post bisa di tambah lgii.
itu kykny pake font awsome deh bre
Deletecoba cari ini bre di templatenya fas fa-book-open
trus hapus klo pengen di hilangin atau ganti sama yg lain ini contohny klo buat streaming far fa-play-circle
udh kucoba bisa sih
Iyaa thank uu gan 🙌
Deleteitu kode nya jadi satu sama skripnya jadi gak bisa di rubah tapi next update nanti saya pisah.
Deletebang ganti Ch. jadi Chapter gimana di halaman utama?
DeleteTemplate light novel di ubah jadi streaming emang the best min.
ReplyDeletehttps://www.heichou.site/
Ada beberapa yang ane ubah, tampilannya ini emng udah mirip persis seperti themesia.. Emng ga sempurna yg kayak sebelah tpi ini yang paling kusuka..
ganti background di script yg mana bang?
DeleteBanyak tutornya di google kok
Deleteitu kode nya jadi satu sama skripnya jadi gak bisa di rubah tapi next update nanti saya pisah supaya mudah untuk edit.
ReplyDeleteRepair @bm Min, cara menampilkan illustration dan prolog itu gimana? https://i.imgur.com/GQ9NHyB.jpg
ReplyDeleteNext update akan ditambahkan.
DeleteUsahakan bagian info series harus di post awal dan post chapter setelah post chapter.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteI have 2 questions, the first question is can this template post comics? and the second question is do you make this template immediately loadable? Instant page load looks like this: https://mskmangaz.blogspot.com/
ReplyDelete1. can but will not be maximal.
Delete2. More precisely mangareader.themesia.com
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvnnxAhfeqoLKsX2EUBv6q6kziaM1xHAHOumqIzJwwjkREYb7LTtsFMxH0Zj8Fc7PA8OR56VZJLOHo54TTU1eIpVHfvK2oFzgOWI3jUkdsuzWIAdaXjBPdVIaXdokM9Dge1VuxgtIFoSkZsptbGsPHEcSrQFjmlNXULJ9CVPpc8IbclG45kEZYVnoylAM/s1010/Screenshot%20%2892%29.png
ReplyDeleteHow do I delete this section?
Min ini kenapa, gua udah masukin label Project, Series, Light Novel, Ongoing di Post Series. Tapi di Latest Release tidak muncul.
ReplyDeletehttps://i.imgur.com/YB3tqUi.png
coba ss label post nya.
DeleteThis comment has been removed by the author.
ReplyDeletecoba kamu kirim url blognya saya lihat.
DeleteThis comment has been removed by the author.
Deletesaat memasang tema metode apa yang kamu gunakan? Pulihkan atau Edit HTML
DeletePakai Metode Edit HTML
Deletejika menggunkan edet HTML seharusnya tidak akan ada masalah.kemungkinan ada kode yang kamu pasang dan menjadikan error/bug coba kamu pasang ulang.
DeleteKenapa ada dua bintang score di Popular Post.
DeleteThis comment has been removed by the author.
Delete@Wernayasa Karena pada saat gua masukin label "6.7", "Vol.2 Ch 8.1", maka tampilan di Popular Post muncul dua bintang score. Jika gua gak masukin label "Vol.2 Ch 8.1", maka muncul satu bintang score.
Deletehttps://i.imgur.com/SlzI7B5.png
Coba optimisasi JS dengan menambahkan defer='defer' untuk memulainya cari script di atas /body biasanya itu aman ditambahkan defer Sebelum <script> Sesudah : <script defer='defer'> Sebenarnya hampir semua js bisa di beri defer kecuali jQuery dan blogger script.
DeleteKalau mau optimisasi lebih lanjut tambahkan fetchpriority='low'
fetchpriority bisa dipasang di script gambar iframe, wah kalau ditempatkan dengan benar bisa meningkatkan peforma loading.
Aku 2 haris optimisasi temaku dengan cara ini, hasilnya memuaskan.
Ok coba riset tema tele lebih dahulu pasang clear code https://raw.githubusercontent.com/wernayasa/Theme/main/ZeistManga%20V5/CLEAN%20CODE%20(for%20clearing%20blogger%20cache).xml
DeleteDan untuk populer post itu ada format score nya jadi ikut masuk.
DeleteThis comment has been removed by the author.
DeleteGanti bagian main .konten,.Sidebar{float:none;width:auto;padding:0} dan ganti width:auto; menjadi width:100%;
DeleteUdah bisa min, terima kasih
DeleteMin kalo komentar bisa diganti Disqus gak min ?
ReplyDeletesemua thema blogger bisa di pasang komen disqus kecuali komen blogger custom. di disqus sudah ada panduannya kok.
DeleteThis comment has been removed by the author.
Deleteresponsive gimana ya? bisa sertakan SS masalahnya saya kurang paham apa yang di maksud.
DeleteGK min udh bisa
DeleteMin, bisa dibuatkan manual list chapter? Soalnya kadang-kadang suka gk ngedetek post info series dengan post chapter, padahal udah bener penerapan labelnya.
ReplyDeletegak ngedetek gimana ya? Ada SS. agar bisa saya perbaiki agar kedepannya tidak ada masalah yang serupa. dan untuk manu agak susah dikit karena harus di custom lagi bagian post.
Deletebagian post info/post series harus di post di awal jangan di akhir.
Deleteini urutan yang kamu post
OMG! I Turned Into A turtle
Chapter 34
Chapter 33
Chapter 32
....
Chapter 29
Chapter 28
Chapter 27
yang benar bagian post info/post series harus di post di awal.
Chapter 34
Chapter 33
Chapter 32
....
Chapter 29
Chapter 28
Chapter 27
OMG! I Turned Into A turtle.
jika salah hasilnya akan diatas info post. https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEXGcZ0bXnzhRf1HQH7sPdIUTcUES2ruhGbTW5nEVNASanyQ_08cqXW6Sz6UT8faK2UM-L0DTDhrT2wspe2IMMTe98vw8O-muRijxjJWjSz6GICi_9HeRh5q--mE9qao2mY2VqH_RKRkmqeA5usWD36ehIoy-Ftvr3UStFZLYedgR7ekC4KpNfR13HtHV_/s1600/Screenshot%202023-07-05%20201139.png
Deleteok kode chapter manual cek dibagian FAQ atas.
DeleteTerima Kasih, min
DeleteNumpang nanya.itu lisensinya selamanya kah?
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteWidget Custom Post, cara atur berapa series yang ingin di tampilkannya dmana min? Gbisa di atur kah? Udah harus segitu?..
ReplyDeletekarena jarang dirubah/diganti jadi saya satukan saja dengan skripnya, kalok mau custom juga next update nanti saya pisahkan.
DeleteOkee siap min ditunggu update'an nya.🙌
DeleteMinn tema ini biar full body gimana caranya?
ReplyDeletecari kode ini header .container{margin:0 auto;max-width:1180px;padding:0 20px}
Delete.box_ads{margin:0 auto;max-width:1180px;padding:0 20px;overflow:hidden;position:relative;text-align:center}
.cpid{max-width:1180px;margin:0 auto;margin-bottom:1rem;position:relative;overflow:hidden;padding: 0 10px}
.content_thema{max-width:1180px;margin:0 auto;margin-top:30px;position:relative;overflow:hidden} dan ganti max-width:1180px; menjadi max-width:100%;
Ga work link https://www.heichou.site/
Deletecari main .konten{width:100%;padding:0 10px;padding-right:1rem}
Deleteganti width:100%; menjadi width:70%;
This comment has been removed by the author.
DeleteMasi ga workk
Deletewidth:100%; ganti menjadi width:70%; bukan width:30%; https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfzbXEB7w0ZJBkUA22X4zLS_o4o-w58JfwSOlTOII2mJFYlvncZSJKzDa-XOxWt9fYnlL-JZ7lG39fHmHN-KITBmhXori078szT7ecjHlmp20RcSXzB8xXD7GkJZn6ybL69eX79O4f-LxVoy3bbZe6V4-t7JTGwStYalaGUIDaHKqRULcOjm50YQhhLxG_/s1600/Screenshot%202023-07-07%20210659.jpg https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsth0vDT5-xUaQJMb1qt0dH1qs-yD0eijVU7vTzvVz-HBoJCGJ3O3B5gr2omzHU43-ymkgwkSUZsCDCK6n_2oaDYyoqN2MXQqh5KZwP8RHd067oA3-g-pGGLavXsdMv-8rhqK-Vffc9Zg2nY7zpEUFYCt6NyoQVrig0JzS9jX1PHlGlAwAkDE8QEih22pR/s1600/Screenshot%202023-07-07%20211356.jpg
DeleteMin cara munculin ikon ini gmn min
ReplyDeletehttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTCHpKbK-XoT3r_tSQhEkzBXbYneiJczeYhkRvNsW5MMX-Dkv1ZSTm4ZjttewHx-jDFnBWhqkyxDOikaL5pwYuo2mk8SwZcY1DisQAj3l_TYmeJQTVuCbvpQMd5H9US1eNmvVNd3pydTIj2j0oNi3bVEiINpdtMWom3NKdXUFz4xaeow4l1P44MXbHDLk/s1280/IMG_20230707_031339.jpg
Dan cara buatnya
ohh download bottom, untuk versi 1.0.0 masih belum support, next update mungkin saya tambahkan.
DeleteOk min ditunggu
DeleteMin request tempat post ilustrasinya mirip ini min
ReplyDeletehttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWtCvVSPeEA5Gb2OI2SvXg7Y6Wg_7xAlyzFHa1VtgrdvD2M692ZrUz-pcFZeqzGKPVXjpHSlbvWm_gH07n-dYjZxTDXzTmFB6QIBAl65Z4mm3BX1DNOE91T2N5vj7ohsB58g58ZQ1MAVFel6lWkEXX-FVRsuvtNAIOlNbWmwi01M8rQge9doSlkvGpg2un/s1280/Screenshot_2023-07-09-10-04-31-529_com.android.chrome.png
Ok Next Update.
DeleteIni juga ingin ku add di temaku, kayak Volume Cover dan Character.
DeleteNah iya dibikin kek gitu juga Bisa
Deletehttps://blogger.googleusercontent.com/img/a/AVvXsEgJnfP4-0WJFJ_UMN1ki2UBDXy4aYHAe5ov-hGxF8vNJo9qcDaTvEcuktrXLE7g6_FcyCwRRjGVSxNLWCW9fg5N272GTN83xoOf9M7hHc86XlgDYYwAdNGv_d4KuhRFmjz7Z_FBn8xBSwn1mqgeA5PR8oAPOOjKvgrE1MZ06LC_SvNcJF3bX9zhjdE_iTk Min cara benerin ini gimana ya di homepage latest rilisnya ga full gini pake tampilan mobile nya 🙏🏻
ReplyDeletebisa di cek di FAQ atas.
DeleteJudul anime kepanjangan.
DeleteTambahkan CSS ini untuk temporary fix:
.listupd .bookItem .uta .luf h3 {max-width: 35ch;}
@Wernayasa makasi bang 🙌
DeleteMin tambahin fitur navigasi halaman yang ada 1, 2, 3 dst di Latest Release dan Custom Post 4
ReplyDeletebisa saja tapi itu bukan skrip free melainkan skrip premium, jadi gak bisa saya gunakan di tema free.
DeleteNah iya bg latest rilis nya di buat 1,2,3 jga dong kayak manga batch 😮💨
DeleteMin widget custom post 3 biar tampil semua di halaman mobile gimana ya.. Ini yang nampak cma 3 di halaman mobile
ReplyDeleteTampilan mobile/HP maksudnya
Deletecari kode ini dan hapus .box_hot_post .hotoday:nth-child(n+4) {display: none}
DeleteGa work
DeleteMin cara ganti background gmn min
ReplyDeleteCari kode ini body{position:relative;background:#f5f5f5;font-family:'Fira Sans',sans-serif;font-size:14px;line-height:1.5;color:#222;margin:0 auto;overflow-x:hidden;-webkit-font-smoothing:antialiased!important;-moz-osx-font-smoothing:grayscale!important} cari dan ganti bagian ini background:#f5f5f5;
DeleteDan kode ini untuk dark mode.dark body{background: #16151d;color: #ccc} cari dan ganti bagian ini background:#16151d;
Itu bisa diganti pake gambar gk min
Deletediatas cuma warna, kalok gambar mau menggunakan gambar apa?
DeleteFoto yang ada di galery saya min
Deletemaaf baru bisa balas. karena tiap gambar ada ukurannya jadi harus di sesuaikan dulu dengan thema nya.
DeleteIya santai aja, sesuaiin gmn min
Deleteuntuk penempatannya ada yang meggunkan 1 gambar ada juga menggunakan 2 gambar. contoh doroni.me menggunkan BG 1 gambar dan nekopoi.care menggunkan 2 gambar.
DeleteKalau yang 1 gambae gmn min
Deleteganti background:#f5f5f5; menjadi background-image: url("URL_Imange");
DeleteMin, ini kenapa erorr score di gsc/google search console.
ReplyDeletehttps://i.imgur.com/rFeYmDY.jpg
https://i.imgur.com/2U59RHi.jpg
ohh itu akan di perbaiki next update, terimakasih atas laporannya.
DeletePakai struktur tanpa meta tag, berhasil sudah kucoba: <div itemprop="aggregateRating" itemscope="" itemtype="https://schema.org/AggregateRating">
Delete<span itemprop="ratingValue">8.89</span> / <span itemprop="bestRating">10.0</span>
<div>by <span itemprop="reviewCount">3530</span> Review</div>
</div>
@Wernayasa makasih.
Delete@Wenayasa itu diterapkannya dmn ?
ReplyDeleteRating Star?
DeleteItu cuman contoh, codenya harus ditulis ulang.
Atau coba ini. Cari: itemscope='itemscope' Hapus itemscopetanda kutip: itemscope='' Kalu tgagal, tunggu aja update selanjutnya.
cari <div class='rating-prc' itemprop='aggregateRating' itemscope='itemscope' itemtype='//schema.org/AggregateRating'> dan ganti menjadi <div class='rating-prc' itemprop='aggregateRating' itemtype='//schema.org/AggregateRating'></div>
DeleteUntuk Info Masalah lainya bisa langsung cek bagian FAQ .
DeleteThis comment has been removed by the author.
ReplyDeletebang mau tanya. kenapa saat masuk di bagian series, pengambilan paket data dari internet itu banyak banget seiring banyaknya chapter. apakah ini wajar? dan apakah ada solusinya bang?
ReplyDeletehttps://freeimage.host/i/HQFdYHx
url image
Deletehttps://freeimage.host/i/HQFdYHx
jawaban nya yes, karena kita harus load datanya. apakah ada cara untuk mengatasinya? jawabannya pasti ada saja, di karenakan keterbatasan tentang javascript untuk saat ini belum da solusi. di next update saya usahakan thema sudah bisa compress gambar, javascript, widget bawaan blogger, dan yang lainnya supanya thema lebih ringan. dan terimakasih atas laporannya.
Deleteoke bang thanks
DeleteYang ini ada solusinya, dulu pernah kami diskusikan.
DeleteDi pengaturan cari Feed Situs - Izinkan feed blog - Pilih Sampai batas postingan/Pendek.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhs_aRgYjMud0dm6RrDINS47bHNAc9DwGUaBdJVQ-8leg_eD29w5e0Oh3WR9O_NGdGg5QrTk6kehGiA0xAbbHVq7RTLGzwdyOeZN18RNpAdTP70Orrv4OkzMQz3nnYvlAaaPWhmn5LpNXZ9l2Sbdydt78dyZq-1_zsPaQizFMvS7QRVtRlBy31vYuXbJKw/s1346/site_feed.png
Jangan lupa tambahkan: <span><!--more--></span> di atas post chapter.
Semuanya post chapter wajib pakai itu.
thanks bang. bekerja caranya
DeleteMun kalau mau posting doujinshi gmn min
ReplyDeletebisa saja, tapi saya tidak rekomendasikan karena ini tema LN atau WN. tergantung kreatifitas kalian sih.
DeleteMin tolong, cara menampilkan series lagi di widget custom post 4.. Ini yang nampak hanya 5 aja.. Pengen menampilkan lebih lagi bagaimana.
ReplyDeleteuntuk versi ini masih belum suppor untuk mengatur jumlah postnya(Artikeknya) next update nanti saya tambahkan fitur itu.
DeleteThema lagi tahap experiment jadi di demo tampilan akan error dan tidak responsif
ReplyDeleteRequest this feature for the next version ,next previous chapter without reloading the page : https://www.youtube.com/watch?v=AIw9WffOVkk&ab_channel=VuTran
ReplyDeletebisa saja, tapi saya kurang suka kerena harus load script 2x.
DeleteMin, supaya bisa menampilkan post series v2 itu gimana, kok tampilannnya masih post series old
ReplyDeletetambahkan label V2, maaf Web Documentation V2 menyusul.
DeleteBreadcrumbnya kok dibawah min, seharusnya kan diatas
Deletehttps://i.ibb.co/h2dh8ky/Screenshot-20230809-212206-Via.jpg
tidak selalu harus diatas dan ini mengikuti versi originalnya.
Deleteis't have an RTL version or no
ReplyDeleteno support
Deletedokumentasi v1.1.0 blum kah min ? apa caranya pakainya sama kyk v1.0.0 ?
ReplyDeletekurang lebih sama
Deletemin post chapter dibikin full body bisakah ? kalo bisa mohon caranya.
Deletedan button download yg muncul di post series dan post chapter juga min.
dan satu lagi ni, apa bisa cara post chapter dibikin kyk tema Mstream Dayat.id, yg pake Converter Image, biar lebih gambar buat post chapter dari web lain gitu, -sekedar saran aja min.
*gampang maksudnya, maaf typo
DeleteAku barusan bikin skrip untuk temaku, sudah support lazy load. [demo]
DeleteTinggal di modif aja source codenya.
Skrip ini dibuat dengan ChatGPT.
ohh bagus banget,
Deletemaaf aku gak ngerti, modif source code maksudnya gimana ?
boleh minta kah min @Wernayasa ?
ini pake Javascript kah ?
ini bisa convert code html dari web lain kah min ? kyk komikcast gitu
aku tadi coba tpi kyknya ga bisa, apa dimodif dlu baru bisa ?
@tres tapi ini tema belum optimal untuk manga atau sejenisnya karena ini thema LightNovel atau sejenisnya. tapi next mungkin saya update bisa untuk manga juga.
Delete@Wernayasa saya sudah coba dan format yang harus digunakan cuma bisa <div class="separator" style="clear: both;"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijzcSI1AHMaB3GXuv3BbN-J-PAg1sgH8NTUPga0jtihvUwcQMkYacQZ3QtBNg4pY0RZzkuSppoDc92B6lfiSqfFAy9khHjfcebD_2pOOFQSktPaZE24jAV6Agpt37Fphzh04hkWGZoet_WpGGPGQnTEbNDBzMNwK8zA4uN3j_QjLfrcIvwAsDCtulkN98/s1600/header-image.jpg" style="display: block; padding: 1em 0; text-align: center; "><img alt="" border="0" data-original-height="600" data-original-width="1920" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijzcSI1AHMaB3GXuv3BbN-J-PAg1sgH8NTUPga0jtihvUwcQMkYacQZ3QtBNg4pY0RZzkuSppoDc92B6lfiSqfFAy9khHjfcebD_2pOOFQSktPaZE24jAV6Agpt37Fphzh04hkWGZoet_WpGGPGQnTEbNDBzMNwK8zA4uN3j_QjLfrcIvwAsDCtulkN98/s1600/header-image.jpg"/></a></div> jika langsung <img alt="" border="0" data-original-height="600" data-original-width="1920" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijzcSI1AHMaB3GXuv3BbN-J-PAg1sgH8NTUPga0jtihvUwcQMkYacQZ3QtBNg4pY0RZzkuSppoDc92B6lfiSqfFAy9khHjfcebD_2pOOFQSktPaZE24jAV6Agpt37Fphzh04hkWGZoet_WpGGPGQnTEbNDBzMNwK8zA4uN3j_QjLfrcIvwAsDCtulkN98/s1600/header-image.jpg"/> maka tidak terjadi apa-apa. berarti cuma menambahkan data-carousel-item="" di bagian class="separator" dan menghapus link atau tag a, dan menanbahkan loading="lazy" pada gambar.
Deletetapi keren sih
DeleteIni html biasa, bukan Javascript.
DeleteAku juga gk ngerti cara modifikasinya, skrip ini buatan ChatGPT.
@Yukinee, iya, hanya format khusus yg ada class separator.
ReplyDeleteatau kamu bisa coba ini <style>
Deleteimg.img_ch{animation:opacity 3s ease}
@keyframes opacity{0%{opacity:0}100%{opacity:1}}
</style>
<div class="isi_chapter"></div>
<script>
let data_content = `<data:post.body/>`;
</script>
<script type='text/javascript'>//<![CDATA[
window.addEventListener("DOMContentLoaded", function() {
let e = data_content,
a = document.createElement("div");
a.innerHTML = e;
let t = a.querySelectorAll("img"),
n = document.querySelector(".isi_chapter"),
A = '<div class="bx_dl">';
t.forEach(e => {
A += `<img class="img_ch" src="${e.src}" alt="Image Chapter" loading="lazy">`
}), n && (n.innerHTML = `${A}</div>`)
});
//]]></script> tapi ini masih belum final atau masih coba-coba.
[Code]
Deletemin mau request bikin widget slider kyk web yumekomik.com
ReplyDeletebuat template LN ini, klo bisa aja min,
soalnya bagus desain widget slidernya
desain slidenya kurang lebih sama dengan thema ZeistManga v6, nanti akan dibuatkan tapi ingat ini bukan janjinya.
Deleteiya min, niatku cuma saran aja karna bagus
Deletetapi saya lebih suka dari https://mangareader.to/home
Deletehmm..desainnya desktopnya sama cuma beda di mode mobile, juga ini transisinya bkn slide tpi kyk fade gitu ya?
Deletekeren aku baru tau kalo transisinya ada yg selain slide, soalnya biasanya orang² pake slide kulihat.
ohh ya beda ternyata..
Deletetidak bisa karena berbeda struktur dan ada penambahan filter search chapter harus di sesuaikan lagi, kalok mau saya bisa tambahkan tapi di next update.
ReplyDeleteBagaimana cara agar menjadi member?
ReplyDelete[Cara menjadi Partner Dan Member]
Deletebisa minta alamat email atau kirim pesan pribadi ke blokpribadi28@gmail.com, lain kali sertakan alamat email saat donasi agar lebih mudah mengirim file nya.
ReplyDeleteMin tambahkan fitur;
ReplyDelete1. Iklan Parallax di post chapter yang bisa diatur kode iklan lewat widget.
2. navigasi halaman yang ada 1,2, dst di latest release dan costum post 4.
saya bookmark dulu.
DeleteMin ini kenapa, saat gua nulis kalimat yang ada kata bold atau italic tidak muncul setelah postingan di publikasi.
ReplyDeletemaaf mungkin saya kelupaan menambahkannya, kamu bisa tambahkan css ini i,em {font-style: italic}
Deletestrong,b {font-weight: bold;}
Min, ada cara supaya gak kena limit firebase?
ReplyDelete